Adicionar uma "Barra inferior" ao seu vídeo é uma das maneiras mais fáceis de deixar seu conteúdo com aparência profissional e bem acabado.
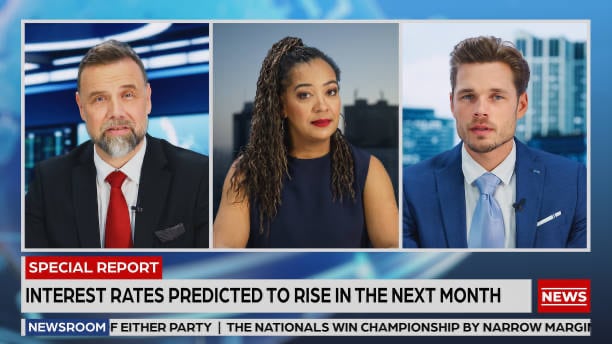
A barra inferior é uma sobreposição gráfica. Normalmente, é colocada na parte inferior da tela para exibir informações importantes. Por exemplo, o nome do apresentador, user de redes sociais, título do vídeo ou localização. Você já as viu em reportagens, tutoriais, entrevistas e até em vlogs de viagem e transmissões de jogos.
Mas para que realmente servem as Barra inferiors e como criá-las rapidamente sem habilidades avançadas de design? Vamos explicar como desenhar, usar e aplicar a Barra inferior perfeita em projetos de vídeo de qualquer tipo.

-
- 1. Repórter de Notícias: Nome + Título com Animação Deslizante
- 2. YouTuber: Nome do Canal e Redes Sociais
- 3. Webinar Corporativo: Nome do Palestrante + Logo da Empresa
- 4. Vlog Criativo: Branding Divertido com Animação
- 5. Vídeo de Viagem: Sobreposição de Localização com Movimento
- 6. Vídeo Educacional: Título do Tema + Subtítulo
- 7. Stream de Games: Tag do Jogador + Exibição de Função
- 8. Destaque da Copa do Mundo: Nome do Time + Faixa de Pontuação
Parte 1. O que são barra inferiors?
Agora que você entende o valor de usar barra inferiors em vídeo, vamos dar uma olhada mais de perto no que eles realmente são.
A barra inferior é um elemento visual tipicamente colocado no barra inferior da tela. É comumente usado para apresentar informações importantes como o nome de uma pessoa, cargo, localização ou uma mensagem breve sem interromper o conteúdo principal. Esses gráficos de barra inferior são ferramentas sutis, mas eficazes, que ajudam a guiar o espectador, esclarecer o contexto e aprimorar a narrativa visual.

Eles são amplamente utilizados em vários tipos de conteúdo, desde transmissões profissionais até vlogs casuais. Veja onde você mais os verá em ação:
Onde as barra inferiors são Comumente Usadas
| Tipo de Conteúdo | Propósito do barra inferior |
| Notícias e Programas de TV | Nome, cargo, branding da emissora |
| Vídeos do YouTube | Nome do canal, redes sociais, CTAs |
| Apresentações Corporativas | Nome dos palestrantes, funções, informações da empresa |
| Entrevistas e documentários | Introdução do hóspede, localização, pistas de fundo |
Parte II. Como adicionar o barra inferior a um vídeo
Agora que você sabe o que são os terços inferiores e como eles podem ser usados em diferentes tipos de conteúdo, vamos dar uma olhada em como você pode adicioná-los aos seus próprios vídeos.
Embora você possa criar um barra inferior manualmente, usar um editor de vídeo abrangente com modelos integrados pode economizar tempo e ajudá-lo a alcançar uma aparência refinada e profissional-especialmente se você é um criador de conteúdo ou editor que deseja obter visuais poderosos sem mergulhar em ferramentas de design complexas.
Wondershare Filmora, disponível para Windows e macOS, é uma opção ideal. Ele oferece uma ampla gama de pré-projeto Predefinição: barra inferior em sua seção de cabeçalho, permite que você crie sobreposições limpas e animadas com apenas alguns cliques.
Como Adicionar uma barra inferior em Vídeo
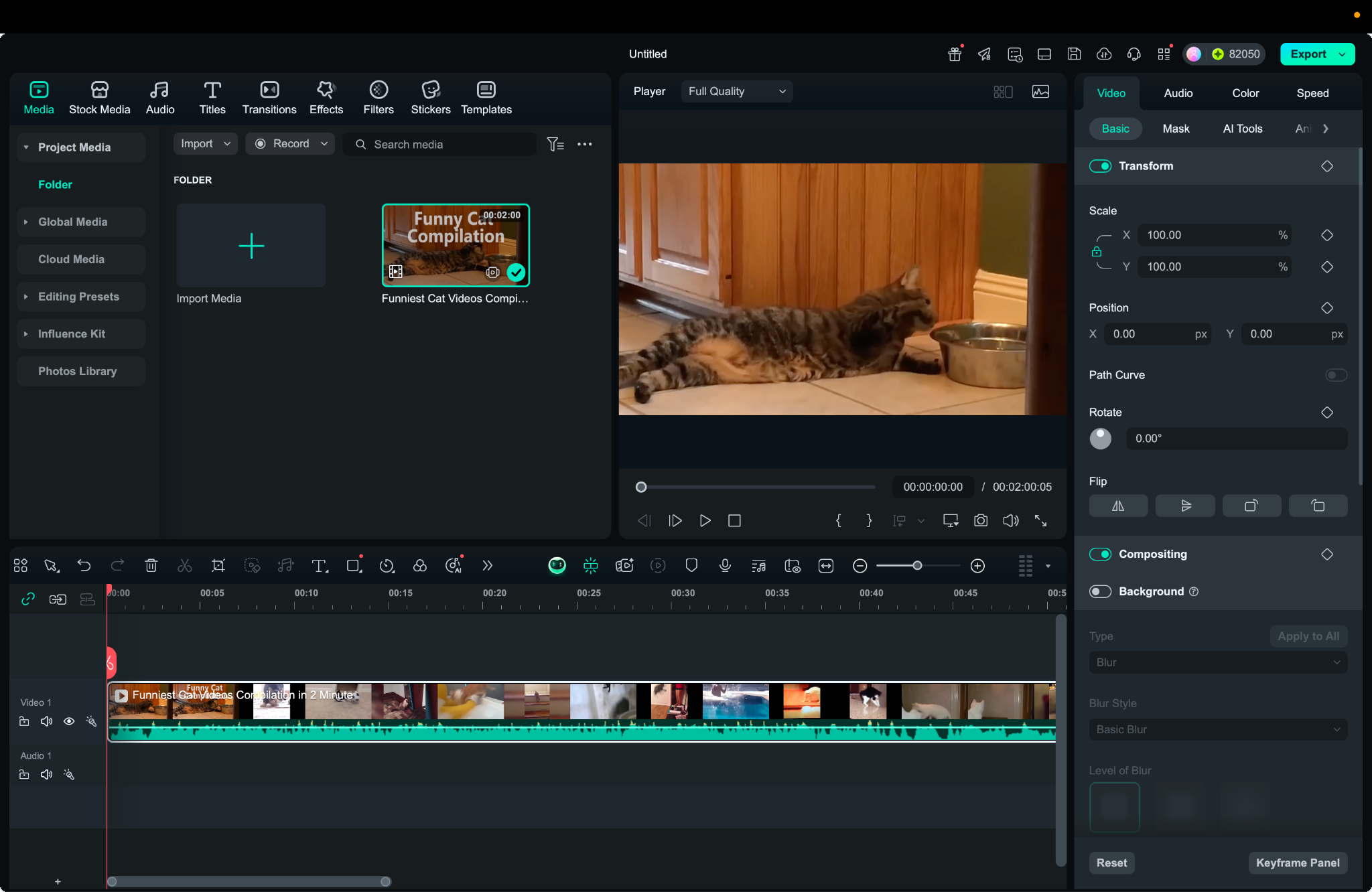
Passo 1 Importar a Mídia
Abra o Filmora e inicie um novo projeto. Arraste seus arquivos de vídeo para a Biblioteca de Mídia e então coloque-os na linha do tempo.

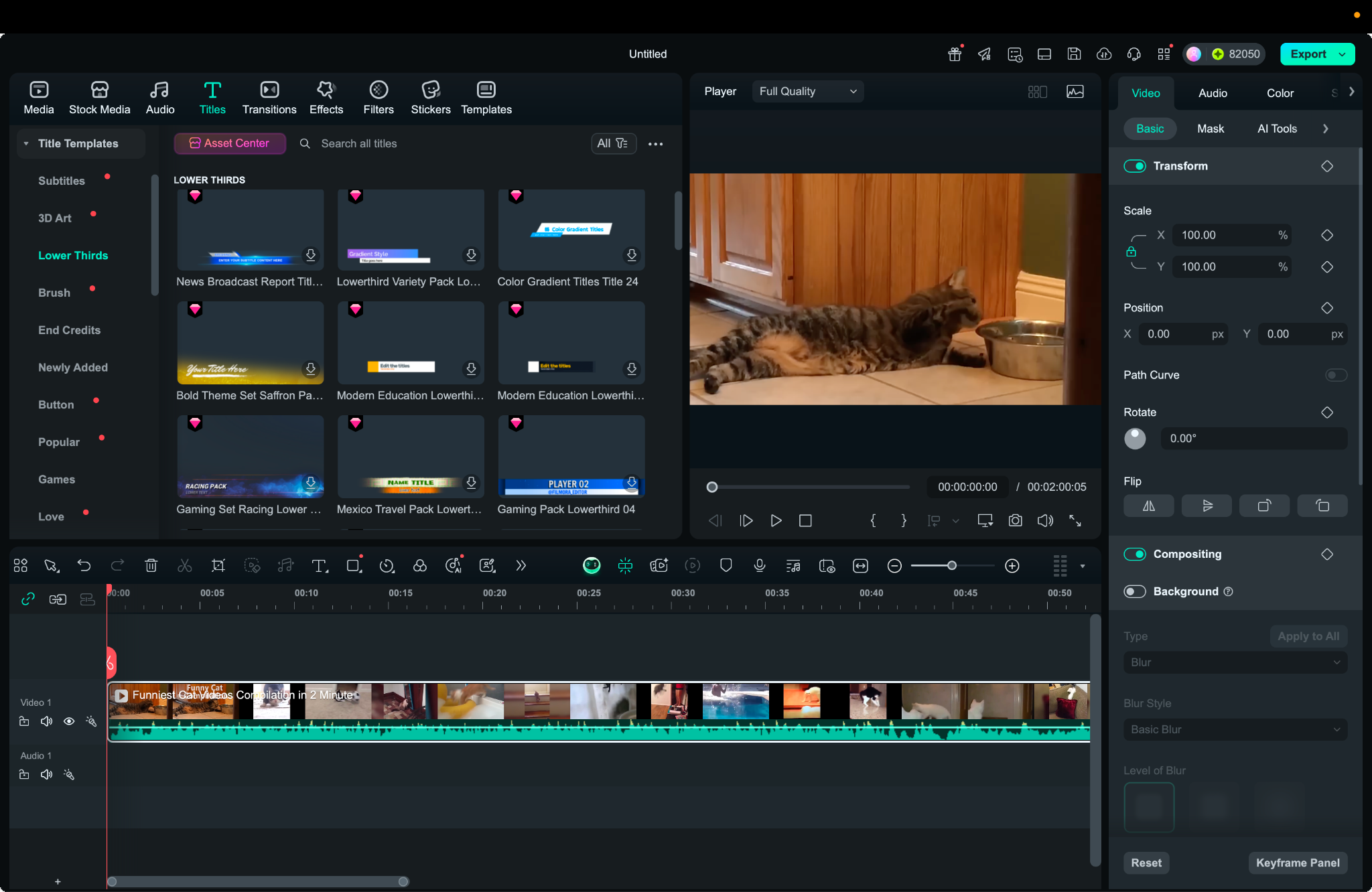
Passo 2 Encontre a Opção de Título
Clique na guia Títulos no topo. No menu à esquerda, navegue até Faixas Inferiores para visualizar os modelos de texto opções.

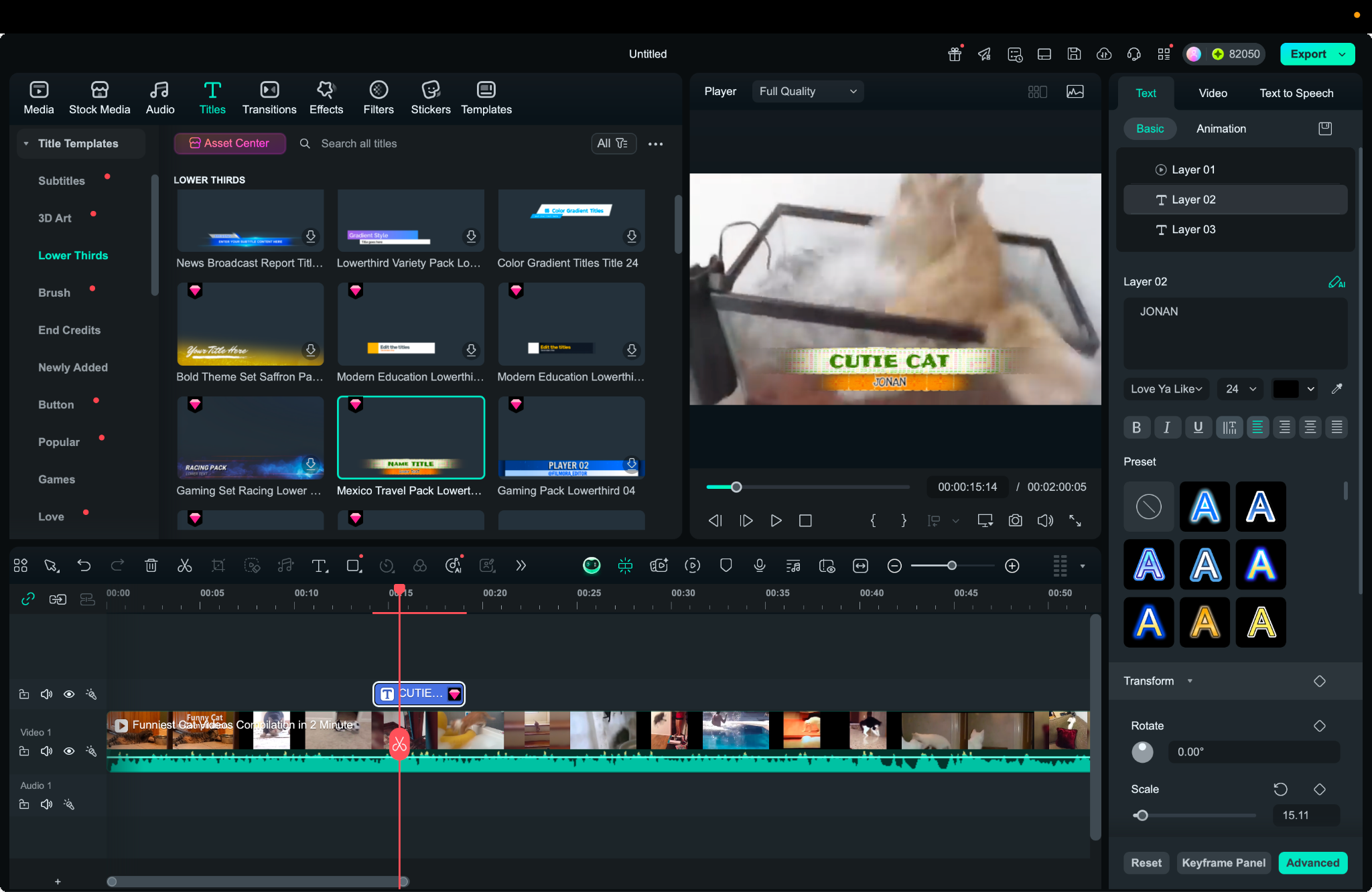
Etapa 3 Escolha um Modelo de barra inferior
Selecione um modelo que combine com seu estilo e arraste-o acima da sua faixa de vídeo na linha do tempo. Dê um duplo clique para personalizar o texto, fonte, cor e animação. Ajuste a duração para se adequar à sua cena.

Assista a este tutorial rápido para ver como é fácil adicionar e personalizar barra inferiors no Filmora para aprimorar seus vídeos com títulos de aparência profissional.
Dicas de Design para Melhores barra inferiors
Agora que você adicionou o seu barra inferior, mantenha estas diretrizes de design em mente para garantir um visual polido e profissional:
- Legibilidade: Escolha fontes limpas e fáceis de ler. Evite estilos muito decorativos que reduzam a clareza.
- Contraste: Certifique-se de que há um forte contraste entre o texto e o fundo para que a mensagem se destaque.
- Tempo: Mantenha o barra inferior na tela por 3 a 7 segundos — tempo suficiente para ser lido, mas breve o bastante para não distrair.
- Animação: Use animações sutis como fade-ins ou slide-ins para aprimorar sem sobrecarregar o conteúdo principal.
Esses pequenos detalhes podem fazer uma grande diferença em como o seu conteúdo é percebido — especialmente em vídeos de marca ou profissionais.
Parte 3. Modelos Recomendados de barra inferior para Vídeos
Depois de aprender como adicionar uma barra inferior no vídeo usando o Filmora, escolher o estilo certo é o próximo passo fundamental. O visual e o tom da sua barra inferior devem combinar com seu conteúdo, seja ele formal, criativo ou casual.
O Filmora oferece uma coleção selecionada de modelos na seção de Barras Inferiores, com opções para diferentes tipos de vídeo. Aqui estão algumas escolhas versáteis para você começar:
- Barra Inferior Linha Minimalista: Limpa e discreta, este modelo é perfeito para entrevistas, webinars ou introduções profissionais.
- Barra Inferior de Notícias: Marcante e estruturada, encaixa-se bem em reportagens, comentários ou narrações de documentários.
- Tag Moderna com Gradiente: Vibrante e dinâmica, ideal para vlogs, conteúdos de lifestyle e qualquer vídeo que peça personalidade e cor.






Esses modelos podem ser personalizados facilmente. Por exemplo, altere o texto, cor, fonte e animação para se adequar ao seu estilo. O Filmora inclui uma seleção de modelos gratuitos, enquanto opções premium adicionais estão disponíveis através da biblioteca por assinatura Filmstock.
Parte 4. Exemplos de barra inferiors para Inspiração
Para ajudar você a visualizar como os gráficos de barra inferior funcionam em diferentes estilos de vídeo, aqui estão casos de uso específicos combinados com modelos do Filmora. Cada exemplo inclui para que é mais indicado, suas características visuais e como aplicá-lo em seu projeto.
1. Repórter de Notícias: Nome + Título com Animação Deslizante
FilmoraModelo: Red News Reportbarra inferior
Este modelo imita visuais tradicionais de transmissões, com texto em negrito, um banner vermelho e branco e movimento deslizante horizontal. Ele foi desenhado para transmitir informações críticas na tela de maneira rápida e clara.
Melhor para: Entrevistas de campo, notícias de última hora, discussões em painel
Como usar: Vá para Títulos > Terços Inferiores, encontre Red News Report Lowerthird, arraste acima do seu clipe e edite o nome, título ou local.

2. YouTuber: Nome do Canal e Redes Sociais
Filmora Modelo: barra inferior para Redes Sociais
Perfeito para criadores online, este modelo inclui ícones animados de plataformas e um layout de nome de usuário estiloso. Ajuda a divulgar sua marca e incentiva o engajamento.
Melhor para: Vlogs, finais de vídeo, conteúdo de influenciadores
Como usar: Coloque-o em sua linha do tempo a partir da seção Terços Inferiores, depois atualize os perfis sociais, o estilo do ícone e o nome de usuário.

3. Webinar Corporativo: Nome do Palestrante + Logo da Empresa
Filmora Modelo: barra inferior Moderna e Clean
Um design clean e profissional que destaca a identidade do apresentador, ao mesmo tempo em que reserva espaço para o logotipo da sua empresa. O fundo branco e o efeito de fade-in tornam-o discreto.
Melhor para: Webinars corporativos, conferências online, sessões de treinamento
Como usar: Encontre o modelo em Terços Inferiores, arraste-o acima do clipe do apresentador, adicione o nome do apresentador e envie seu logotipo no espaço reservado.

4. Vlog Criativo: Branding Divertido com Animação
Filmora Modelo: barra inferiors Moderna e Clean Título 20
Desenvolvido para criadores que querem personalidade em seus vídeos, este modelo traz cores vibrantes e texto animado. Acrescenta um toque animado e expressivo para aberturas ou transições.
Melhor para: Vlogs de lifestyle, moda, gastronomia e viagens
Como usar: Vá para Títulos > Terços Inferiores, aplique o modelo e personalize com seu nome, slogans ou títulos criativos de segmentos.

5. Vídeo de Viagem: Sobreposição de Localização com Movimento
Filmora Modelo: Pacote de Diário de Viagem – barra inferior
Este modelo baseado em localização inclui ícones visuais como alfinetes, aviões ou símbolos da natureza, combinados com texto animado que revela suavemente seu destino.
Melhor para: Diários de viagem, guias de cidades, trilhas e aventuras ao ar livre
Como usar: Coloque sobre um clipe cênico e altere o rótulo para seu local em destaque — como "Kyoto, Japão" ou "Santorini, Grécia". A animação adiciona movimento sem distração.

6. Vídeo Educacional: Título do Tema + Subtítulo
Filmora Modelo: Pacote de Educação Online – barra inferior
Este modelo de duas linhas é ideal para rotular módulos ou conceitos-chave. Usa uma fonte acadêmica e animação suave para manter o foco no aprendizado.
Melhor para: Cursos online, tutoriais, explicações ou segmentação de capítulos
Como usar: Insira no início de cada aula ou tópico — por exemplo, "Capítulo 1: Mudanças Climáticas". Em seguida, personalize a segunda linha para o subtópico.

7. Stream de Games: Tag do Jogador + Exibição de Função
Filmora Modelo: barra inferior de Jogos
Com cores neon ousadas e efeitos de glitch, este modelo se encaixa perfeitamente com a estética gamer. Lembra as sobreposições vistas em transmissões de e-sports.
Melhor para: Transmissão de jogos, resumos de e-sports, introduções de comentários
Como usar: Use isso para exibir tags de jogadores, funções ou estatísticas de partidas. Se destaca bem em cenas rápidas e mantém a identidade visual forte.

8. Destaque da Copa do Mundo: Nome do Time + Faixa de Pontuação
Filmora Modelo: Pacote de Terços Inferiores para Copa do Mundo
Desenvolvido para conteúdo esportivo, este modelo inclui espaço para nomes de times, placares e detalhes das partidas. Sua animação deslizante e layout de placar imitam transmissões de TV ao vivo.
Melhor para: Melhores momentos da partida, análises, resumos de gols
Como usar: Adicione a qualquer clipe esportivo e atualize com informações como "Argentina vs. França | 2 - 3 Placar Final." Ótimo para recaps em redes sociais ou shorts do YouTube.

Conclusão
Terços inferiores adicionam estrutura, clareza e um acabamento profissional aos seus vídeos. Eles ajudam a apresentar os participantes, destacar detalhes importantes e apoiar sua mensagem sem desviar a atenção do conteúdo principal. Um design limpo e uma colocação inteligente fazem deles uma parte essencial de uma narrativa visual eficaz.
Usando o Filmora, o processo de adicionar e personalizar gráficos de barra inferior é rápido e acessível. Com modelos integrados para notícias, educação, viagens, jogos e mais, você pode combinar seus terços inferiores com o tom do seu vídeo em apenas alguns passos.
Comece a explorar as ferramentas de barra inferior do Filmora e leve clareza e estilo ao seu próximo projeto!