Elementos de design, como formas ou imagens com textos escritos nas bordas, dão um toque personalizado a ideias genéricas de design. Esse “ajuste” é possível com a ferramenta Texto no Caminho do Illustrator, que permite que o texto seja manipulado ao longo de um caminho desenhado, seja em um círculo, uma curva ou qualquer forma personalizada.
A ferramenta Tipo de Caminho é muito versátil e pode ser usada quando você quiser que o texto siga os contornos de um elemento de design ou as voltas e reviravoltas de uma forma desenhada à mão.
Este artigo o guiará pelo processo de escrever em um caminho com o Illustrator. Você aprenderá a usar com eficiência a ferramenta texto no caminho para design básico e criativo, além de dicas práticas para aprimorar sua funcionalidade.
Neste artigo
Como Usar a Ferramenta Tipo no Caminho no Illustrator
Para adicionar texto ao longo de um caminho no Illustrator, você precisa de um caminho. Isso pode ser uma forma ou uma série de linhas e curvas desenhadas à mão.
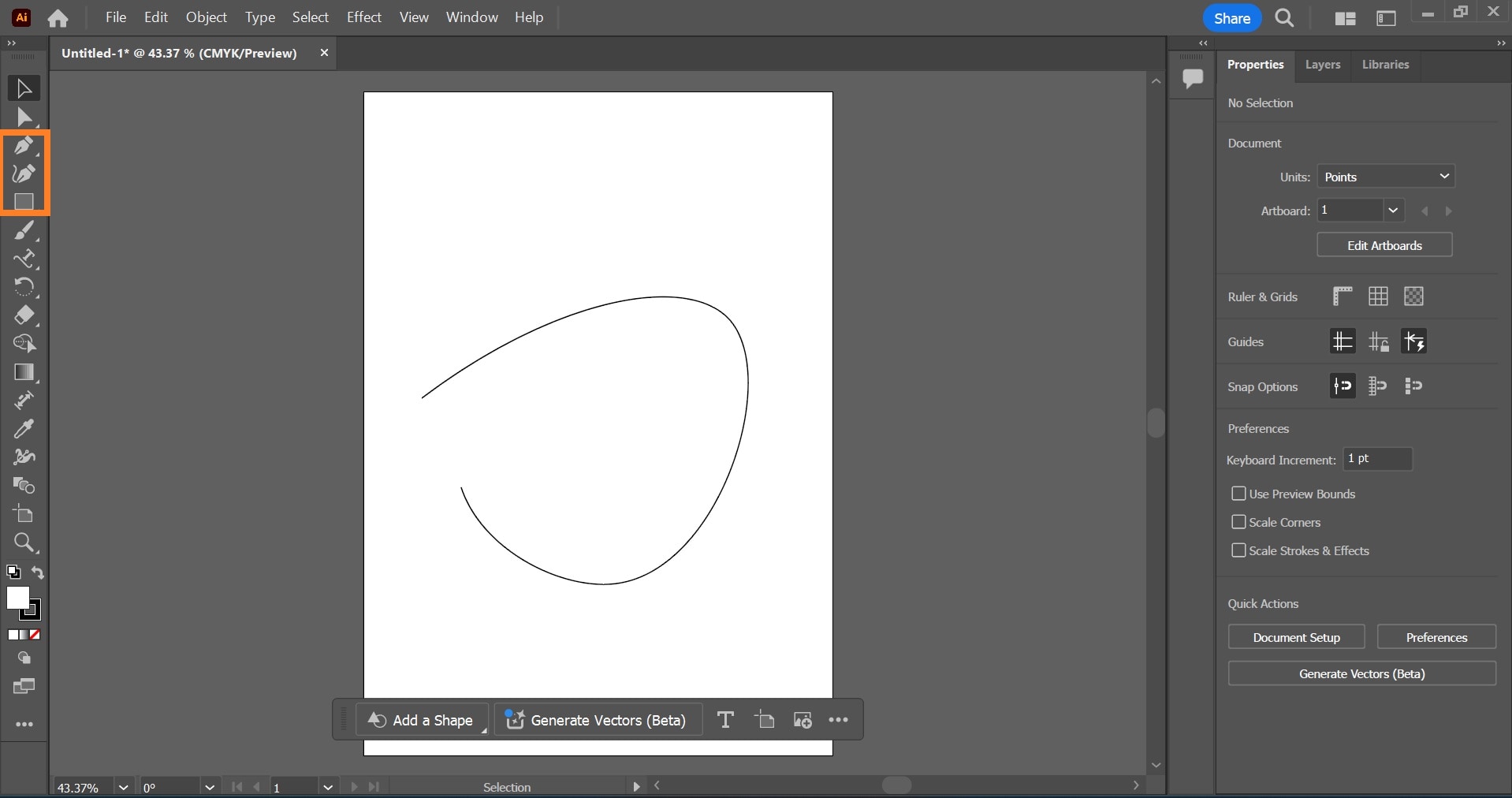
Etapa 1: Use a Ferramenta Caneta para desenhar manualmente caminhos retos e a Ferramenta Curvatura para caminhos curvos. Para usar uma forma como um caminho, selecione a Ferramenta Retângulo e escolha a forma desejada.

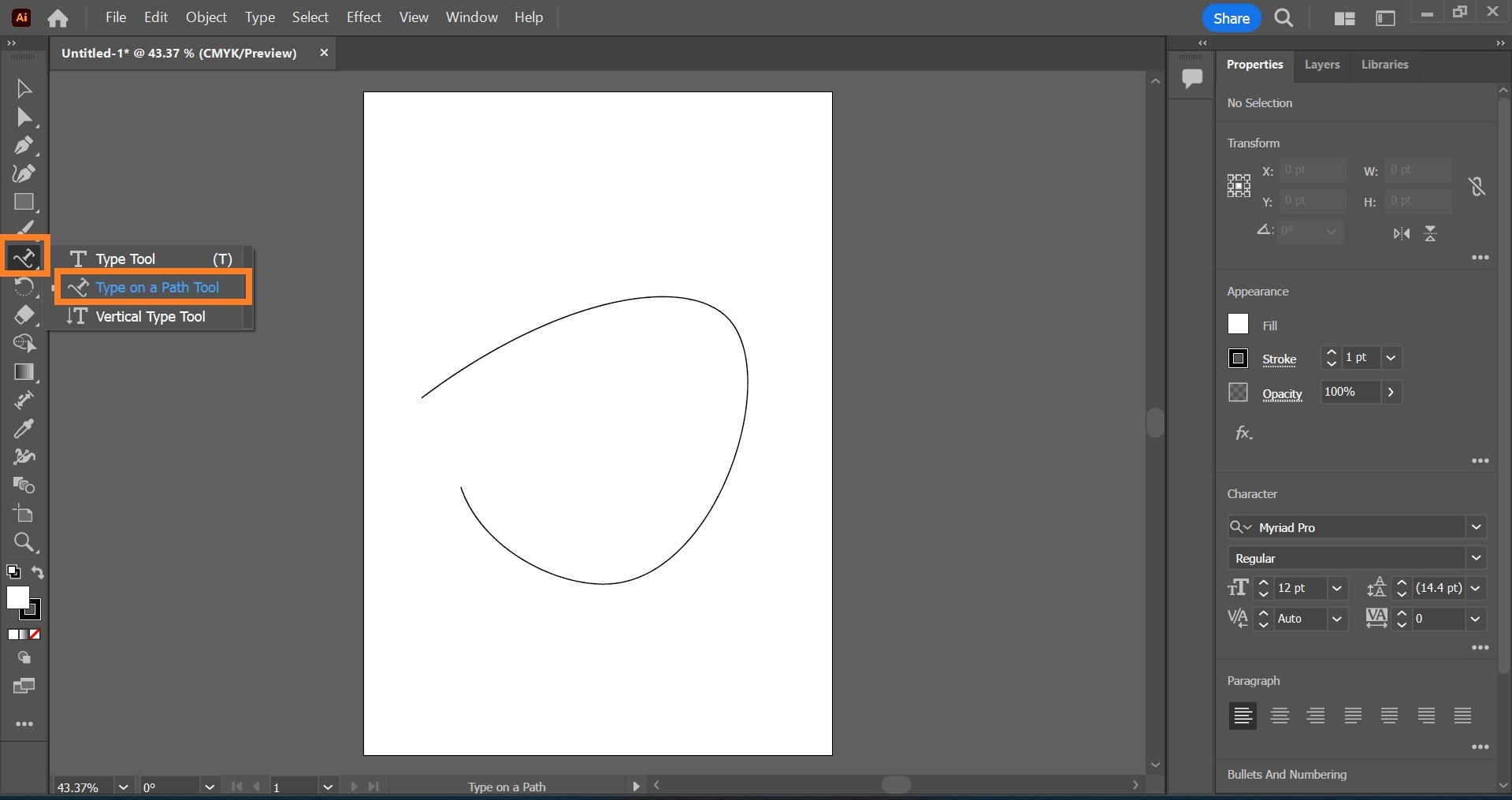
Etapa 2: Para adicionar texto ao longo do caminho, selecione Tipo > Tipo no Caminho no painel. Para digitar verticalmente em um caminho, selecione a Ferramenta Tipo Vertical.

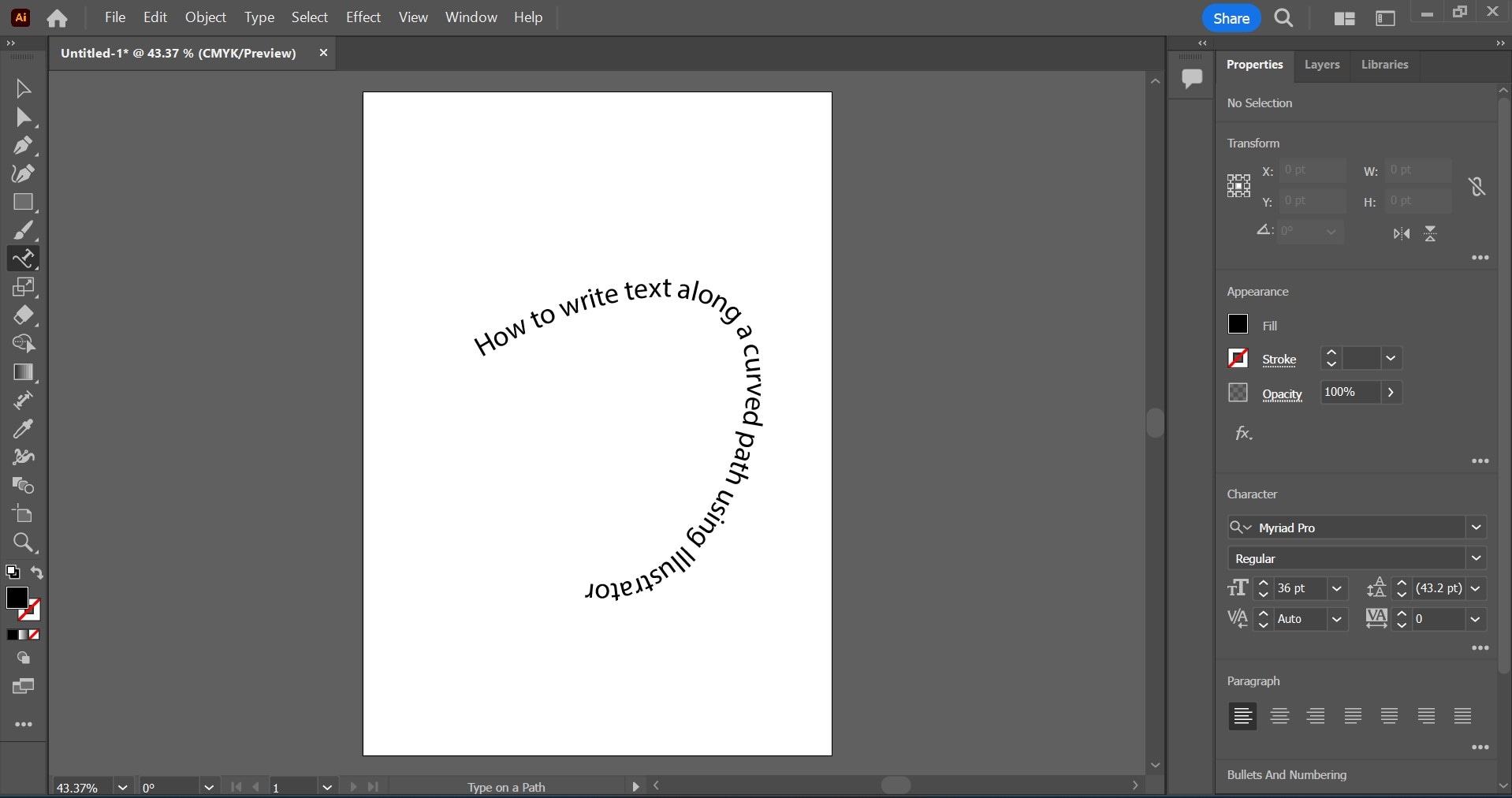
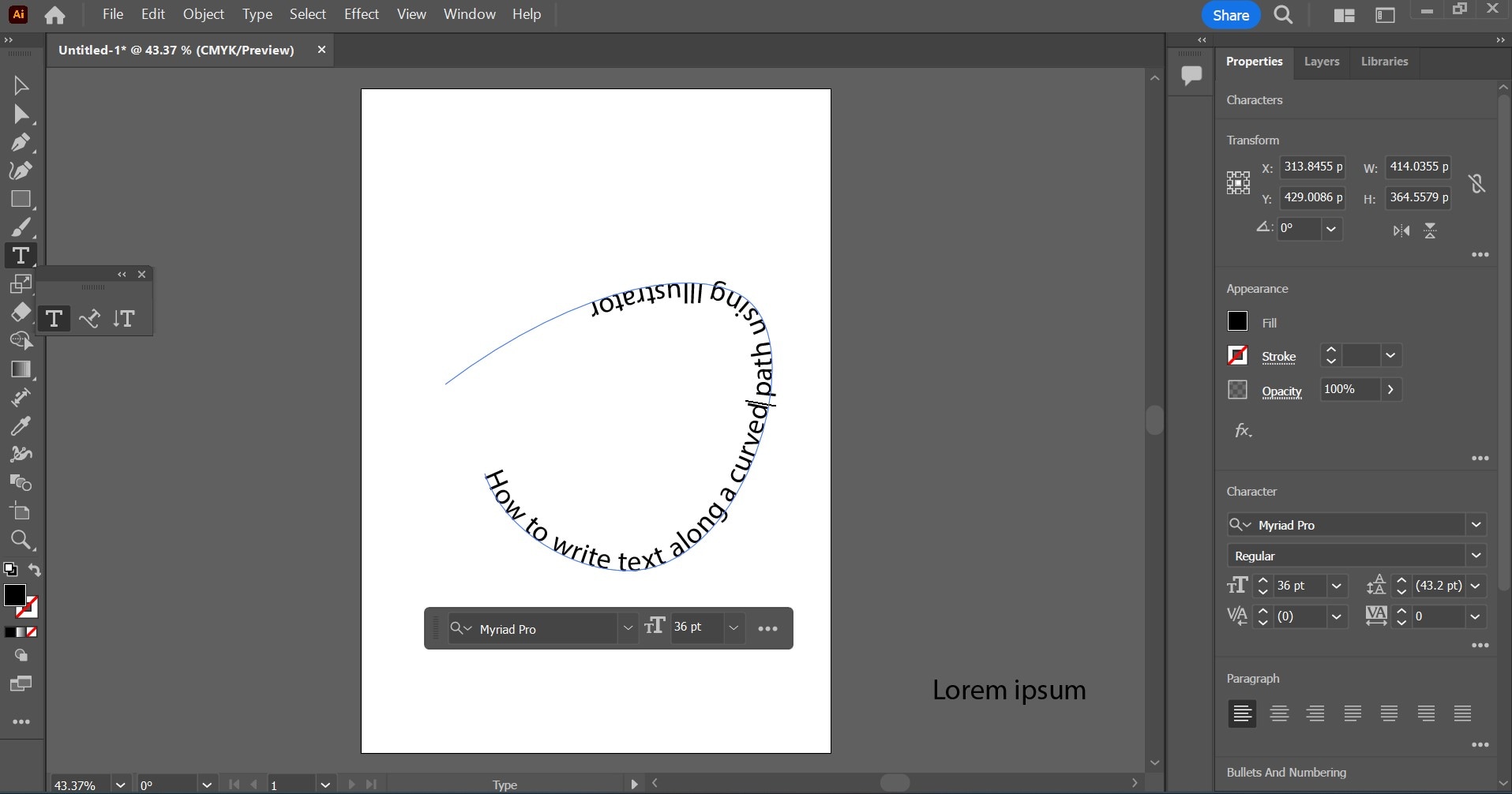
Etapa 3: Posicione o cursor no caminho, clique e comece a escrever.

Alguns Atalhos de Teclado para a Ferramenta Tipo no Caminho no Illustrator
| Atalhos | Windows | MacOs |
| Ferramenta de Caneta | P | P |
| Ferramenta de Curvatura | Shift + ~ | Shift + ~ |
| Para selecionar o objeto de tipo | Ctrl - Clique no texto | Cmd - Clique no texto |
Algumas Formatações de Texto Avançadas para Texto no Caminho no Illustrator
A versatilidade da ferramenta tipo no caminho do Illustrator está em sua capacidade de ser criativo mesmo com as manipulações de texto mais básicas.
Depois de ajustar o texto no caminho no Illustrator, você pode manipular o texto invertendo-o ou movendo-o, aplicando efeitos ou ajustando o espaçamento entre letras e os alinhamentos do texto.
Mover ou Inverter Texto
Se quiser que o texto fique na parte interna da forma ou da curva, e não ao longo dela, mova ou inverta o texto.
Para mover o texto, selecione o caminho usando a Ferramenta de Seleção. Mantenha pressionada a tecla Ctrl no teclado, clique duas vezes no texto e arraste. No iOS, mantenha pressionada a tecla Command, em vez de Ctrl.
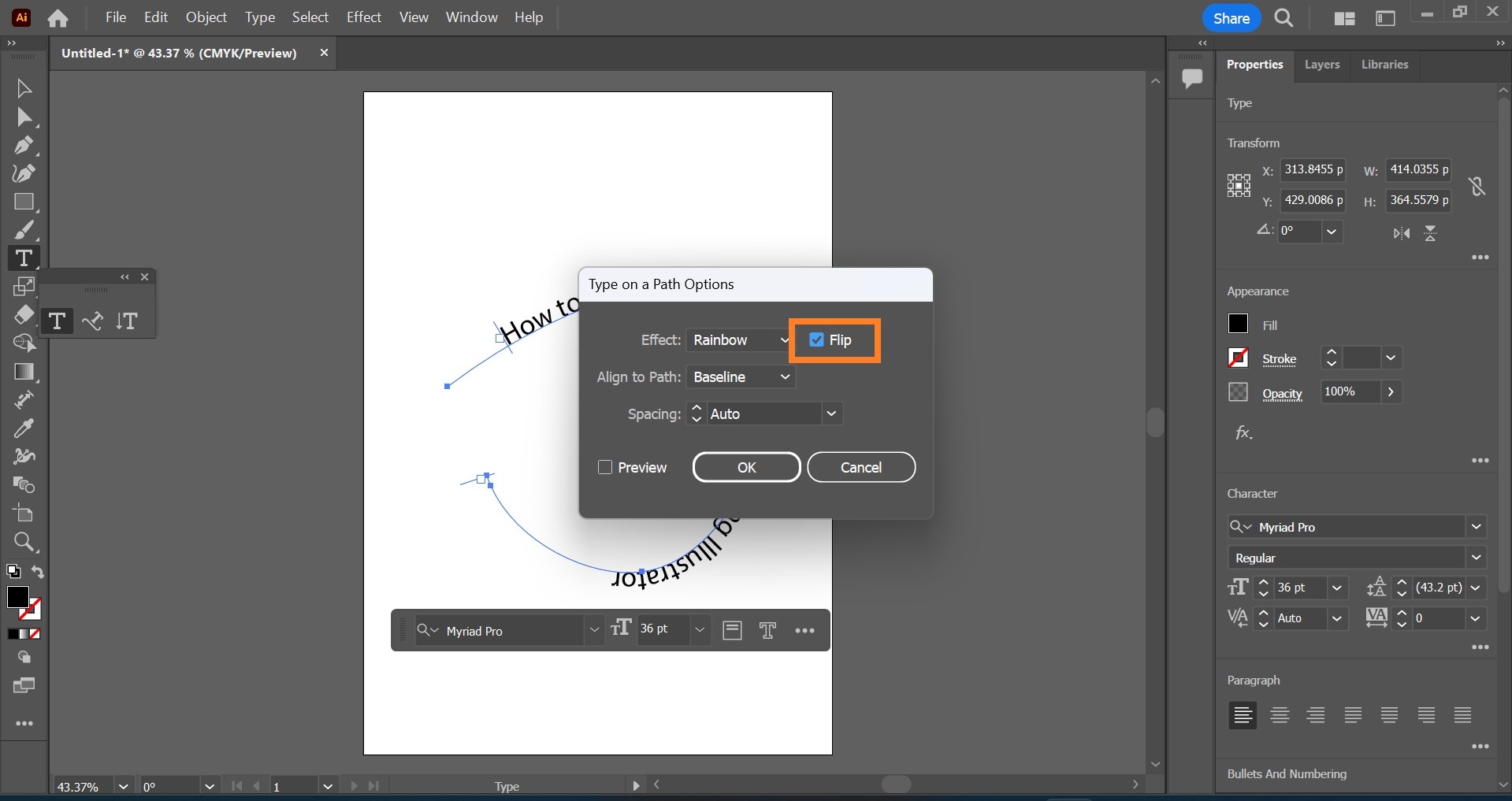
Para inverter o texto, selecione Ferramentas > Tipo no Caminho > Opções de Tipo no Caminho. Selecione a opção Inverter e clique em Ok.


Aplicar Efeitos ao Texto
Seja criativo com seus textos; adicione efeitos que se adequem ao estilo ou ao conceito, ou aprimore a mensagem em seu design.
Etapa 1: Selecione o texto.
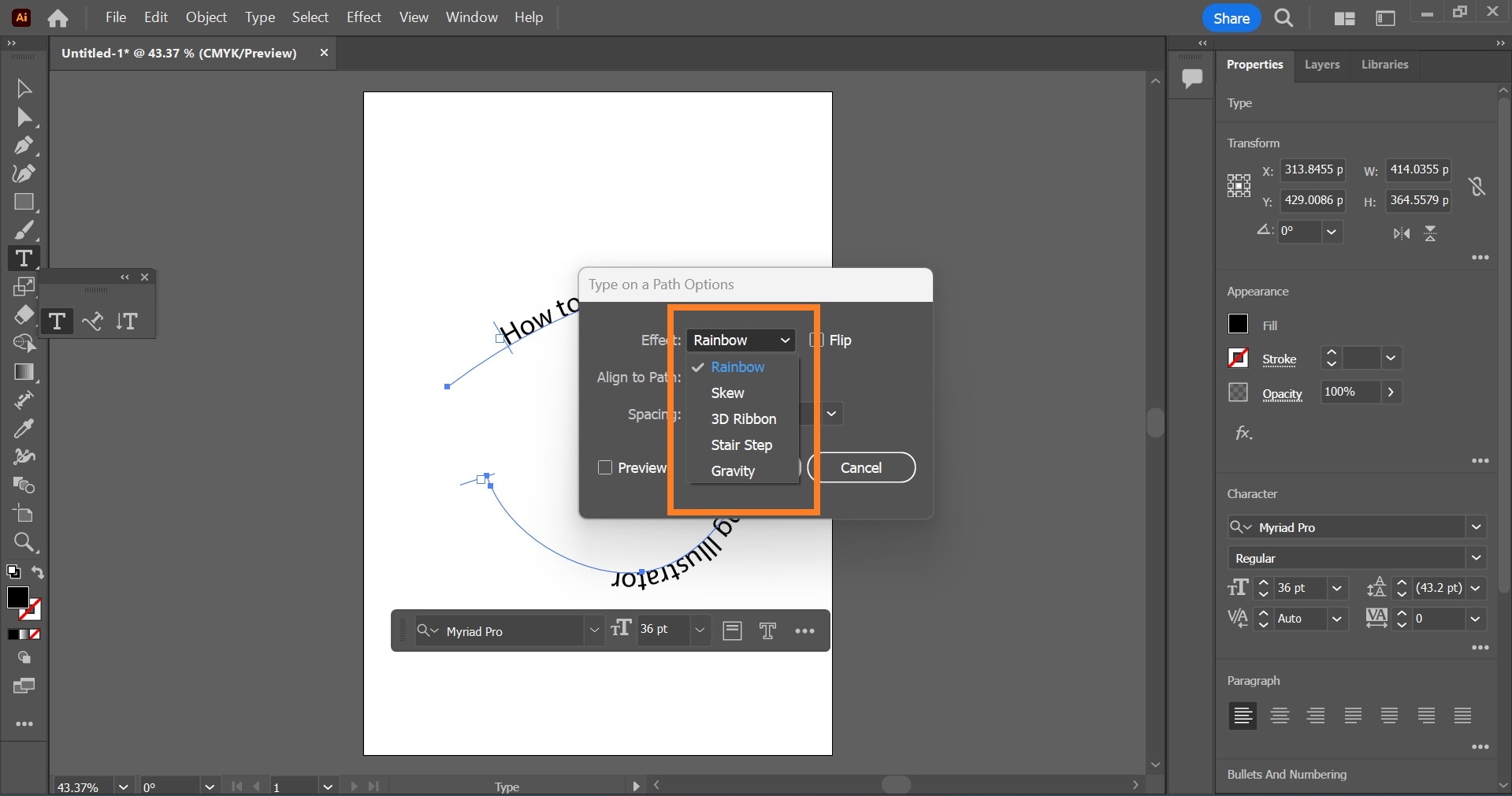
Etapa 2: Selecione Tipo > Tipo no Caminho > Opções de Tipo no Caminho e escolha um dos efeitos. Os efeitos comuns que você pode adicionar ao texto incluem: Arco-íris, Laço, 3D, Inclinação, Gravidade e Degrau de Escada.

Ajustar o Espaçamento
Para alterar o espaçamento entre letras dos caracteres no caminho:
Etapa 1: Selecione o texto
Etapa 2: Selecione Tipo > Tipo no Caminho > Opções de Tipo no Caminho. Aumente ou diminua o espaço extra entre os caracteres até atingir a configuração desejada.
Ajustar o Alinhamento
Você pode alinhar o texto para atender aos requisitos de design. Para isso:
Etapa 1: Selecione o Texto.
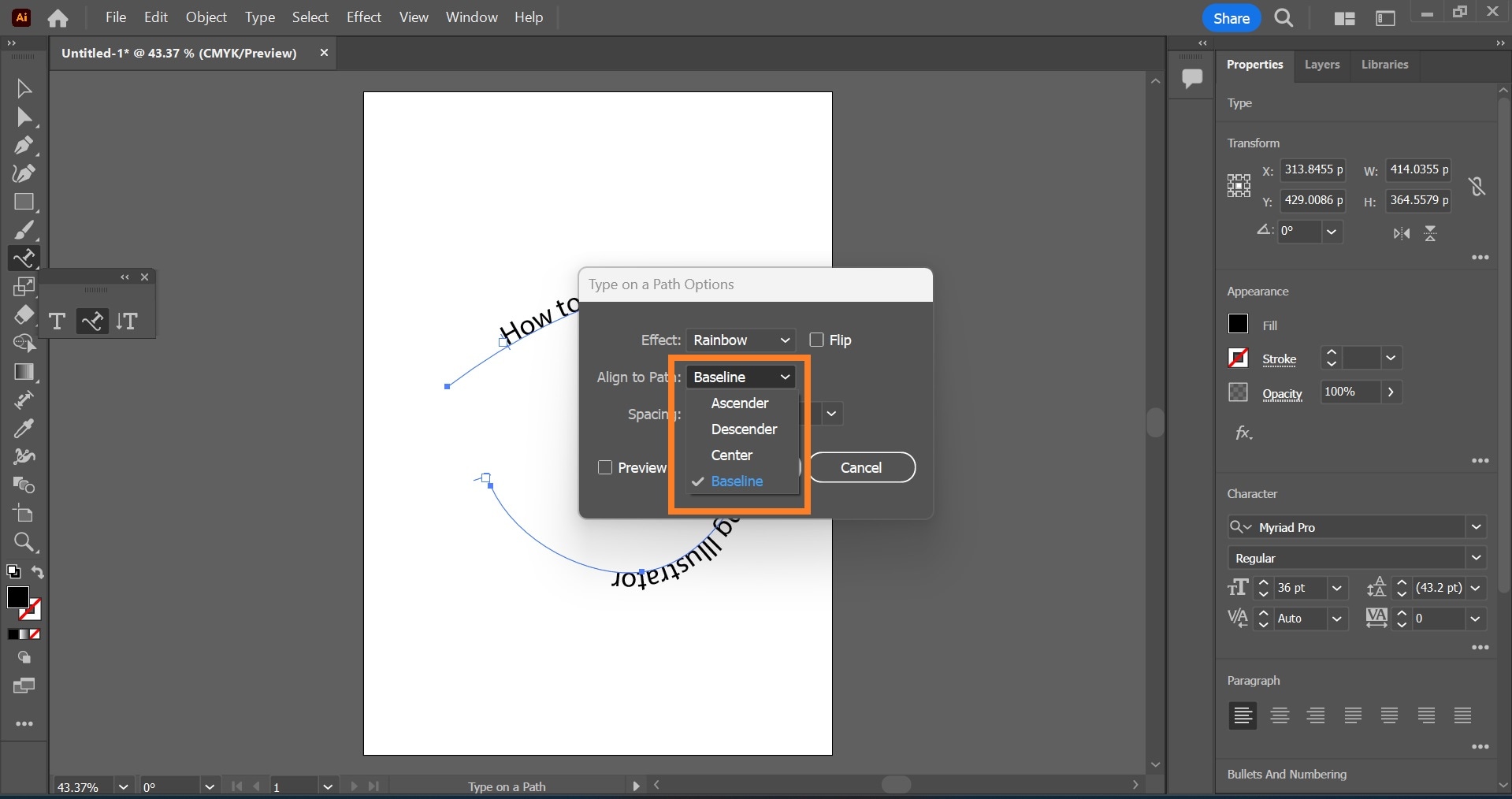
Etapa 2: Selecione Tipo > Tipo no Caminho > Opções de Tipo no Caminho. Escolha a opção de alinhamento de texto mais adequada para você.

Ao alinhar o texto, observe suas necessidades de design e garanta que a escolha do alinhamento corresponda ao tema geral do design. O alinhamento Ascendente alinha o texto ao longo da borda superior da fonte. O alinhamento do Descendente alinha o texto ao longo da borda inferior da fonte. O alinhamento Central alinha o texto na metade do caminho entre o ascendente e o descendente da fonte. O alinhamento da Linha de Base alinha o texto ao longo da linha de base. O alinhamento padrão para tipo no caminho no Illustrator é o alinhamento da linha de base.

Dicas Importantes a Serem Observadas
- O Illustrator mascara automaticamente o caminho quando você clica fora do texto ou do caminho.
- Os caracteres de texto sem ascendentes, descendentes ou uma linha de base se alinham verticalmente aos caracteres com esses alinhamentos.
- Para alterar o espaçamento dos caracteres em um caminho reto, use o recurso Kerning ou Rastreamento.
- Em um caminho perfeitamente circular, o efeito Gravidade se parece mais com o efeito Arco-íris. Funciona como esperado em outros caminhos modelados.
- Para mover o texto no caminho sem alterar sua direção, clique no Deslocamento da Linha de Base no painel Caractere.
Limitações de Adicionar Texto no Caminho no Illustrator

Apesar da flexibilidade criativa dessa ferramenta, ela apresenta certas limitações que podem afetar o processo de design.
- Distorção de texto: Escrever texto no caminho com ângulos agudos ou curvas apertadas pode fazer com que as letras fiquem mais apertadas ou mais esticadas do que o normal. Isso distorceria o texto, afetando sua legibilidade.
Uma maneira simples de contornar esse problema é ajustar manualmente o texto no caminho, ajustando o kerning e o rastreamento no Painel de Caracteres. Como alternativa, você pode adicionar o texto a segmentos menores do caminho.
- Textos longos em caminhos fechados, como formas: Ao escrever textos em formas como círculos, você deve considerar o comprimento do texto. Textos muito longos podem se sobrepor nos pontos inicial e final.
Para gerenciar isso, tente reduzir o tamanho do texto ou aumentar o tamanho do caminho modelado. Melhor ainda, prefira escrever textos mais longos em caminhos abertos; quebre o caminho moldado em pontos estratégicos para convertê-lo em um caminho aberto.

- Dimensionamento Desproporcional de Texto no Caminho: O dimensionamento ou redimensionamento de um caminho pode afetar o texto adicionado a ele. Ao contrário das ferramentas de texto comuns, o texto no caminho não é dimensionado proporcionalmente quando o caminho é redimensionado. Isso pode causar desalinhamento, resultando em texto distorcido ou espaçamento irregular e incômodo.
Para evitar esse problema, dimensione o texto separadamente após dimensionar o caminho para o tamanho desejado. Ajuste o tamanho e o espaçamento do texto usando o Painel de Caracteres, para garantir que o texto se ajuste ao novo tamanho do caminho.
- Variedade de Fontes: Nem todas as fontes são adequadas para serem usadas ao escrever texto no caminho. Alguns tipos e estilos de fonte podem complicar a aparência do texto em um caminho, tornando-o ilegível, especialmente quando digitado em caminhos complexos.
Como Usar a Ferramenta Tipo do Caminho no Filmora para Edição de Vídeo
Os textos têm se tornado cada vez mais uma parte integrante do conteúdo de vídeo, pois aprimoram o apelo visual dos vídeos. Uma maneira criativa de usar o texto na edição de vídeo é curvá-lo ao longo de um caminho, seguindo os contornos de formas ou objetos no vídeo. Uma ferramenta simples como o Wondershare Filmora pode ser usada para isso.
- Excelente estabilização de vídeo com baixa distorção.
- Diversos efeitos de vídeo/áudio e assets criativos.
- Poderosa IA para criação de conteúdo sem esforço.
- Intuitivo, profissional, mas amigável para iniciantes.
- Funciona em Mac, Windows, iOS e Android.

Guia passo a passo para adicionar um Texto no Caminho usando o Filmora
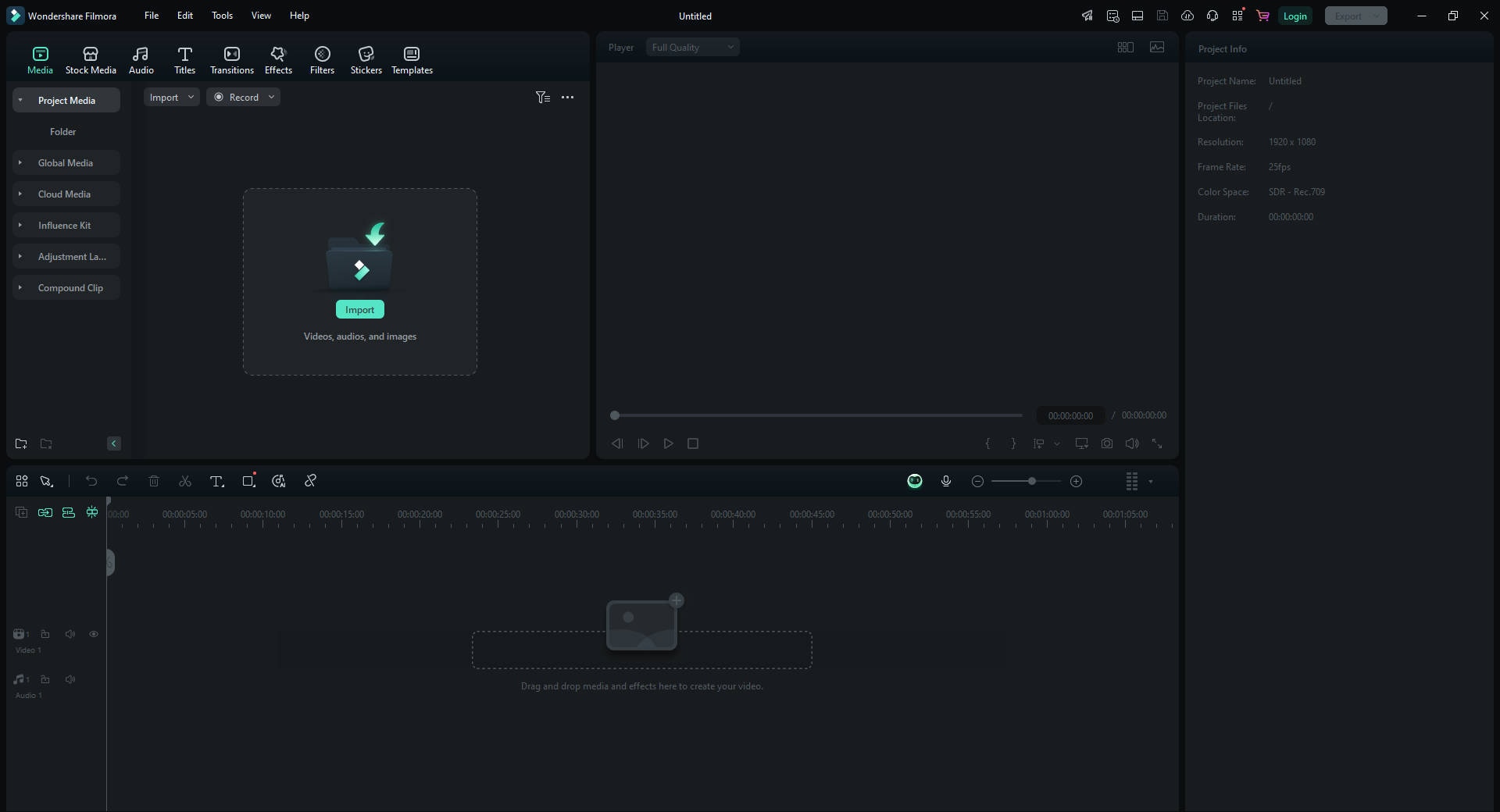
Etapa 1: Importar Seus Arquivos de Mídia
Comece iniciando o Filmora e importando seu vídeo ou imagem para a linha do tempo. Arraste e solte o arquivo do seu computador para a Biblioteca de Mídia no Filmora.

Etapa 2: Adicione Seu arquivo à Linha do tempo
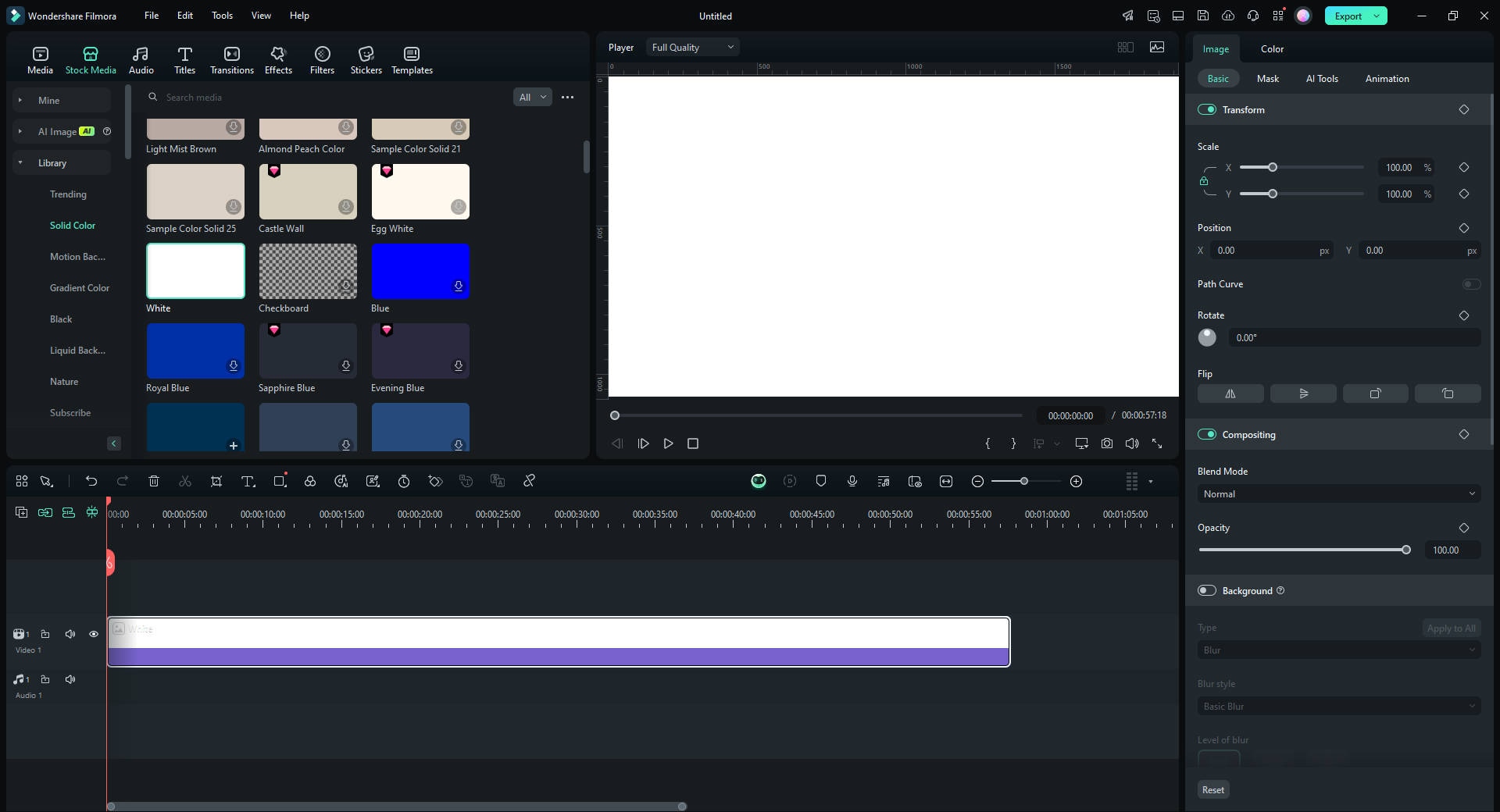
Neste guia, usaremos um fundo sólido do Filmora como imagem de fundo. Arraste o arquivo de plano de fundo para a linha do tempo.

Etapa 3: Adicionar Camada de Texto no Filmora
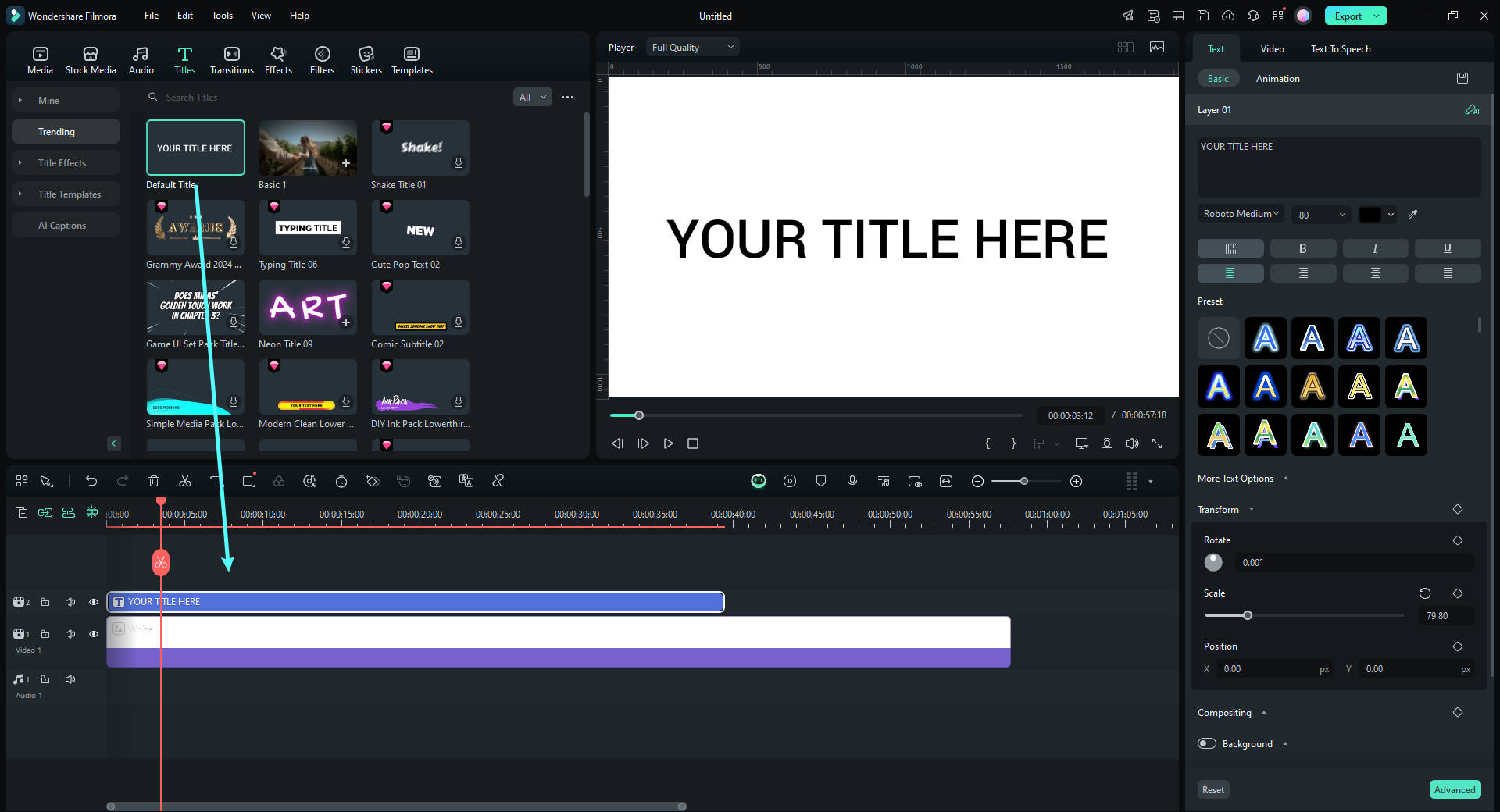
Clique na guia "Títulos" e escolha um estilo de texto que complemente seu design. Arraste o estilo de texto para uma nova trilha.

Etapa 4: Editar Texto e Aplicar Efeitos
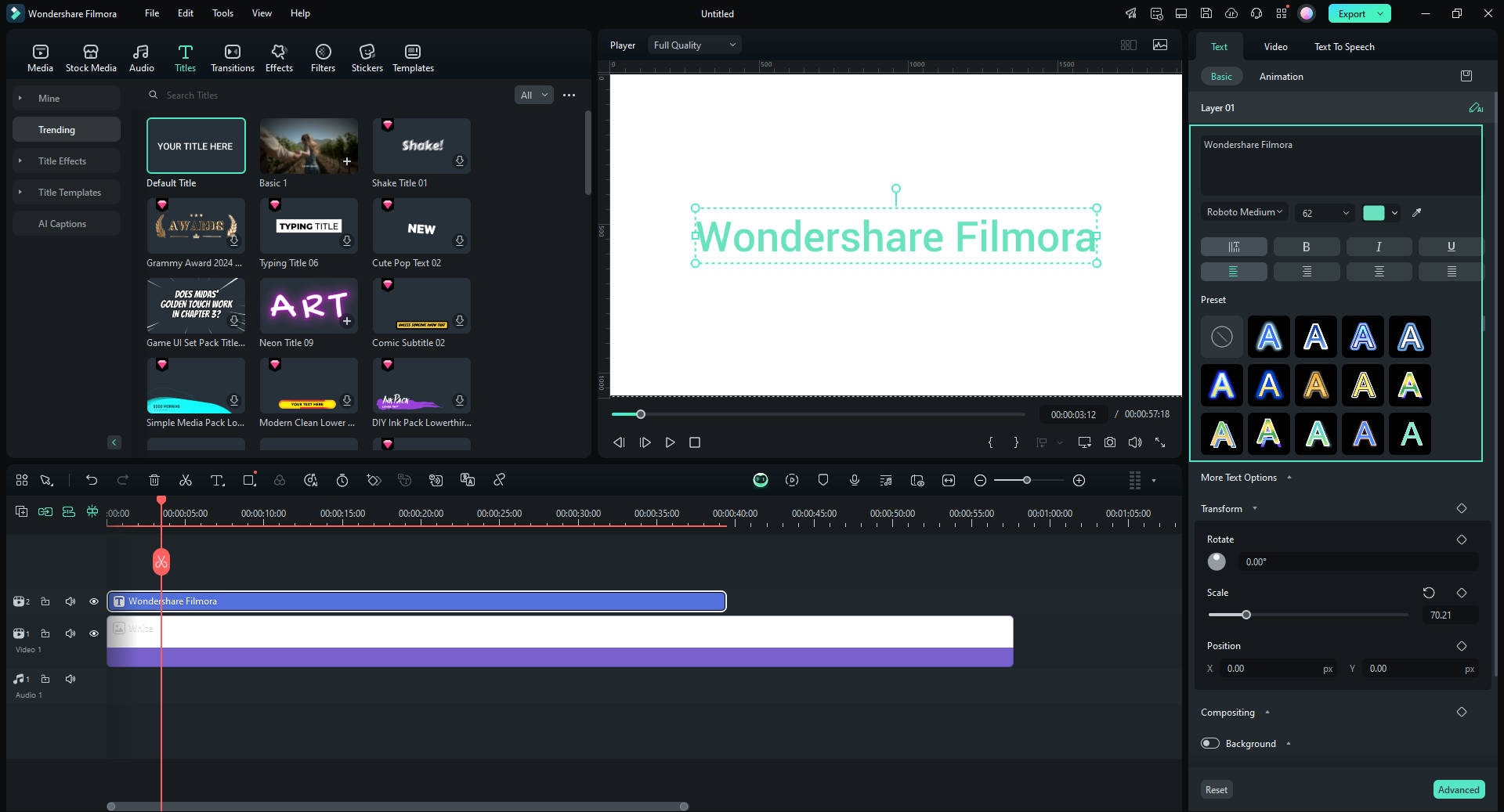
Clique duas vezes no texto na linha do tempo para editá-lo. Personalize a fonte, o tamanho e a cor para combinar com seu design. Você também pode aplicar efeitos na guia Efeitos.

Etapa 5: Posicione o Texto ao Longo do Caminho
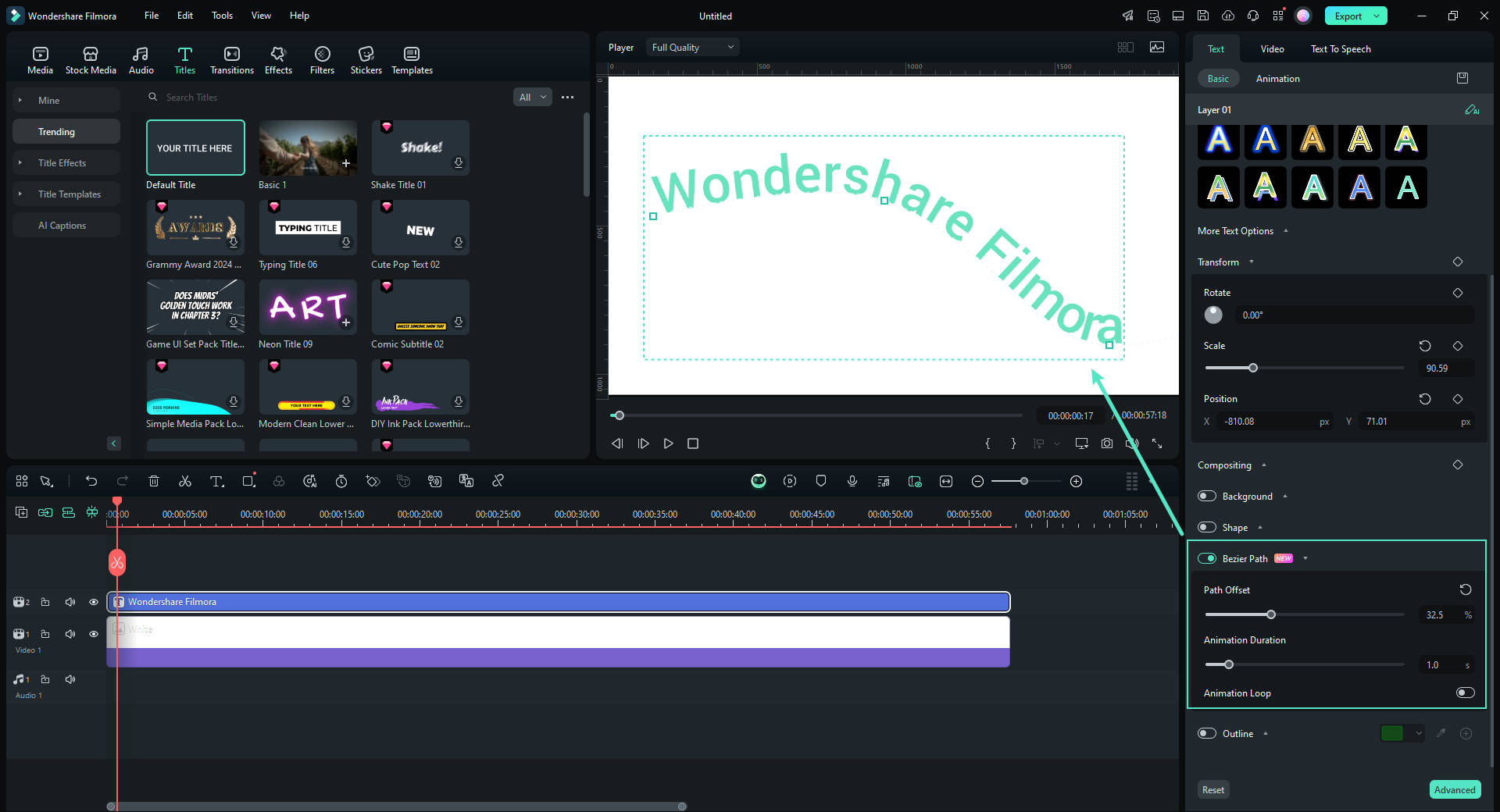
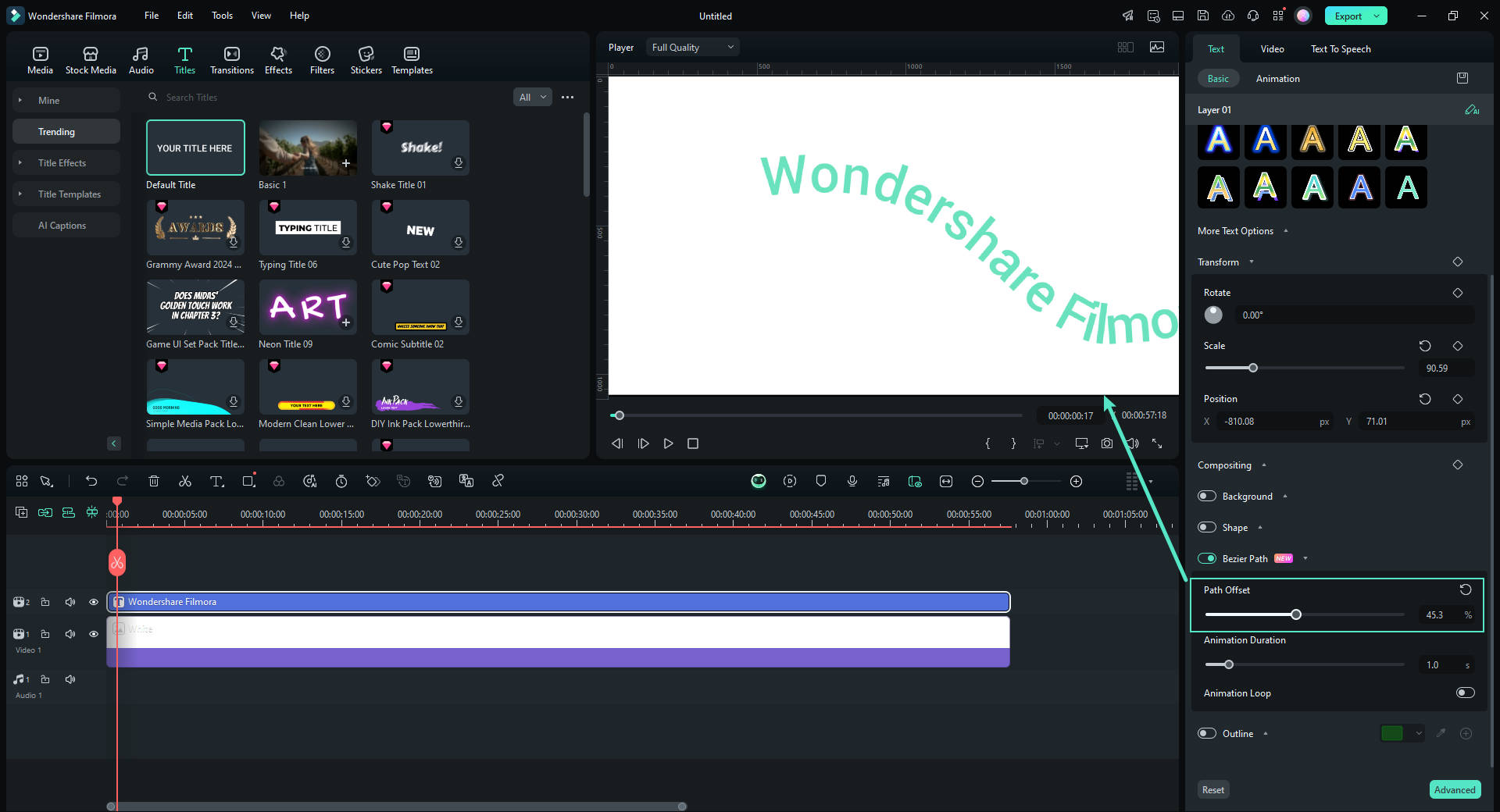
Ative o botão de alternância “Caminho de Bezier” na seção “Básico”. Arraste as seleções em torno dos pontos e das alças de Bezier para posicionar o texto ao longo do caminho de seu design. Ajuste a rotação, o espaçamento e o alinhamento conforme necessário.
Use o controle deslizante “Duração da Animação” para ajustar a velocidade da animação.

Etapa 6: Ajuste e Visualize Seu Projeto
Reproduza a linha do tempo para visualizar como o texto se encaixa no caminho. Faça os ajustes finais na posição ou nos efeitos do texto usando o controle deslizante “Deslocamento do Caminho” para garantir que ele se encaixe perfeitamente.

Etapa 7: Exportar Seu Projeto
Quando estiver satisfeito com o ajuste do texto, clique no botão "Exportar". Escolha o formato e a resolução de sua preferência e, em seguida, exporte o vídeo ou a imagem com o texto ajustado.

Conclusão
O domínio da ferramenta básica Tipo no Caminho do Illustrator é importante para os designers, pois desenvolve a criatividade e incentiva a flexibilidade e a precisão no design. Essa ferramenta pode ser útil ao criar designs personalizados, adicionar um toque pessoal a fotos editadas ou explorar técnicas de edição de vídeo. Outras ferramentas, como o Filmora, podem ser usadas para adicionar textos no caminho dos vídeos - seja para criar um quadro de título ou uma marca d'água para o conteúdo do vídeo.