Os pop-ups são parte integrante do design de um site, proporcionando uma experiência visualmente atraente para os espectadores on-line. O uso de pop-ups é uma ótima técnica para manter os espectadores atualizados com informações ou ofertas cruciais sobre seu produto ou serviço.
Ao incorporar uma variedade de transições ou efeitos, você pode criar pop-ups criativos e mais envolventes. Neste blog, mostraremos a você os principais exemplos e maneiras de criar pop-ups animados em CSS.
Neste artigo
Parte 1. O que é Animação Pop-up
Se você é um criador de conteúdo ou um profissional de marketing, deve estar ciente do uso e dos benefícios dessas animações pop-up para o seu negócio on-line. Esses pop-ups animados podem conter informações sobre seu serviço, lançamento de produto ou venda futura. Por exemplo, você já deve ter visto pop-ups em flash cativantes com uma pesquisa de feedback logo após fazer uma compra, e esse é um dos tipos de pop-ups em CSS de animação.
Os pop-ups animados são as versões aprimoradas de pop-ups simples que incluem elementos de animação. Além das animações, os pop-ups têm transições, efeitos ou até mesmo efeitos musicais interessantes que criam uma experiência atraente para os espectadores. No guia a seguir, discutiremos as formas e os principais exemplos de criação de pop-ups animados em CSS para ajudar você a expandir seus negócios on-line.
Parte 2. Exemplos Renomados de Animações Pop-up em CSS
A animação CSS pode dar vida ao seu site usando diferentes animações e transições. Portanto, vamos ver vários exemplos de animações e transições de pop-ups em CSS que você pode aplicar ao seu site:
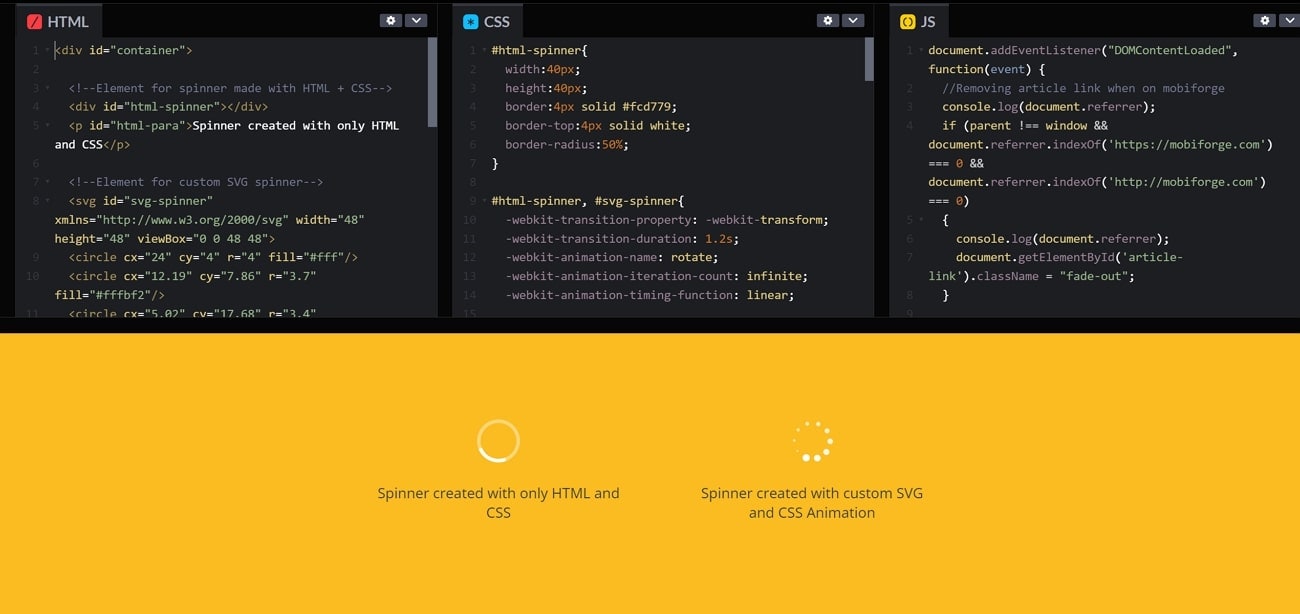
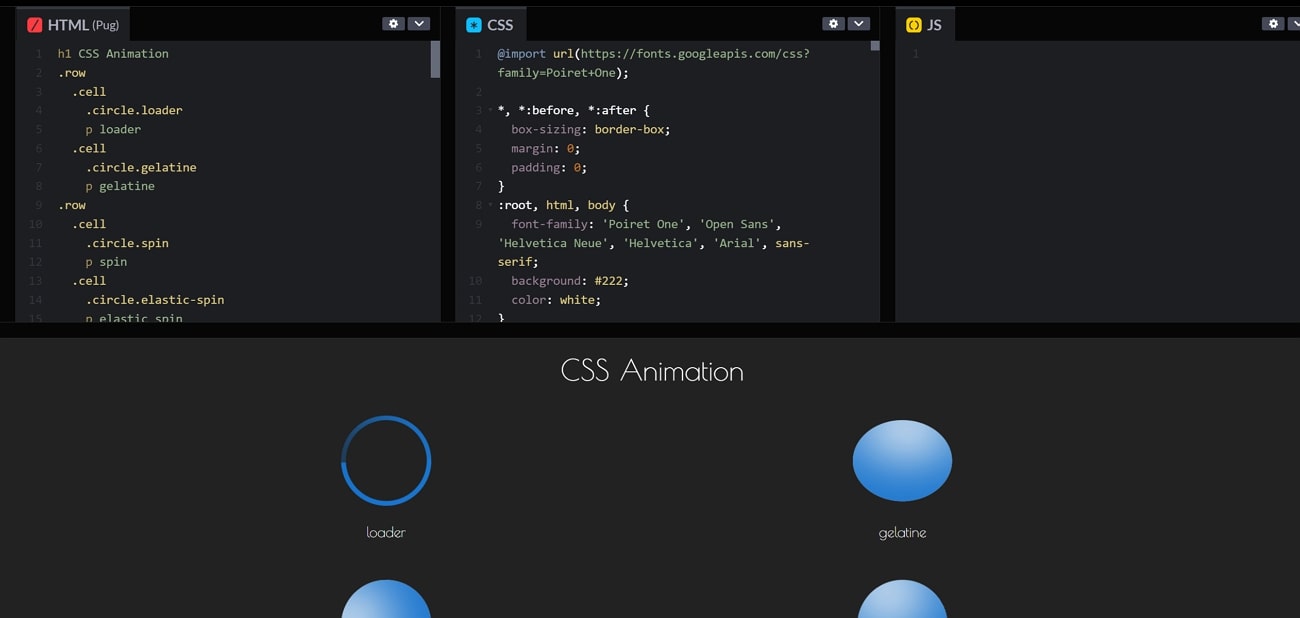
1. Spinner de Carregamento
As animações pop-up em CSS do spinner de carregamento são normalmente usadas em sites e aplicativos diferentes para informar aos espectadores que os dados estão sendo carregados. Essa animação evita confusão enquanto a pessoa espera o site abrir. Além disso, você pode aplicar uma série de spinners de carregamento, como os pontilhados, spinners 3D e muito mais. Eles também podem ser facilmente personalizados em diferentes cores, velocidades e tamanhos.

2. Desvanecer na Entrada/Desvanecer na Saída
Animação de pop-up com desvanecer na entrada/desvanecer na saída. O CSS Codepen inclui uma transição suave de invisível para totalmente opaco, mostrando seu produto. Além disso, isso cria curiosidade entre os espectadores, pois eles esperam pelo pop-up e prestam mais atenção aos elementos. Você pode alterar as configurações de opacidade e a visibilidade desse pop-up de animação em CSS. Ele é amigável e acolhedor para todos os espectadores que visitam seu site.

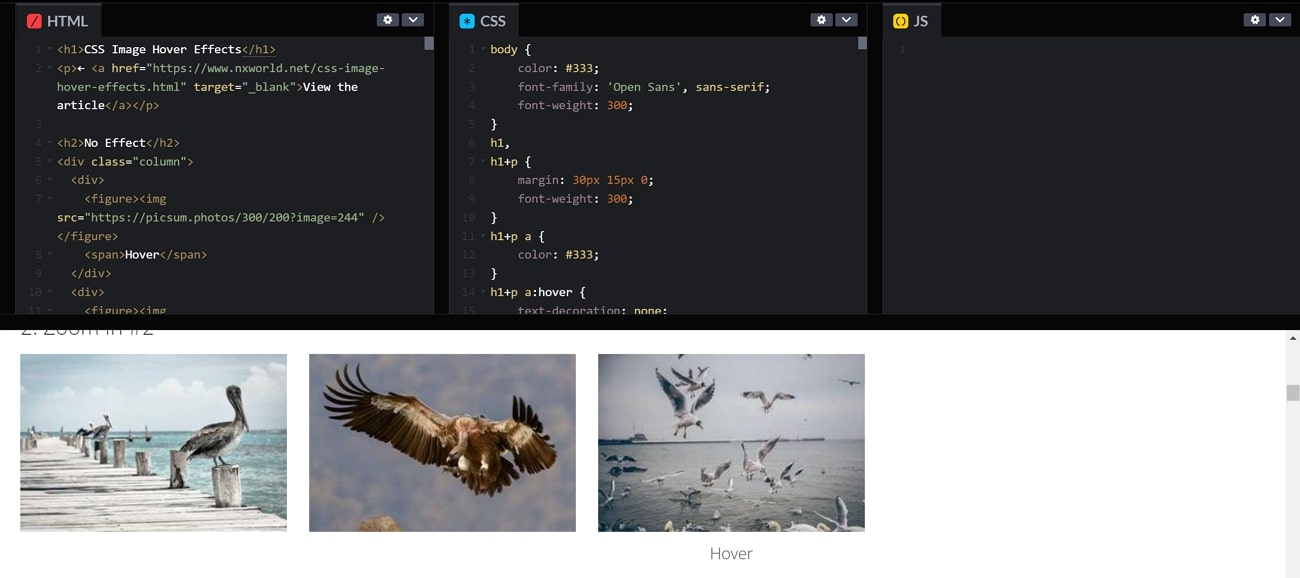
3. Efeito Hover
Você pode estilizar seu site usando a animação pop Hover em CSS, aplicando-a a botões, links e imagens. É como um efeito visual que ocorre quando você passa o mouse sobre um elemento. Há várias opções para personalizar esse pop-up, como transformação, cor, tamanho, sombra da caixa e muito mais. Além disso, isso cria uma interface envolvente e interativa à medida que os espectadores navegam pelo seu site.

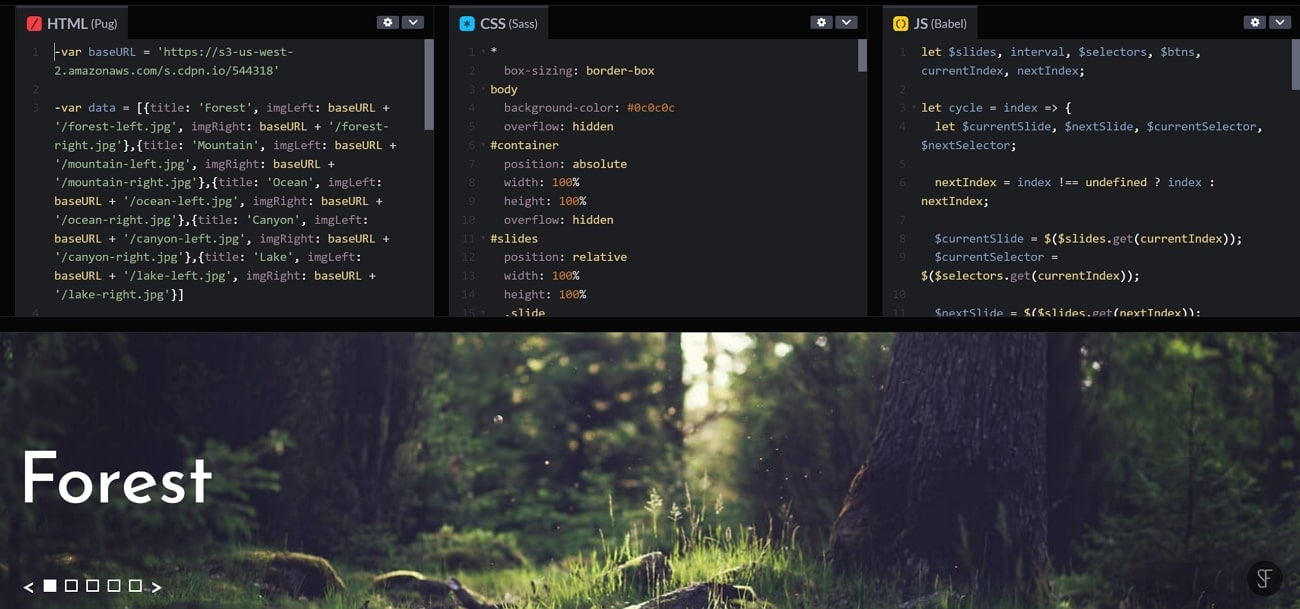
4. Controle Deslizante de Tela Dividida
É fácil captar a atenção das pessoas com a animação pop do controle deslizante de tela dividida em CSS. Essa animação divide a tela em duas seções e permite que o usuário navegue por diferentes seções. Você também pode usá-lo como conteúdo de comparação ou antes e depois em seu site. Além disso, os controles deslizantes de tela dividida podem ser obtidos usando HTML, CSS e JavaScript.

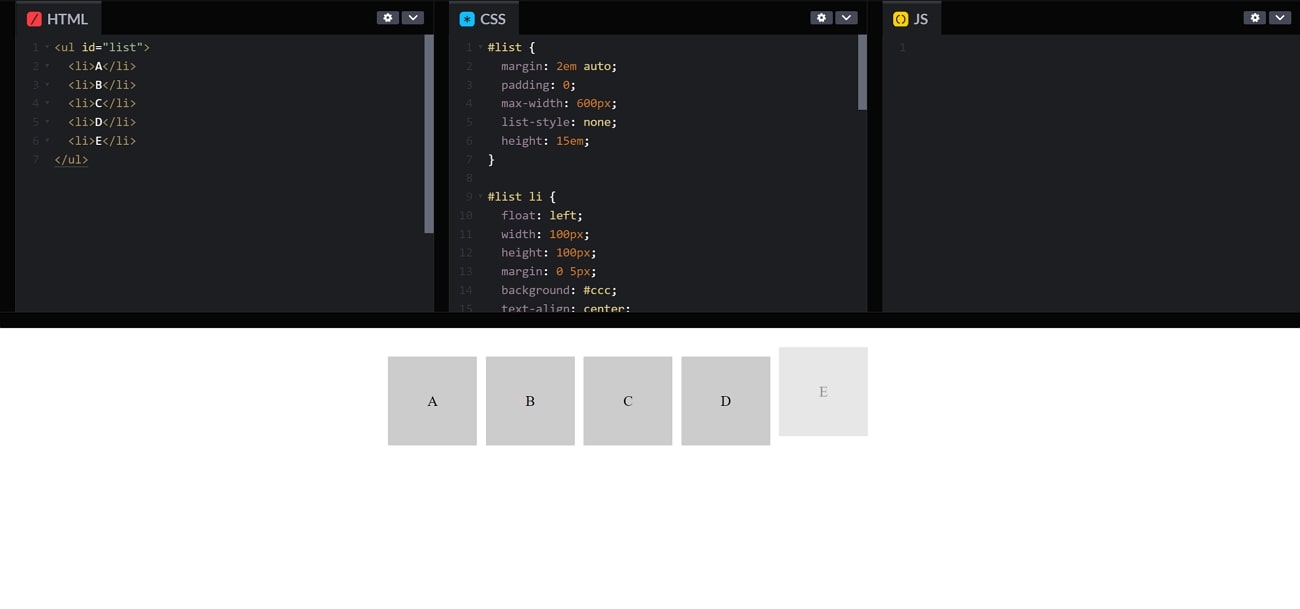
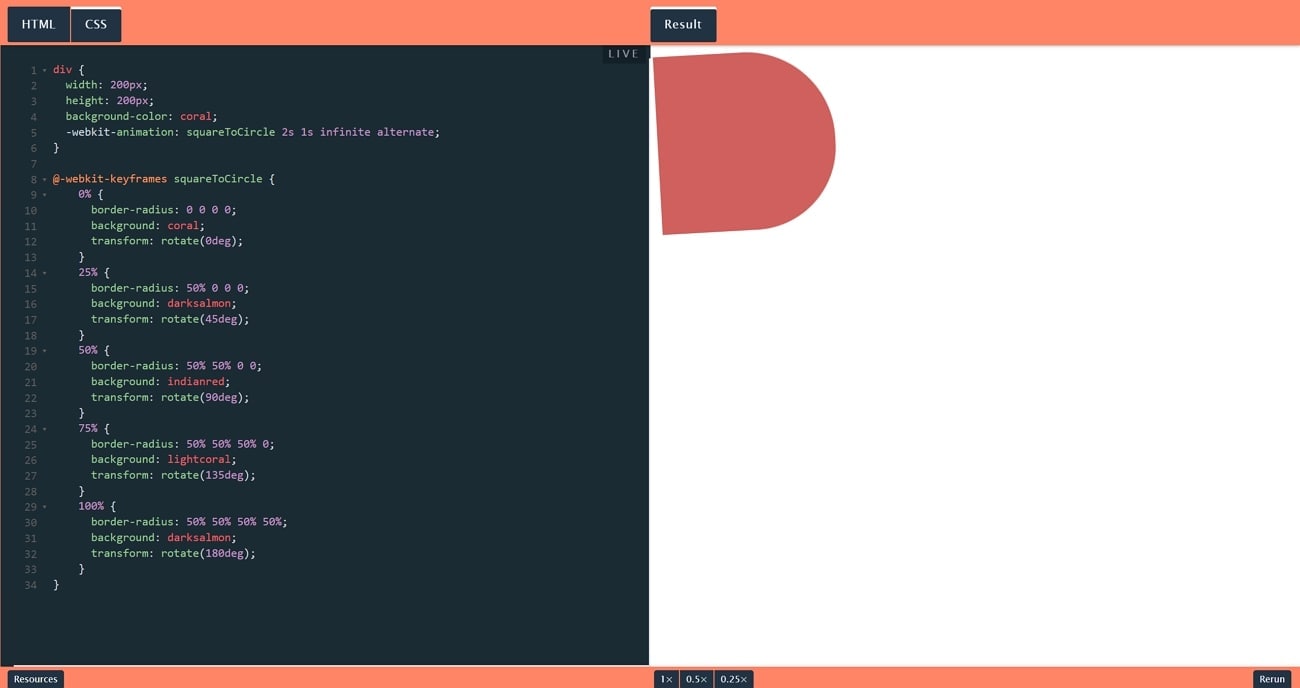
5. Formas de Rotação
A animação pop-up do CSS de formas rotativas é amplamente usada como uma forma sutil de mostrar diferentes produtos no seu site à medida que você rola a página. Além disso, as diferentes formas rotativas proporcionam uma experiência dinâmica e interativa para os espectadores. Essas formas rotativas têm um ponto central a partir do qual se transformam em formas diferentes. Portanto, transformar o quadrado em um círculo e depois em um triângulo com cores diferentes pode ampliar seu site.

6. Bounce In
Essa animação é usada para mover o elemento rapidamente para cima, para baixo, para trás ou para longe depois de ser atingido por um objeto. Essa é uma das animações pop-up comuns usadas para dar um toque de interatividade e ênfase. Depois que a animação é definida no CSS, ela é anexada ao elemento HTML desejado. Depois que a animação é definida, você pode especificar detalhes como repetição, duração, tempo, etc.

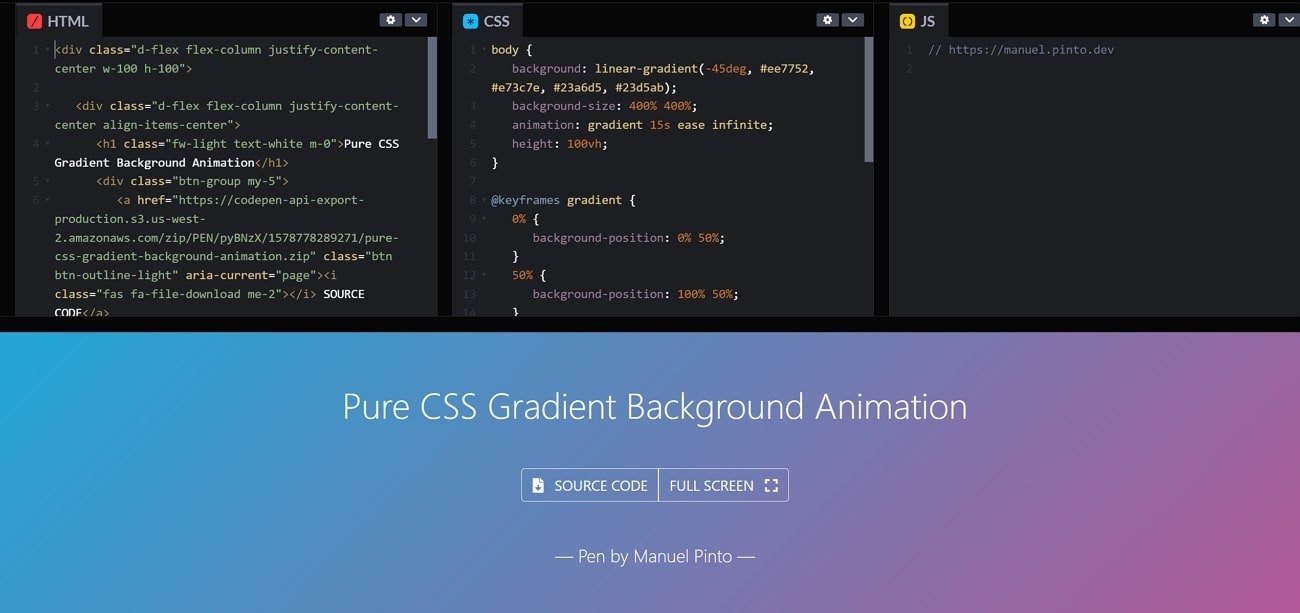
7. Fundo Gradiente
Com o plano de fundo gradiente, você pode dar à sua página da Web um toque de cor que indica a criatividade e a sutileza do site comercial. Você pode personalizar as cores do gradiente usando os códigos CSS. Você pode adicionar a animação à camada principal e bloqueá-la. Com gradientes animados, você pode criar um plano de fundo que muda entre um espectro de cores, dando à sua página da Web uma aparência dinâmica e vibrante.

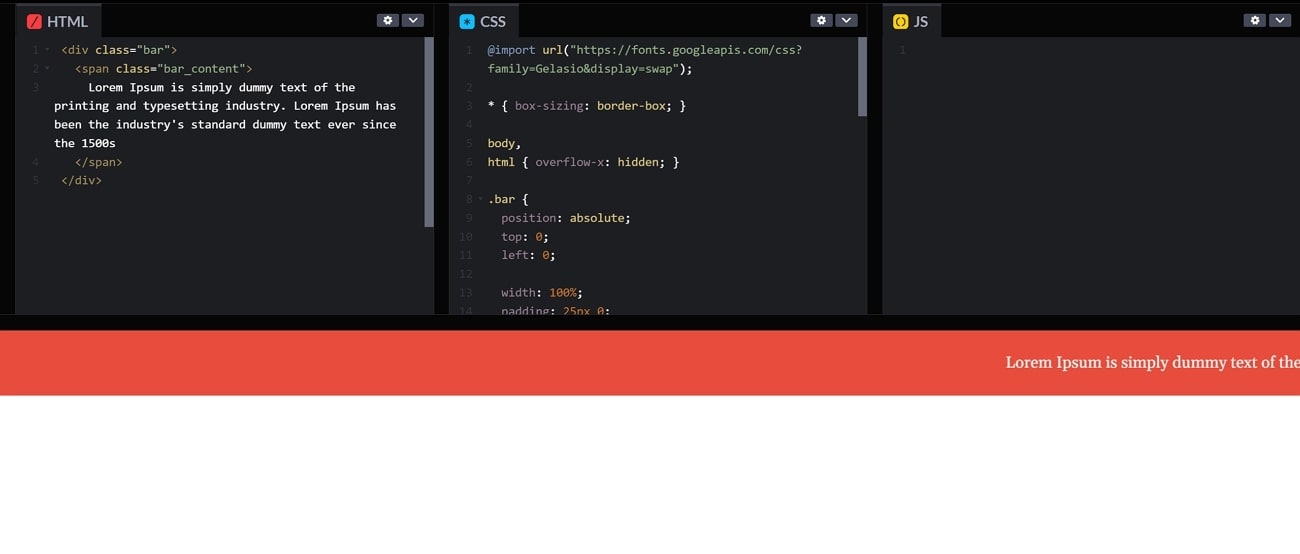
8. Rolagem de Texto
Ao usar essa animação pop-up em CSS, você pode chamar a atenção dos visitantes do seu site com o texto aprimorado. Esse efeito interessante oculta o texto até que os usuários rolem a tela para baixo. À medida que a rolagem é feita, o texto aparece suavemente na tela, criando uma experiência dinâmica e interativa. Essa técnica é usada por web designers para chamar a atenção do visitante para o site.

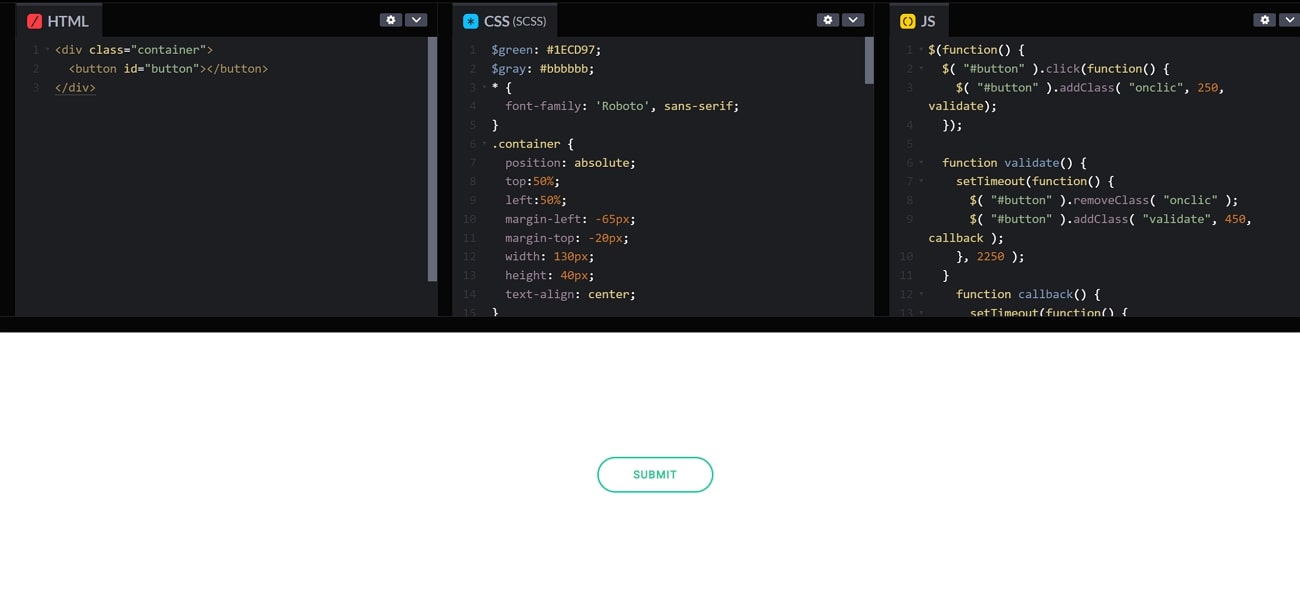
9. Botão de Envio Animado
Você pode dar à interface do usuário do site da sua empresa um toque limpo e organizado adicionando esse pop-up do botão “Enviar”. Você pode definir diferentes cores de fundo e bordas para esse botão para torná-lo mais atraente. Essa animação em CSS oferece um visual simples, sem elementos complexos. Para indicar a reação no botão, você também pode adicionar uma animação ao passar o mouse nesse botão de envio.

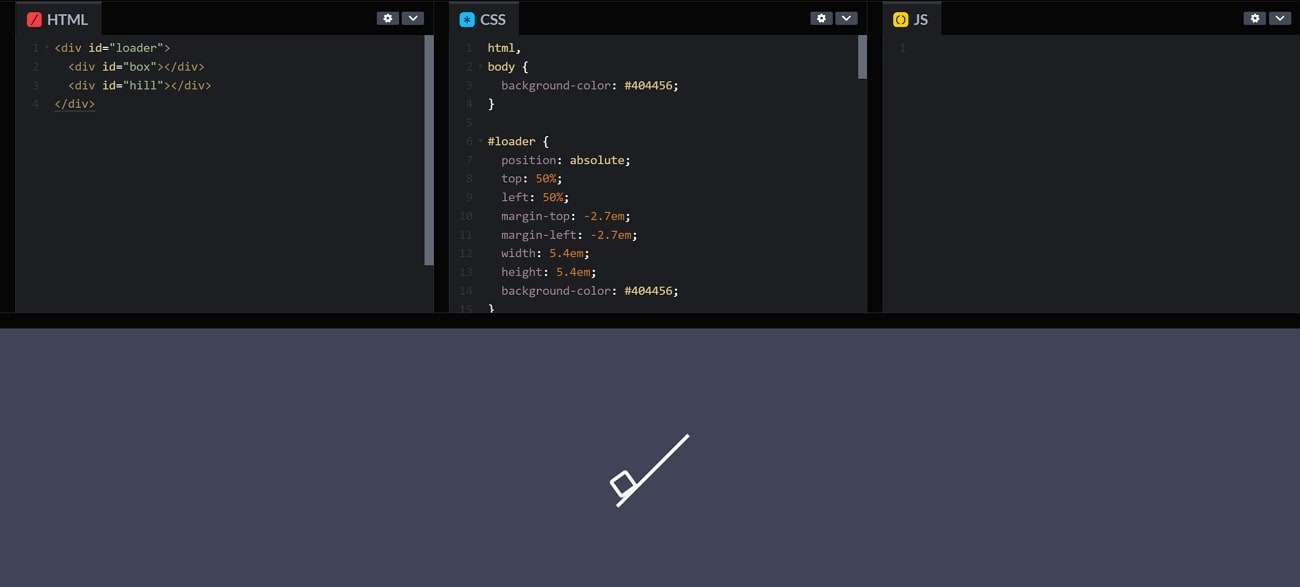
10. Caixa Sem Fim
Essa animação pop-up inclui uma caixa que tenta subir, mas falha quando atinge uma altura. Esse elemento pode ser usado como uma animação de carregamento em seu site HTML. Hoje em dia, os usuários consideram chata uma animação de carregamento normal. Com essa animação pop-up em CSS, você pode dar um toque criativo à interface do seu site.

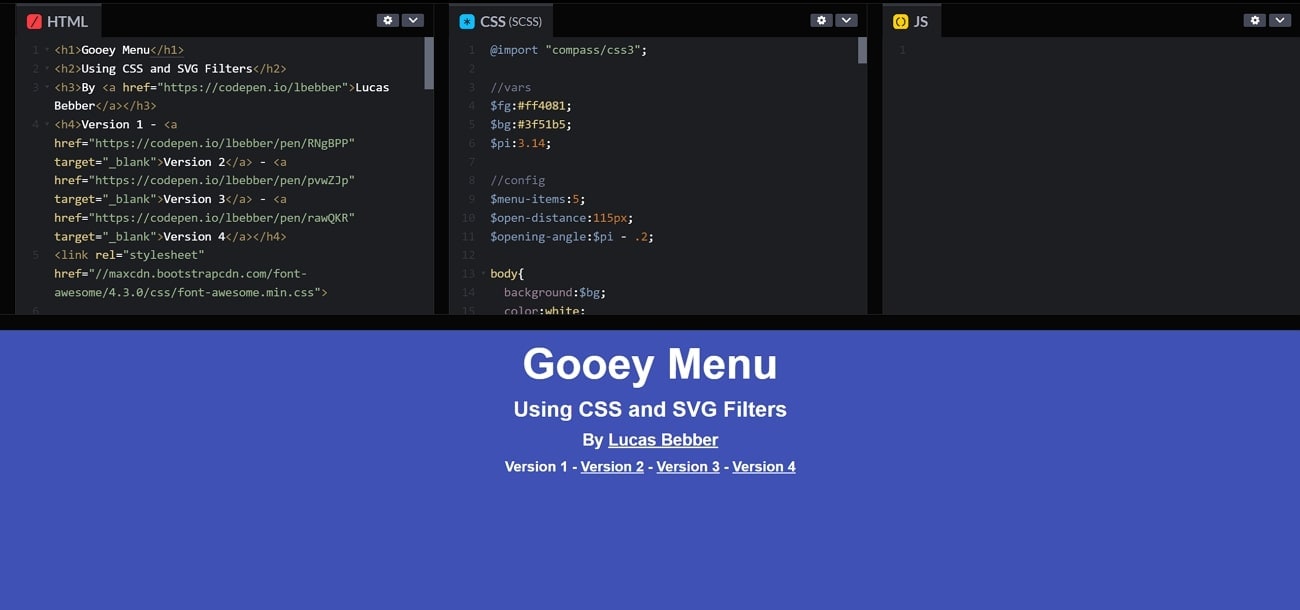
11. Menu Pegajoso
Em um menu Pegajoso, quando o menu é fechado, ele aparece condensado e fechado. Quando você o abre, ele se expande e se divide em itens de menu individuais. Ele age em um movimento suave e fluido, semelhante a uma substância viscosa. Você pode alterar a forma, a área, a cor e o movimento do menu de acordo com a sua marca. Além disso, o uso dessa animação pop torna seu site mais exclusivo e interativo.

Parte 3. Dicas para Criar Animações Pop-up Usando CSS
O CSS é um utilitário avançado que nos permite brincar com as animações de nossos pop-ups. Ao inserir o código adequado, podemos obter os resultados desejados e publicá-los em nosso site HTML. Você deve saber exatamente o que digitar para obter o melhor do sistema CSS. Para ajudar você a obter a animação pop em CSS com a melhor aparência, listamos abaixo algumas dicas que podem ser úteis:
1. Seu Estilo Deve Combinar com Seu Nicho
Para atrair o maior número possível de públicos, você deve criar um pop-up que combine com a vibração do seu conteúdo. Se o seu conteúdo for colorido e descolado, um pop-up sem graça pode não atrair muitas pessoas. Da mesma forma, uma interface com tons naturais não deve ter um pop-up de aparência estranha, pois isso prejudicará a estética geral do feed.
2. O Pop-up Deve Indicar Urgência
Uma das principais funções de um pop-up é chamar a atenção, indicando urgência. Uma animação pop-up em CSS pode ser a única chance que você tem de transmitir uma mensagem aos espectadores, e isso deve ser feito corretamente. É mais provável que um pop-up trêmulo e instável atraia espectadores do que um adesivo estático. Use técnicas de persuasão para que o público não perca sua mensagem.
3. Mantenha-o Curto e Nítido
Textos longos em pop-ups podem ser entediantes e desviar o público da sua mensagem urgente. O segredo para manter o público presente é o uso de uma mensagem curta, mas significativa. Uma mensagem curta é facilmente lida e aumenta as chances de envolvimento com seu conteúdo. Tente usar as palavras que os espectadores lerão primeiro, como escrever “desconto” em negrito para destacar a mensagem.
4. Adicione Aprimoramentos ao Seu Pop-up
Ao codificar a animação pop em CSS, certifique-se de adicionar um botão Fechar para ocultar o pop quando os espectadores tiverem lido. Para adicionar exclusividade ao seu pop-up, você pode consultar as bibliotecas de animação para obter tutoriais sobre como criar um pop-up impressionante. Tente usar propriedades como opacidade e transformação para criar um efeito de desvanecer na entrada e desvanecer na saída do seu pop-up.
Parte 4. [Alternativa Fácil] Usando o Filmora para Criar Animações Pop-up
Pop-ups são mensagens em flash que sinalizam informações importantes e urgência. É essencial que um pop-up realmente chame a atenção com suas cores incríveis e textos divertidos. Uma mensagem pop-up bem posicionada e no momento certo pode cumprir seu objetivo de educar e chamar a atenção. Somente um bom software pode garantir a criação de uma mensagem em flash visualmente impressionante e, ao mesmo tempo, significativa.
O Wondershare Filmora é um desses softwares de edição de vídeo que oferece recursos avançados e uma extensa biblioteca de mídia de estoque. Usando o Filmora, você pode educar seus espectadores sobre as informações necessárias que eles podem precisar. Para isso, você encontrará fontes de texto criativas, efeitos sonoros cativantes e planos de fundo divertidos no Filmora.
Um Guia para Criar Animação Pop-up no Wondershare Filmora
Um bom software criará um pop-up personalizado que reflete as emoções e a criatividade do criador. Para saber como você pode criar um pop-up em CSS de animação, siga as etapas abaixo.
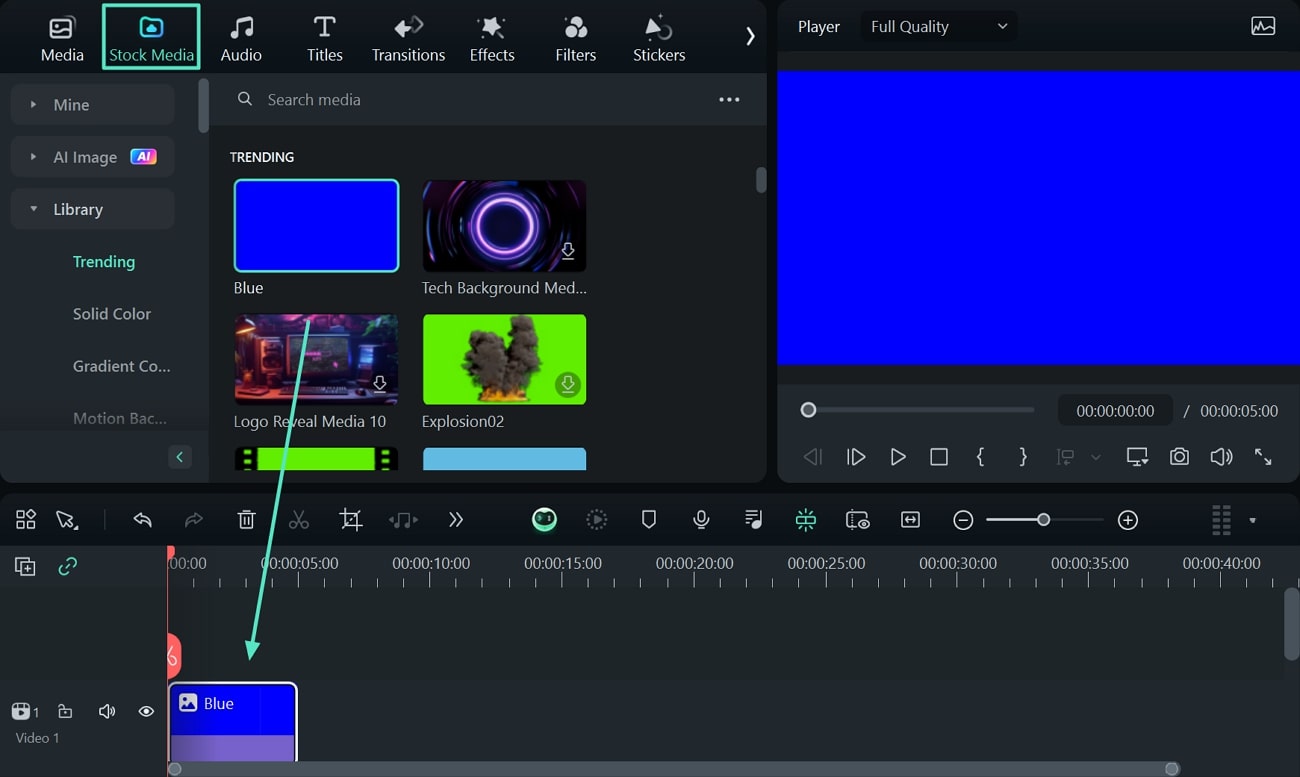
Etapa 1. Iniciar um Novo Projeto e Selecionar um Plano de Fundo
Em primeiro lugar, quando você abrir o Filmora, a interface principal será aberta e você clicará em “Novo Projeto”. Agora, clique em “Mídia de Estoque” na barra de ferramentas na parte superior e selecione o plano de fundo de sua preferência para o pop-up. Em seguida, depois de escolher o plano de fundo, arraste-o e solte-o na linha do tempo.

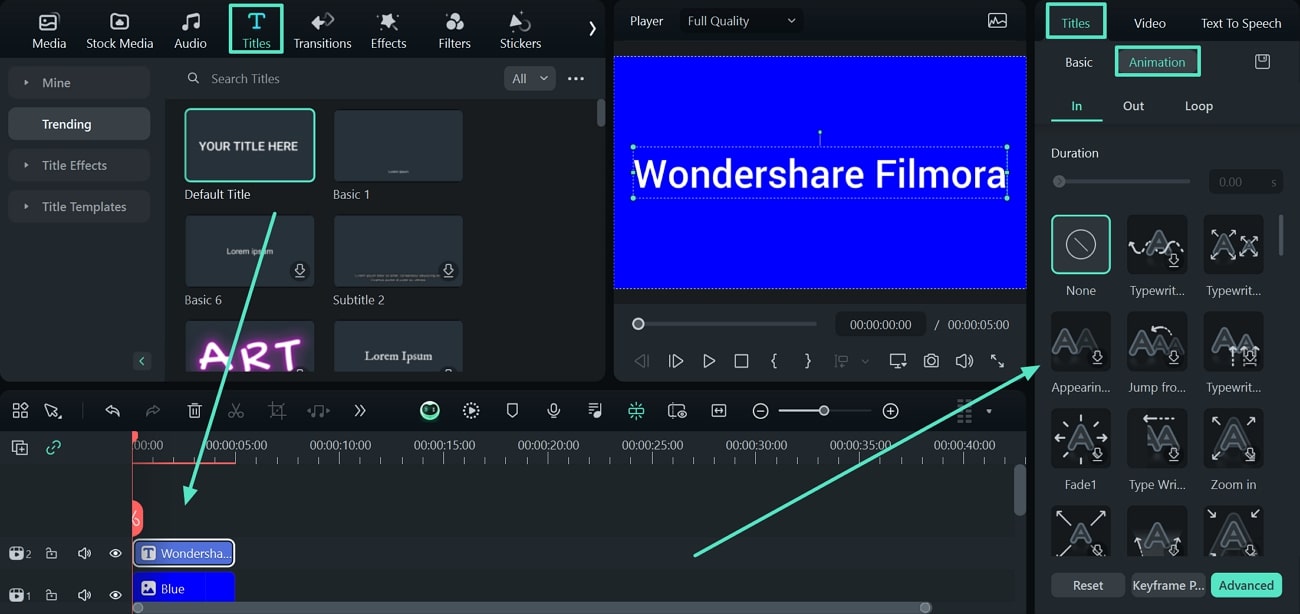
Etapa 2. Adicionar Texto e Animações ao seu Pop-up
Agora, na barra de ferramentas, clique em "Títulos" e selecione o estilo de texto de sua escolha para trazê-lo automaticamente para o plano de fundo. Em seguida, clique duas vezes no texto na linha do tempo e vá para o painel de edição no lado direito. Aqui, vá para a seção "Títulos" e entre na subseção "Animação" para escolher seu estilo de animação favorito.

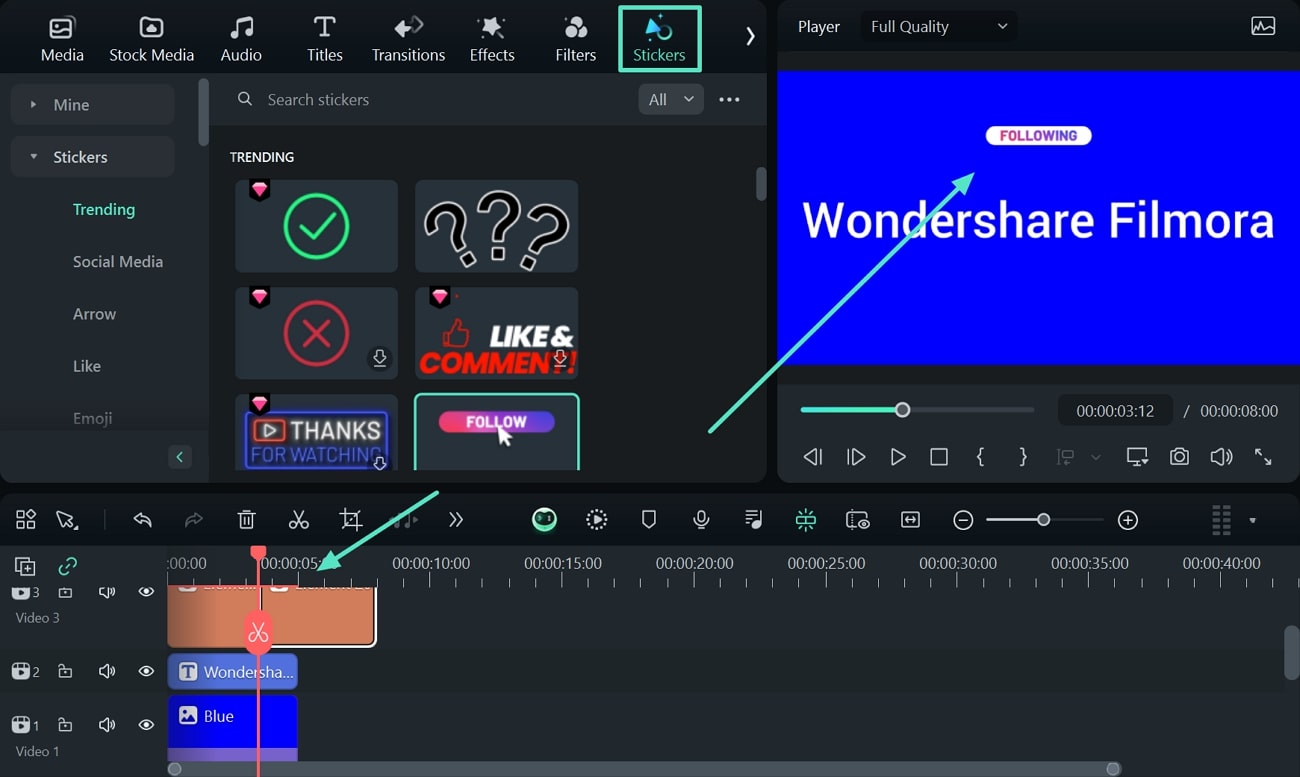
Etapa 3. Adicionar Adesivo ao Seu Pop-up
Em seguida, selecione a opção “Adesivos” na barra de ferramentas e localize o adesivo que você deseja adicionar. Depois disso, arraste o adesivo para a linha do tempo e solte-o acima da camada de fundo enquanto o ajusta na janela de visualização.

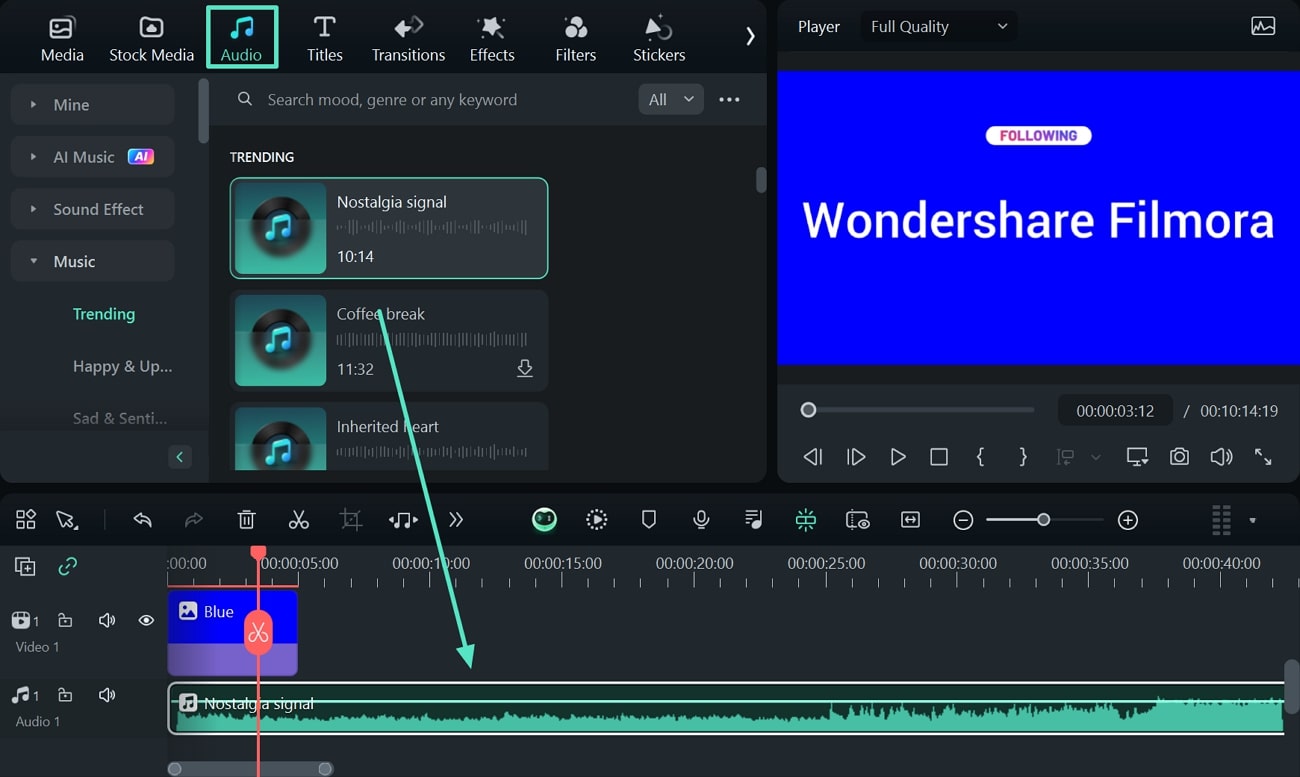
Etapa 4. Complemente Seu Pop-up com Música
Agora, adicione música ao pop-up clicando em "Música" na barra de ferramentas e procurando um efeito sonoro ou música relevante. Faça o download da faixa e solte-a na linha do tempo abaixo da sobreposição do plano de fundo.

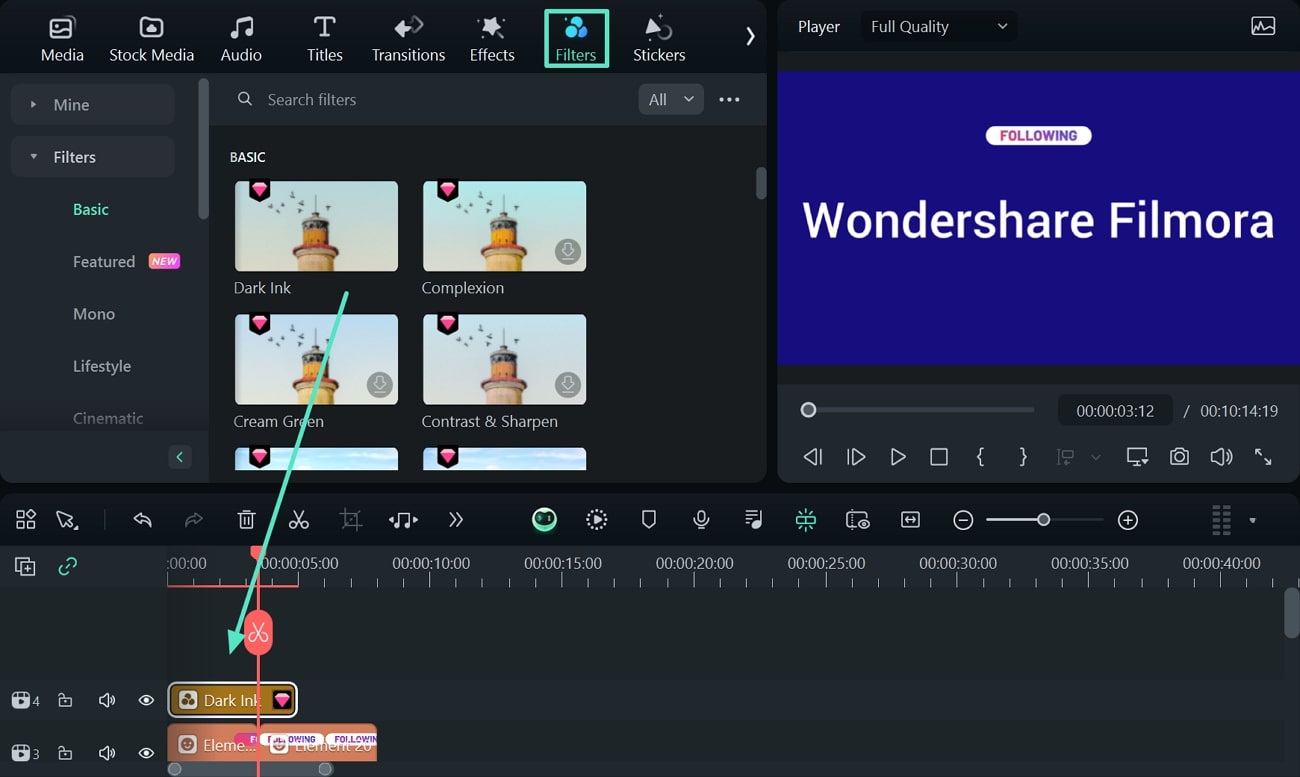
Etapa 5. Finalize o Projeto Adicionando um Filtro
Por fim, para alterar a aparência do pop-up, clique na opção “Filtros” na barra de ferramentas e uma ampla seleção de filtros será aberta. Aqui, escolha seu filtro favorito e arraste-o para a linha do tempo para aplicá-lo automaticamente.

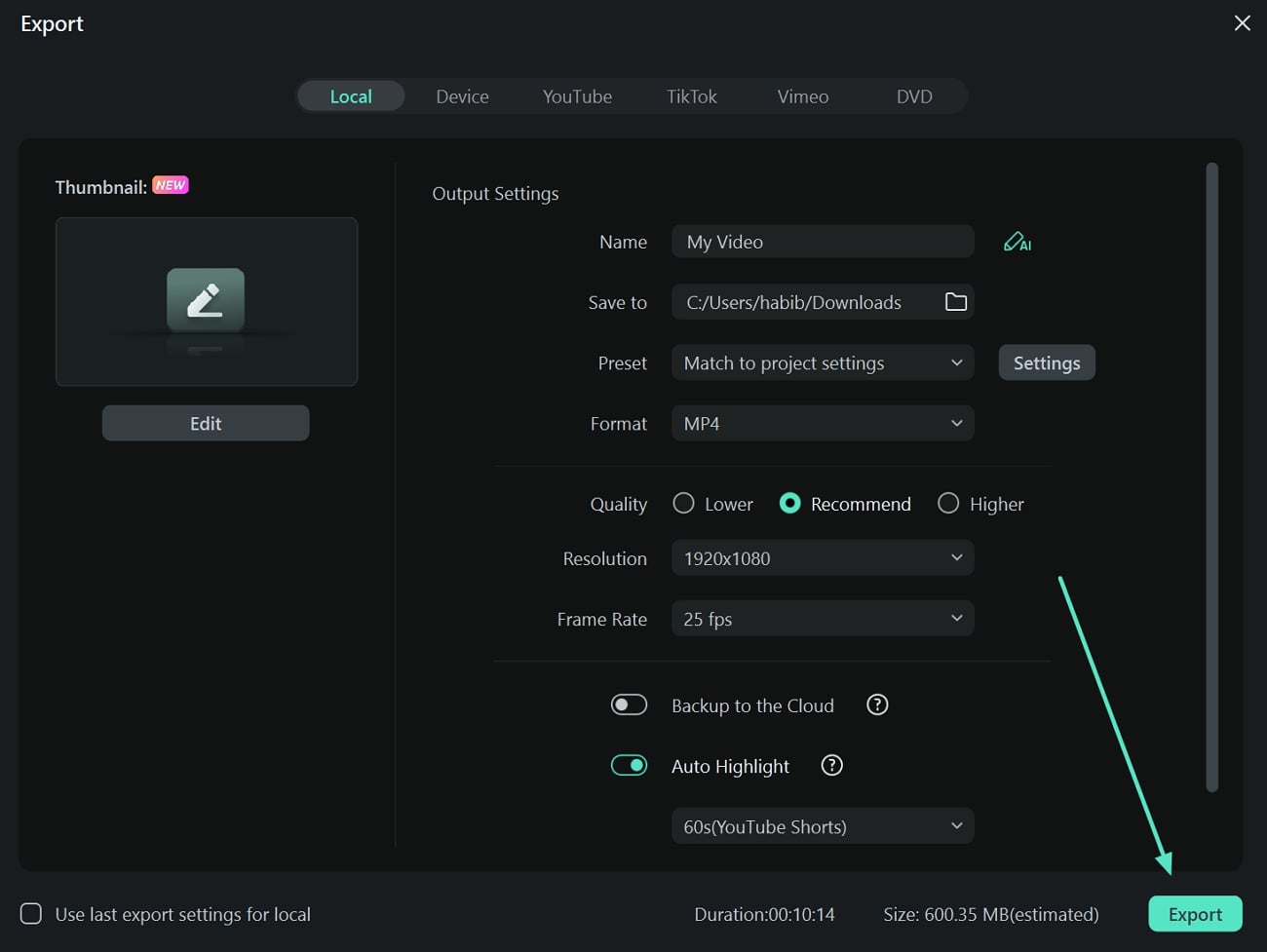
Etapa 6. Exportar o Arquivo quando Você Terminar de Editar
Por fim, revise o pop-up e clique no botão “Exportar” presente no canto superior direito da tela. Na janela seguinte, digite o nome do arquivo, o destino, o formato, a resolução e outros detalhes antes de clicar em “Exportar”.

Conclusão
As animações de logotipo desempenham um papel crucial no desenvolvimento de um melhor envolvimento do usuário com os espectadores. É por isso que selecionamos o melhor software de design de introdução de logotipo para você criar conteúdo atraente. Além disso, este artigo discute as etapas para você criar introduções cativantes combinando as ferramentas de edição do Wondershare Filmora com os modelos do Filmstock.