A criação de texto em 3D no Photoshop pode ajudar você a aprimorar imagens e vídeos, dando-lhes uma nova dimensão e profundidade. Pode parecer um desafio para os iniciantes, mas vamos orientar você sobre os dois métodos mais simples.
Se você estiver criando texto 3D usando o Photoshop CS6 Extended ou CC, acompanhe as etapas para dominar o processo rapidamente.
Antes de entrar no tutorial de texto 3D do Photoshop, vamos ver os benefícios de usar esse editor de gráficos rasterizados.
Neste artigo
Por que Usar o Photoshop para Criar Texto 3D

Os motivos mais importantes para você criar texto em 3D no Photoshop incluem:
- Edição não destrutiva - O Photoshop permite que você crie e edite camadas individuais sem afetar a imagem original. Isso o torna perfeito para adicionar texto 3D a visuais existentes, pois eles permanecem inalterados durante a edição da camada de texto.
- Vários estilos de camada - Você pode personalizar perfeitamente o estilo do texto 3D no Photoshop. Você pode aplicar uma sobreposição de cor ou gradiente, sombra projetada, brilho interno, textura e outras opções de mesclagem para adicionar profundidade ao seu efeito de texto 3D.
- Amplo suporte a plugins - O Photoshop é compatível com muitos complementos para que você possa simplificar os designs. Você pode instalar um plugin de texto 3D do Photoshop para adicionar efeitos e ações personalizáveis à sua biblioteca. Um mockup de Photoshop de texto em 3D pronto e editável pode fazer com que você trabalhe com facilidade.
Quer você baixe arquivos PSD de efeitos de texto 3D do Photoshop ou crie um design personalizado, o Photoshop lhe dá liberdade criativa, fornecendo muitas ferramentas úteis além da edição de texto 3D.
Vamos ver como você pode criar texto 3D no Photoshop.
Como Criar Texto 3D no Photoshop
Você pode criar texto em 3D no Photoshop fazendo a extrusão do texto de uma camada de digitação ou gravando uma ação para aplicar efeitos específicos. Aqui estão as etapas para cada um deles.
Método 1: Usando a Extrusão 3D
A extrusão de texto de uma camada de digitação selecionada significa transformá-la em uma camada 3D. Veja como você pode criar letras 3D no Photoshop usando extrusão:
Etapa 1: Crie um novo documento do Photoshop, garantindo que o Modo de Cor seja RGB. Caso contrário, você não poderá fazer a extrusão de texto no Photoshop.

Etapa 2: Ative a ferramenta Digitação e defina a fonte e o tamanho.

Etapa 3: Abra o Seletor de Cores e selecione a cor do texto.

Etapa 4: Digite suas (futuras) letras 3D no Photoshop e ajuste a posição delas usando a ferramenta Mover. Em seguida, clique com o botão direito do mouse na camada de texto no painel Camadas.

Etapa 5: Clique em Nova Extrusão 3D a partir da Camada Selecionada.

Etapa 6: Clique em Sim na caixa de diálogo para alternar para o espaço de trabalho 3D.

Etapa 7: Clique com o botão direito do mouse na camada de plano de fundo no painel Camadas e clique em Cartão Postal.

Etapa 8: Mantenha pressionada a tecla Shift e clique nas duas camadas para selecioná-las. Em seguida, solte a tecla Shift e use o atalho Ctrl + E (ou Command + E no macOS) para mesclar as camadas.

Etapa 9: Alterne para o painel 3D e clique na camada de texto para selecioná-la.

Etapa 10: Vá para o painel Propriedades para navegar pelos estilos 3D do Photoshop em Predefinições de Forma e escolha o que você preferir.

Etapa 11: Volte ao painel 3D e selecione a camada de texto. Em seguida, clique no botão Lâmpada na parte inferior e clique em Nova Luz Infinita. Você também pode alterar o material selecionando todas as opções na camada de texto 3D (ou clicando no terceiro botão na parte superior) e personalizando-as em Propriedades. Por exemplo, você pode criar texto metálico em 3D no Photoshop.

Etapa 12: Depois que você adicionar uma fonte de luz, ajuste sua direção para personalizar as sombras.

Etapa 13: Altere a cor, a intensidade e a suavidade da sombra da fonte de luz no painel Propriedades. Em seguida, clique no botão Renderização 3D na parte inferior e aguarde até que o Photoshop processe o design (isso levará algum tempo).

Etapa 14: Quando o estilo de texto 3D no Photoshop estiver pronto, clique com o botão direito do mouse na camada no painel Camadas e clique em Converter em Objeto Inteligente.

Etapa 15: Selecione Essencial na lista suspensa do Espaço de Trabalho e salve seu arquivo Photoshop PSD de texto 3D.

Prós e Contras do Uso da Extrusão 3D
Método 2: Usando uma Ação de Texto 3D
Outro método para criar letras 3D no Photoshop é gravar uma ação. Isso permite que você aplique alterações específicas a várias camadas de texto antes de mesclá-las para criar um efeito 3D.
Uma alternativa é você obter um texto 3D de ação para download gratuito no Photoshop. Muitos sites oferecem modelos editáveis com vários designs de mockup, o que economiza tempo e esforço.
Veja como você pode criar uma ação de texto 3D no Photoshop para transformar letras em 3D:
Etapa 1: Crie um novo documento do Photoshop com as especificações preferidas (mantenha RGB como o Modo de Cor).

Etapa 2: Clique duas vezes na camada de fundo para renomeá-la e organizá-la melhor. Você pode nomeá-lo como Camada Superior para acompanhar melhor as etapas.

Etapa 3: Ative a ferramenta Tipo e escolha a fonte desejada. Ajuste seu tamanho, estilo e cor e digite seu texto.

Etapa 4: Clique com o botão direito do mouse na Camada Superior e clique em Converter em Objeto Inteligente.

Etapa 5: Vá para Camada > Duplicar Camada ou pressione Ctrl + J (ou Command + J no macOS). Em seguida, mova a cópia para baixo da Camada Superior e renomeie-a para 3D Effect.

Etapa 6: Clique em Editar > Transformação Livre e ajuste a Largura e a Altura na barra Opções. Configurá-las para 99,9% é o ideal, pois em breve você criará mais camadas idênticas para adicionar profundidade. Em seguida, engrosse o texto arrastando-o para a direita usando a ferramenta Mover. Tome cuidado para não exagerar, pois você não quer um espaço em branco entre as letras. O exemplo circulado abaixo mostra como você NÃO deve deixar o texto.

Etapa 7: Vá para Janela > Ações > Nova Ação (o botão Mais) e escolha um nome como Efeito 3D. Em seguida, pressione o botão Gravar no painel Ações e repita as Etapas 5 a 6 (duplicando a Camada Superior, movendo a cópia para baixo dela e usando a Transformação Livre para redimensionar e reposicionar o texto). Quando você terminar, clique no botão Parar.

Etapa 8: Clique na primeira camada de efeito 3D e pressione o botão Reproduzir no painel Ações várias vezes (até que você obtenha a espessura de letra desejada). Em seguida, use a tecla Shift para selecionar todas as cópias e pressione Ctrl + G (ou Command + G em um Mac) para agrupá-las de modo que elas se transformem em uma camada do Photoshop de fonte 3D.

Etapa 9: Clique duas vezes no grupo Efeito 3D e pressione o botão fx na parte inferior do painel Camadas. Agora você pode enriquecer seu texto com estilos 3D do Photoshop. Primeiro, adicione uma Sobreposição de cor e defina a Opacidade como 50% (apenas uma sugestão). Em seguida, escolha uma cor em Modo de Mesclagem.

Etapa 10: Clique em Brilho Interno e personalize a Estrutura, os Elementos e a Qualidade.

Etapa 11: Adicione uma Sombra Interna e ajuste os parâmetros. Clique em OK.

Etapa 12: Clique duas vezes na Camada Superior e ative fx no painel Camadas. Adicione um Traço e personalize as configurações de acordo com o que você quiser.

Etapa 13: aplique um Brilho Interno e ajuste os parâmetros.

Etapa 14: Por fim, adicione uma Sobreposição de Gradiente com as configurações desejadas e clique em OK.

Aqui está o resultado de todas as nossas configurações para um estilo de camada 3D no Photoshop.

Prós e Contras de Usar uma Ação de Texto 3D
Desvantagens de Criar Efeitos de Texto 3D no Photoshop

O Photoshop consome muitos recursos, exigindo um uso significativo da CPU e da GPU. Ele também limita a funcionalidade da GPU para placas de vídeo e drivers mais antigos e leva muito tempo para renderizar uma imagem 3D.
Além disso, a criação de um efeito de texto 3D no Photoshop requer personalizações extensas e demoradas. O Photoshop não tem predefinições, modelos ou navegação direta. Ele oferece uma tela em branco, permitindo que você encontre seu caminho. Sua curva de aprendizado acentuada o torna desafiador para iniciantes.
O software pode ser rico em recursos, mas não tem uma interface amigável. Você pode passar horas criando textos em 3D no Adobe Photoshop - um tempo precioso que poderia ser gasto em outras tarefas, como aperfeiçoar seus vídeos.
Felizmente, há uma alternativa. O Wondershare Filmora é um editor de vídeo intuitivo com centenas de predefinições de texto (incluindo letras 3D) e estilos de animação. Ele também permite que você crie texto 3D personalizado para vídeos e importe designs do Photoshop para uma sobreposição PIP.
Escolha entre vários estilos de texto, incluindo opções de texto em 3D, e altere a fonte, o tamanho e a cor dos textos em 3D.

A melhor parte? O Filmora não consome muitos recursos. Ele oferece renderização rápida sem consumir recursos significativos da CPU ou da GPU. Sua interface amigável o torna ideal para iniciantes, enquanto suas funcionalidades avançadas (incluindo muitos recursos de IA) o tornam o melhor software de edição de vídeo para todos os criadores de conteúdo. Veja como usar suas ferramentas de texto em 3D.
Como Adicionar Texto em 3D a um Vídeo [Filmora]
Adicionar textos em 3D a um vídeo é muito fácil com o Filmora. O Filmora é uma ferramenta poderosa que permite que você adicione textos em 3D atraentes e visualmente atraentes aos vídeos, aprimorando a qualidade geral e a criatividade do conteúdo com amplos recursos práticos.
Principais Recursos para Adicionar Texto 3D no Filmora
Opções de Títulos 3D: O Filmora oferece uma variedade de modelos de texto 3D pré-projetados que podem ser facilmente adicionados aos seus projetos de vídeo.
Personalização Extensa: Você pode personalizar o estilo da fonte, o tamanho, a cor e outras propriedades do texto para criar um texto 3D exclusivo que se adapte ao tema do seu vídeo.
Efeitos de Animação: O Filmora permite a aplicação de vários efeitos de animação, incluindo animações de entrada e saída, para tornar o texto 3D dinâmico e envolvente.
Efeitos de Sombra e Chanfro de Texto: Você pode aprimorar a aparência 3D do texto aplicando efeitos de sombra e chanfro, adicionando profundidade e realismo ao texto.
Aqui estão as etapas para os três métodos.
Como Adicionar Texto 3D Feito no Photoshop a um Vídeo
Quer você tenha personalizado um mockup a partir de um efeito de texto 3D baixado gratuitamente do Photoshop ou criado um design original, você pode importar seu texto 3D para o Filmora para adicioná-lo a um vídeo. No entanto, o Filmora não é compatível com arquivos PSD, portanto, converta-o em um formato PNG primeiro e certifique-se de que ele tenha um plano de fundo transparente.
Siga estas etapas para adicionar texto 3D feito no Photoshop a um vídeo:
Etapa 1: Inicie o Filmora e crie um Novo Projeto.

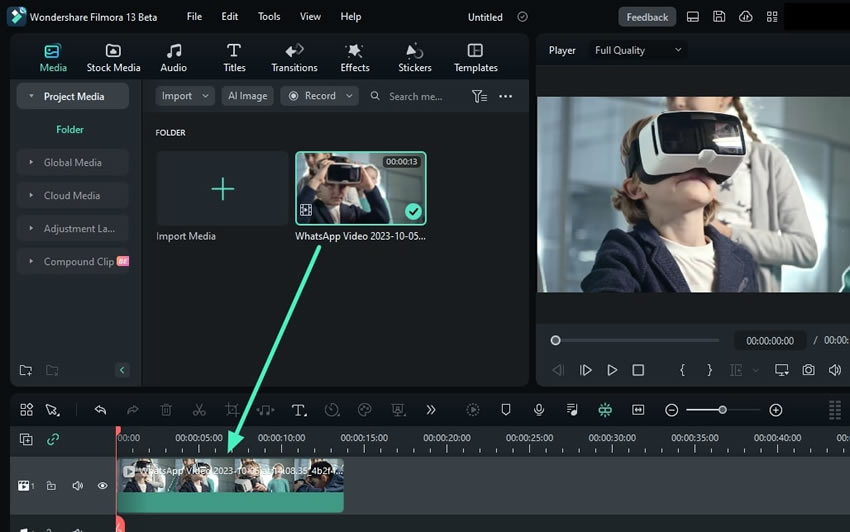
Etapa 2: Clique em Arquivo > Importar Mídia > Importar Arquivos de Mídia e escolha um vídeo e a imagem PNG com texto 3D.

Etapa 3: Arraste e solte o vídeo na linha do tempo e coloque a imagem na trilha acima.

Etapa 4: Clique na imagem de texto 3D na linha do tempo para selecioná-la e vá para a guia Imagem no painel Propriedades. Realize as edições desejadas, como ajustar a escala e a posição e animar o texto (por exemplo, fazer com que ele apareça ou desapareça).

Etapa 5: Altere o Modo de Mesclagem e a Opacidade em Composição. Em seguida, adicione uma Sombra Projetada e o Melhoramento Automático da sobreposição de PIP.

Etapa 6: Clique em Exportar para salvar o vídeo editado no seu dispositivo ou compartilhá-lo diretamente nas mídias sociais.

Etapa 6: Personalize as configurações de saída e clique em Exportar.

Como Criar Texto 3D para um Vídeo no Filmora com Predefinições
As predefinições de texto do Filmora podem economizar um tempo considerável, ajudando você a se concentrar no que faz de melhor: criar vídeos envolventes. Veja como você pode usar as predefinições para criar texto em 3D:
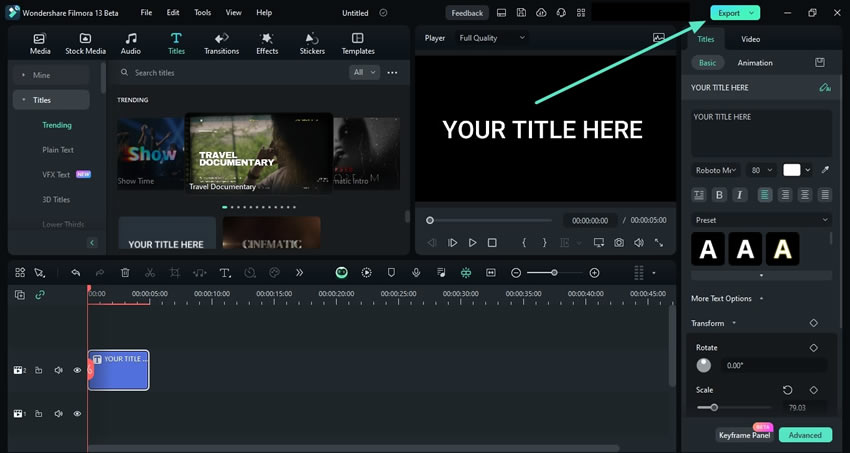
Etapa 1: Depois que você importar um vídeo e arrastá-lo para a linha do tempo, vá para Títulos e procure por Títulos 3D. Clique no seu favorito para baixá-lo antes de arrastá-lo e soltá-lo em uma faixa acima do vídeo. Você pode adicionar quantas quiser, movê-las para segmentos diferentes e ajustar sua duração.

Etapa 2: Clique duas vezes na camada de texto para personalizá-la. Altere o texto padrão, a fonte, o tamanho, o estilo, o alinhamento, a escala e outras configurações e clique em Avançado.

Etapa 3: Ajuste a velocidade do efeito de texto 3D e o espaçamento entre as letras. Você também pode adicionar mais texto e mudar para outra predefinição de material 3D.

Etapa 4: Modifique o texto de entrada em Personalizar.

Etapa 5: Alterne para a guia Animação para animar o texto 3D.

Etapa 6: Clique em Salvar como Personalizado para reutilizar seu texto 3D em outros vídeos. Dê um nome à predefinição e clique em OK. Em seguida, pressione Aplicar > OK.

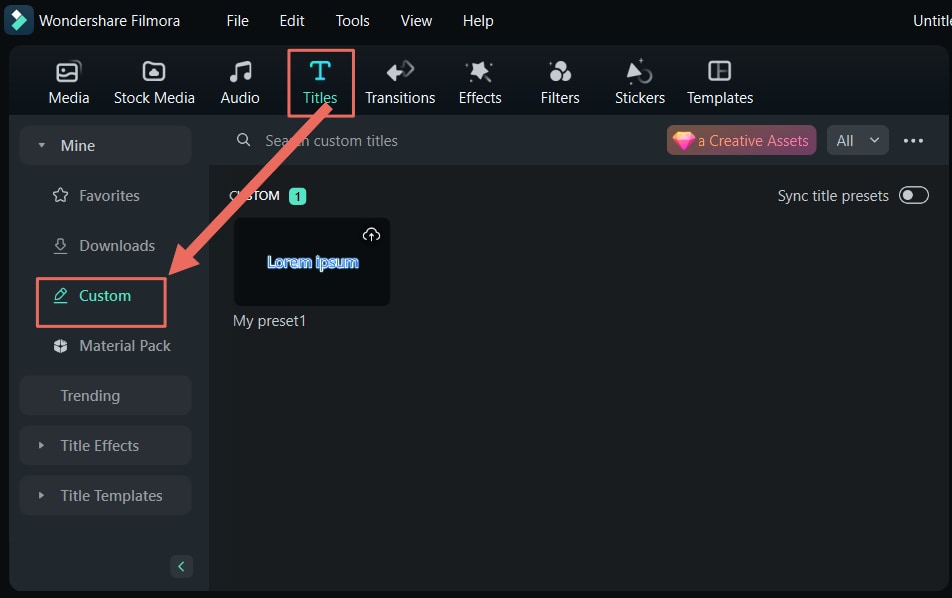
Etapa 7: Encontre o texto 3D que você salvou em Títulos > Meus > Personalizados.

Como Criar Texto 3D Personalizado para um Vídeo no Filmora
Assim como o Photoshop, o Filmora oferece suporte a camadas de ajuste para edição não destrutiva. Isso o torna perfeito para a criação de texto 3D personalizado para vídeos. Aqui está o que você deve fazer:
Etapa 1: Importe um vídeo e arraste-o para a linha do tempo. Em seguida, vá para Títulos e arraste e solte o título desejado acima da faixa de vídeo.

Etapa 2: Altere o texto, a fonte, a cor e outras características em Títulos > Básico.

Etapa 3: Localize a opção de Transformar e aumente a Escala. Você também pode experimentar outras configurações.

Etapa 4: Duplique a camada de texto. Em seguida, clique com o botão direito do mouse em uma cópia e selecione outra máscara de cor para melhor organização.

Etapa 5: Personalize a segunda camada de texto. Por exemplo, altere a cor para amarelo.

Etapa 6: Clique em Avançado e ative o Contorno. Em seguida, altere sua cor e espessura (por exemplo, defina-a como 4) e clique em Aplicar.

Etapa 7: (Opcional) Selecione qualquer camada de texto e anime-a na guia Animação. Repita o processo para a segunda camada.

Etapa 8: Mova a segunda camada de texto para a quarta camada na linha do tempo.

Etapa 9: Vá para Mídia > Camada de Ajuste > Predefinição.

Etapa 10: Arraste e solte a Camada de Ajuste na terceira camada da linha do tempo.

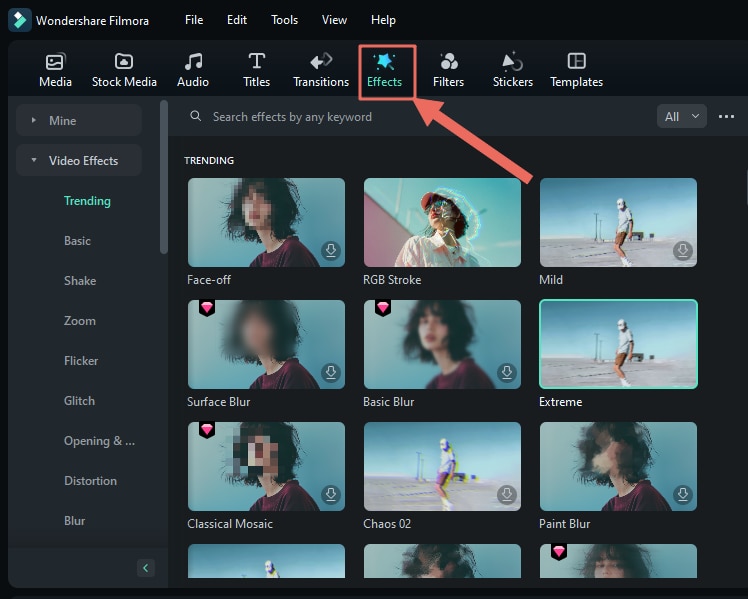
Etapa 11: Vá para Efeitos e encontre o desejado.

Etapa 12: Arraste e solte o efeito na Camada de Ajuste. Usaremos o BCC Radial Blur da Boris FX.

Etapa 13: Vá para Efeitos > Efeito de Vídeo e escolha Mancha em Tipo de Desfoque. Em seguida, altere a Quantidade de Desfoque (por exemplo, defina-a como -30).

Etapa 14: Diminua a Mistura com Original para dar ao efeito 3D uma aparência mais nítida.

Etapa 15: Localize a configuração Centro e ajuste a direção da aparência 3D.

Etapa 16: Clique duas vezes na Camada de Ajuste e clique em Salvar Como Personalizado na guia Camada. Em seguida, clique em Exportar para fazer o download do vídeo.

Dicas Bônus: Como Transformar Texto em um Objeto 3D no Photoshop
O Photoshop permite que você transforme o texto em objetos 3D, incluindo cubos, cilindros, pirâmides, donuts, etc. O processo envolve a criação de uma malha a partir de uma camada de texto (ou qualquer imagem 2D).
Veja como você pode converter texto em um objeto 3D no Photoshop:
Etapa 1: Crie um novo documento e adicione texto usando a ferramenta Digitar. Nosso objeto 3D será uma esfera, portanto, copiaremos e colaremos o texto para preencher o plano de fundo e obter os resultados mais impressionantes.

Etapa 2: Vá para Nova Malha em Camada > Predefinição de Malha > Esfera (escolha qualquer objeto 3D).

Etapa 3: Clique em Material da Esfera em Esfera no painel 3D. Em seguida, abra as configurações de Cor de Base no painel Propriedades.

Etapa 4: Escolha uma cor e a intensidade mais baixa e clique em OK.

Etapa 5: Coloque o Brilho no máximo para tornar as letras mais visíveis. Você também pode alterar o material. Por exemplo, você pode criar um efeito dourado 3D no Photoshop.

Etapa 6: Clique em Cena no painel 3D e altere o Modo 3D na barra Opções. Por exemplo, você pode aplicar zoom na câmera 3D.

Etapa 7: Experimente outros modos, incluindo orbitar, rolar e movimentar a câmera 3D.

Conclusão
Este tutorial de Photoshop de efeito de texto 3D é muito bom, então, obrigado por você ter lido até aqui. Esperamos que isso ajude você a dominar o texto em 3D e a simplificar o processo.
No entanto, o Filmora pode ajudar você a criar texto 3D para vídeos mais rapidamente, seja usando predefinições ou começando do zero. Ele renderizará seus designs rapidamente sem deixar o computador lento. Você pode até mesmo importar seus efeitos de texto 3D do Photoshop e adicioná-los aos vídeos como sobreposições PIP.