Os textos curvos acrescentam interesse visual aos seus designs. Ele também foge das linhas retas tradicionais usuais. Além disso, você pode criar designs esteticamente agradáveis, encaixando o texto em formas, caminhos circulares ou até mesmo objetos irregulares. Com o Inkscape, você pode fazer isso e muito mais! Suas ferramentas de edição de texto oferecem vários recursos de manipulação de texto. Continue lendo para aprender diferentes métodos de curvar texto no Inkscape e criar designs de texto exclusivos para seu próximo projeto.
Neste artigo
Por Que Usar o Inkscape: Breve Visão Geral
A maioria dos designers gráficos profissionais usa o Inkscape para criar designs e gráficos vetoriais. Esse poderoso software de desenho vetorial tem os mesmos recursos de ferramentas de ponta, como o Adobe Illustrator, e é de uso gratuito. Você pode criar texto em curva no Inkscape, incluindo outros designs para folhetos, logotipos, ilustrações e até mesmo designs de texto.

Você pode manipular facilmente o texto em diferentes linhas, formas curvas e até mesmo em torno de uma forma específica. Isso inclui opções básicas de edição de texto, como ajuste de tamanho, cor e estilo da fonte. Curvar o texto no Inkscape usando recursos como Texto no Caminho, Texto para o Caminho, Texto Fluído e outros vários efeitos e filtros de texto.
Como Fazer Texto no Caminho no Inkscape: Um Guia Passo a Passo
Criar um texto em curva no Inkscape é tão fácil quanto parece. Você não precisa ser um artista gráfico profissional para fazer com que esse design de texto seja bem-sucedido. Siga as etapas abaixo para usar a ferramenta de texto para caminho no Inkscape. Antes de começar, verifique se você já tem a versão mais recente do Inkscape instalada em sua área de trabalho.
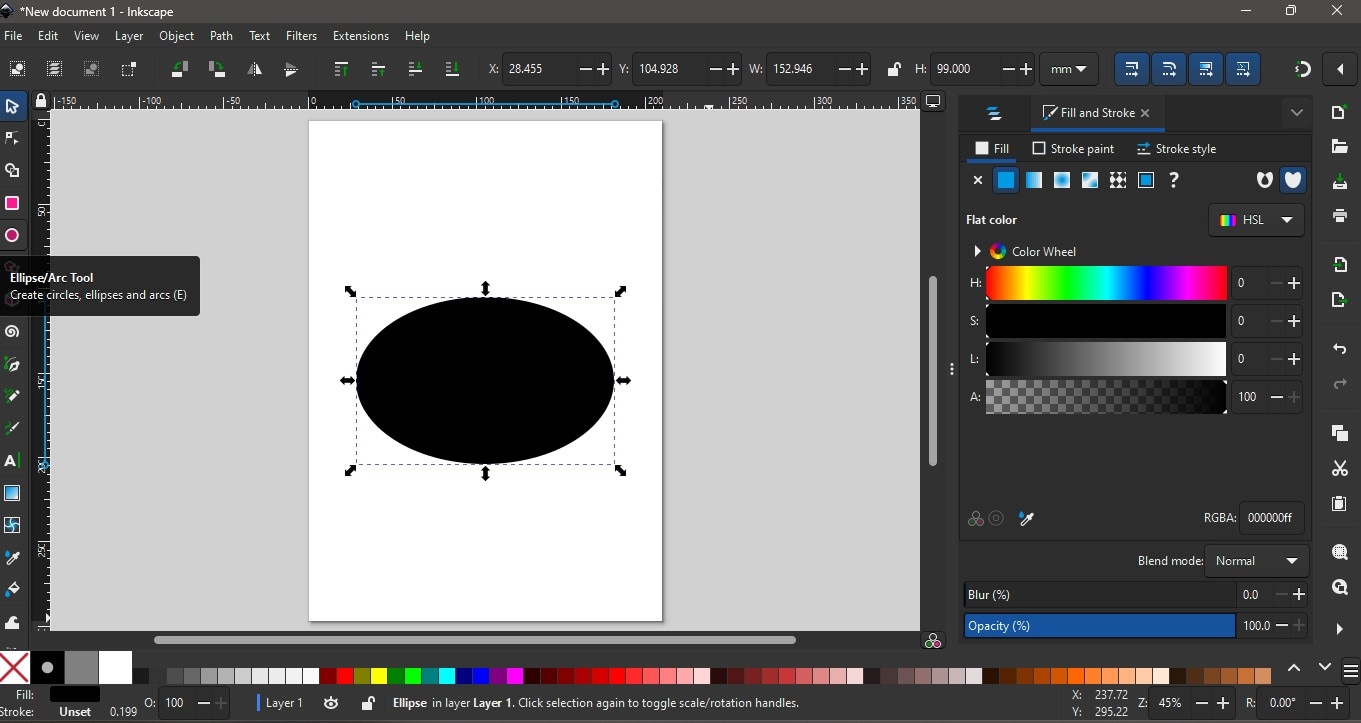
Etapa 1: A primeira etapa é criar uma forma. Você pode fazer isso clicando na Ferramenta Elipse/ Arco. Em seguida, clique e arraste o mouse sobre a tela em branco enquanto mantém pressionada a tecla Ctrl. Ajuste sua forma de acordo.

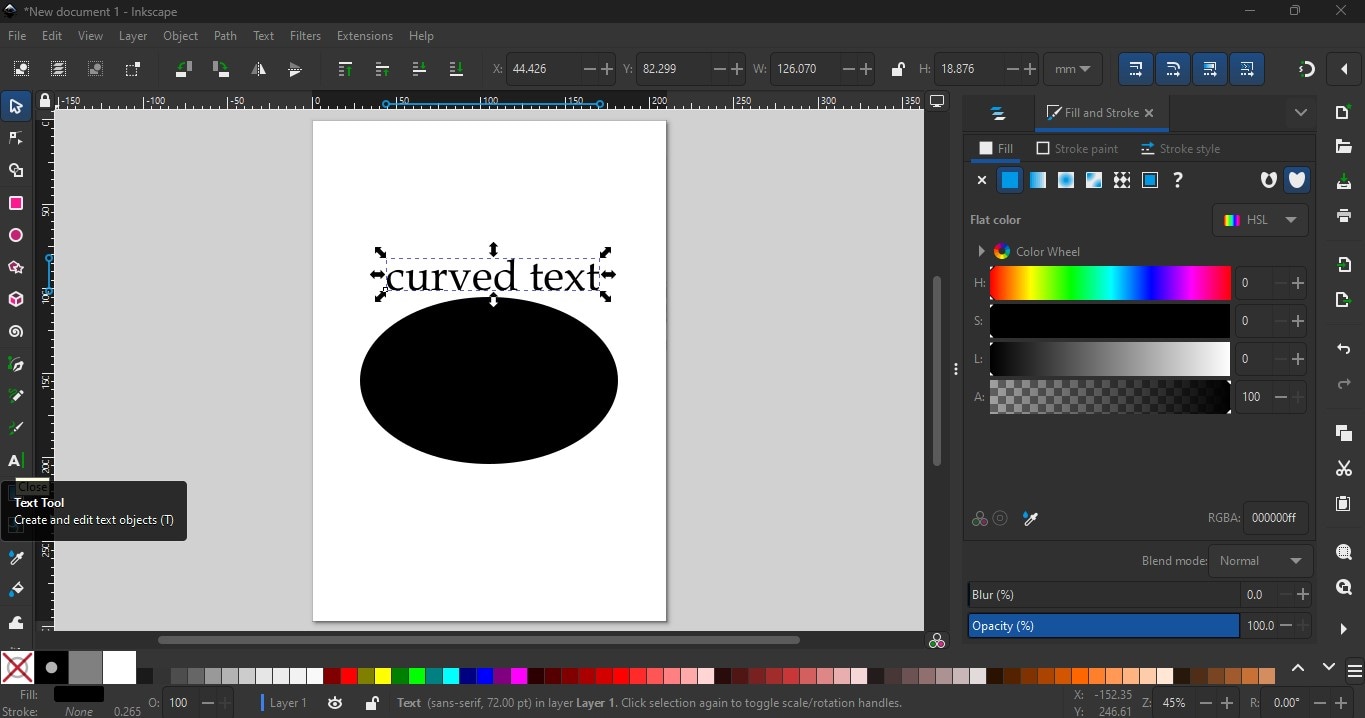
Etapa 2: Clique na ferramenta Texto e digite seu texto na tela ao lado da forma. Ajuste o estilo, o tamanho e o posicionamento da fonte de acordo com sua preferência.

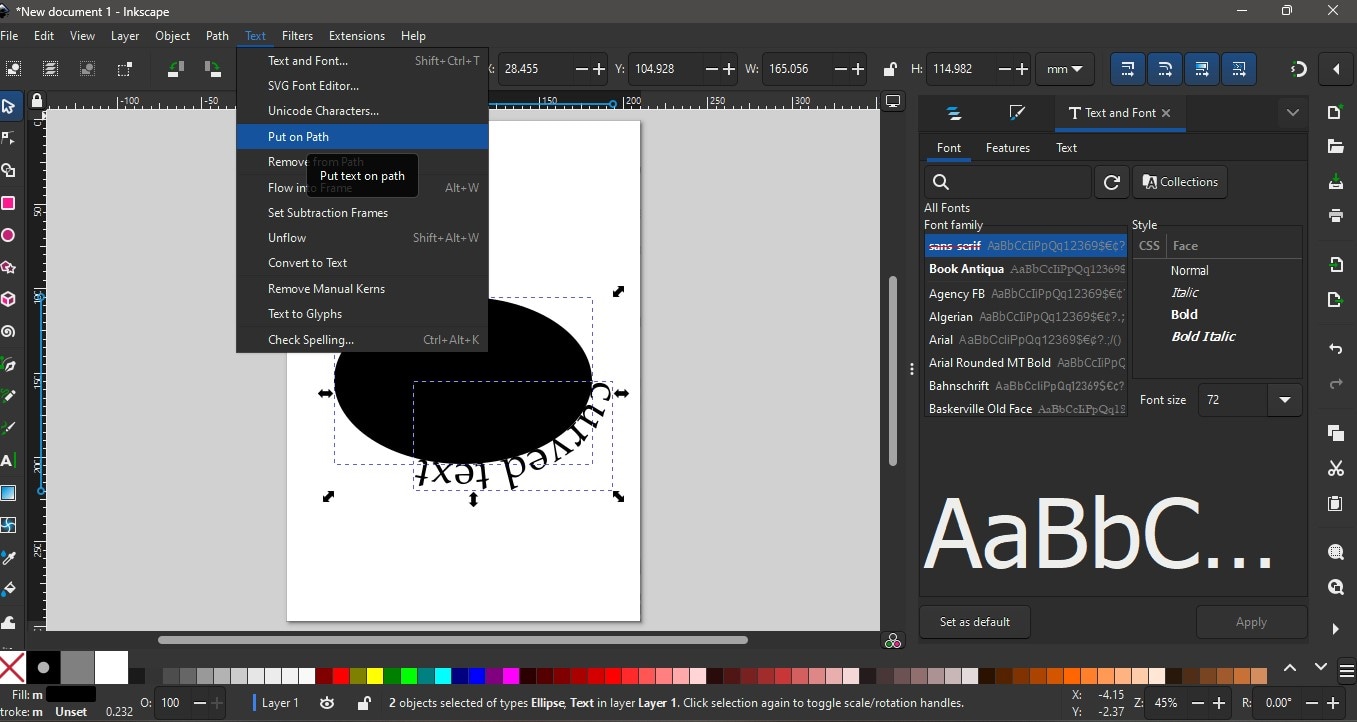
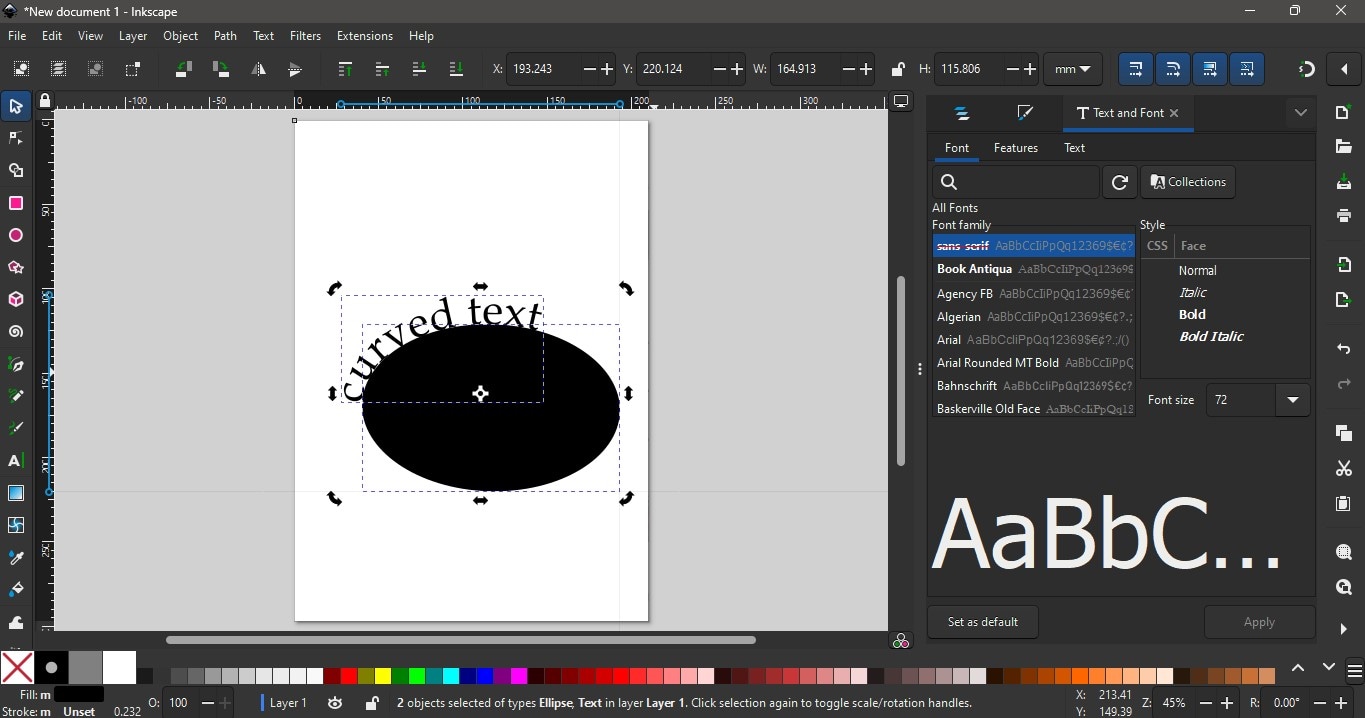
Etapa 3: Use a Ferramenta de Seleção para desenhar uma caixa de seleção no texto e na forma de elipse. Vá para Texto e selecione Colocar no Caminho. Isso colocará o texto no formato da elipse.


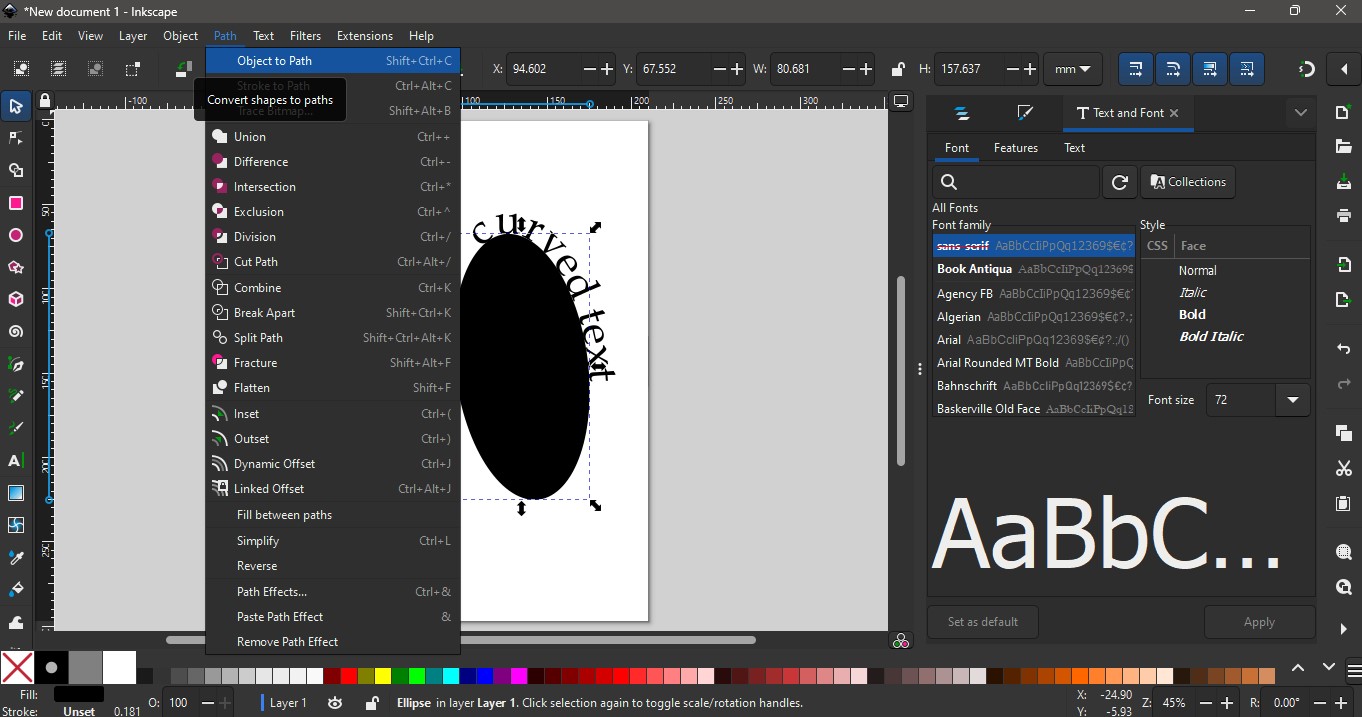
Etapa 4: Ajuste a elipse de acordo com a forma que você deseja que o texto siga. Selecione o texto, vá para Caminho e escolha Objeto para Caminho.

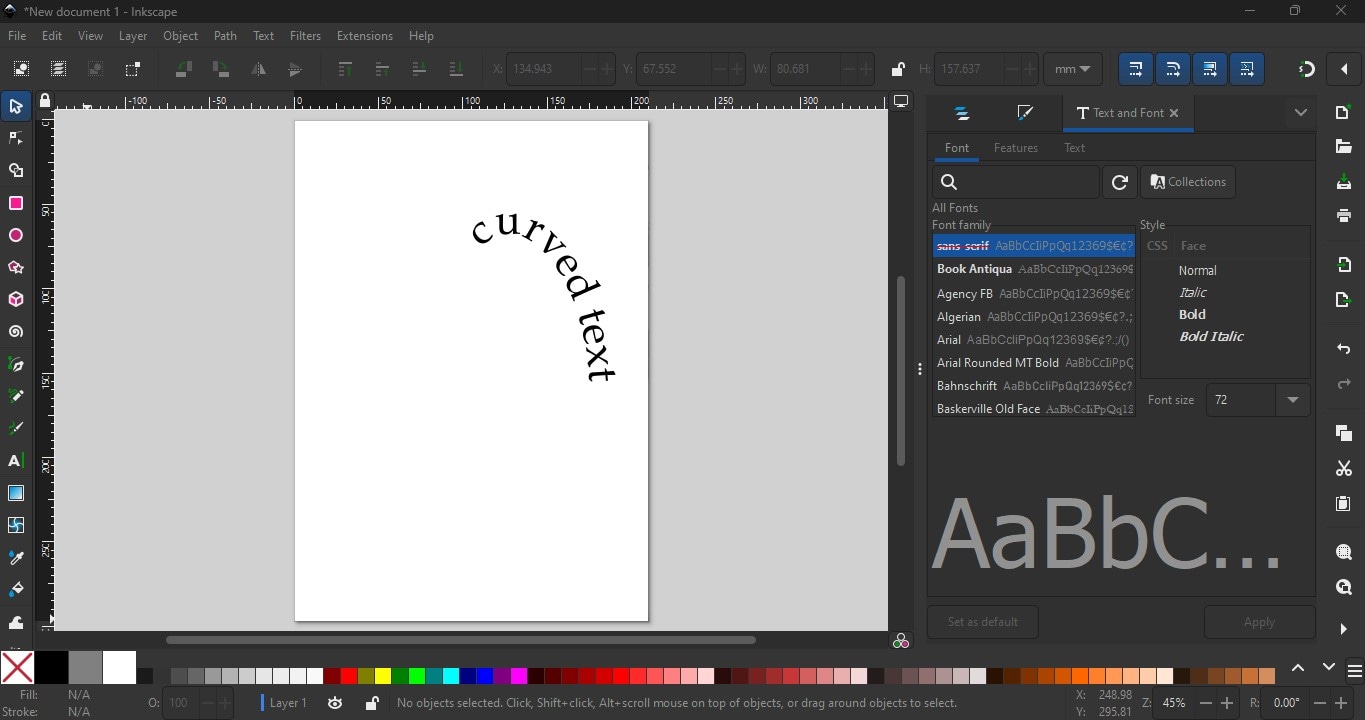
Etapa 5: Por fim, exclua a forma de elipse.

Outras Maneiras de Texto no Caminho no Inkscape
Há mais de uma maneira de manipular o texto nessa ferramenta. Além do método mostrado na seção anterior, aqui estão outras maneiras de curvar o texto no Inkscape por meio do Caminho de Dobra e do Efeito de Deformação de Envelope.
Efeito de Dobra
Para dobrar o texto no Inkscape, você pode usar um efeito de caminho de texto chamado Caminho de Dobra. Isso permitirá que você dobre determinadas partes do texto e crie formações onduladas ou designs de texto fluidos. Para fazer isso, siga o guia rápido abaixo:
Etapa 1: Selecione o texto na tela e vá até Objeto e, em seguida, Grupo. Depois disso, vá para Caminho e selecione Efeitos de Caminho.

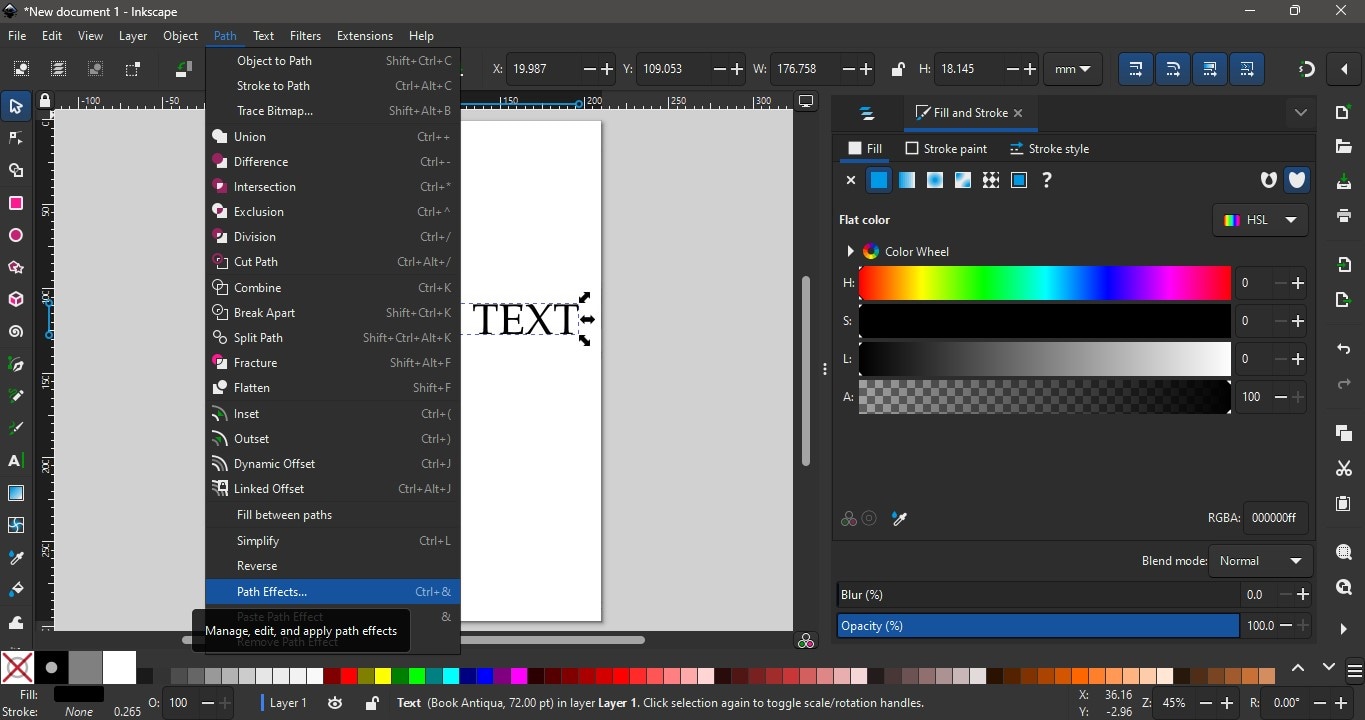
Etapa 2: No painel Efeitos de Caminho, clique em Converter Texto para Caminho. Na barra de pesquisa, digite Dobra e selecione o efeito. Clique no ícone Editar na Tela. Com o mouse, selecione as partes do texto que deseja dobrar ou curvar.

Deformação de Envelope
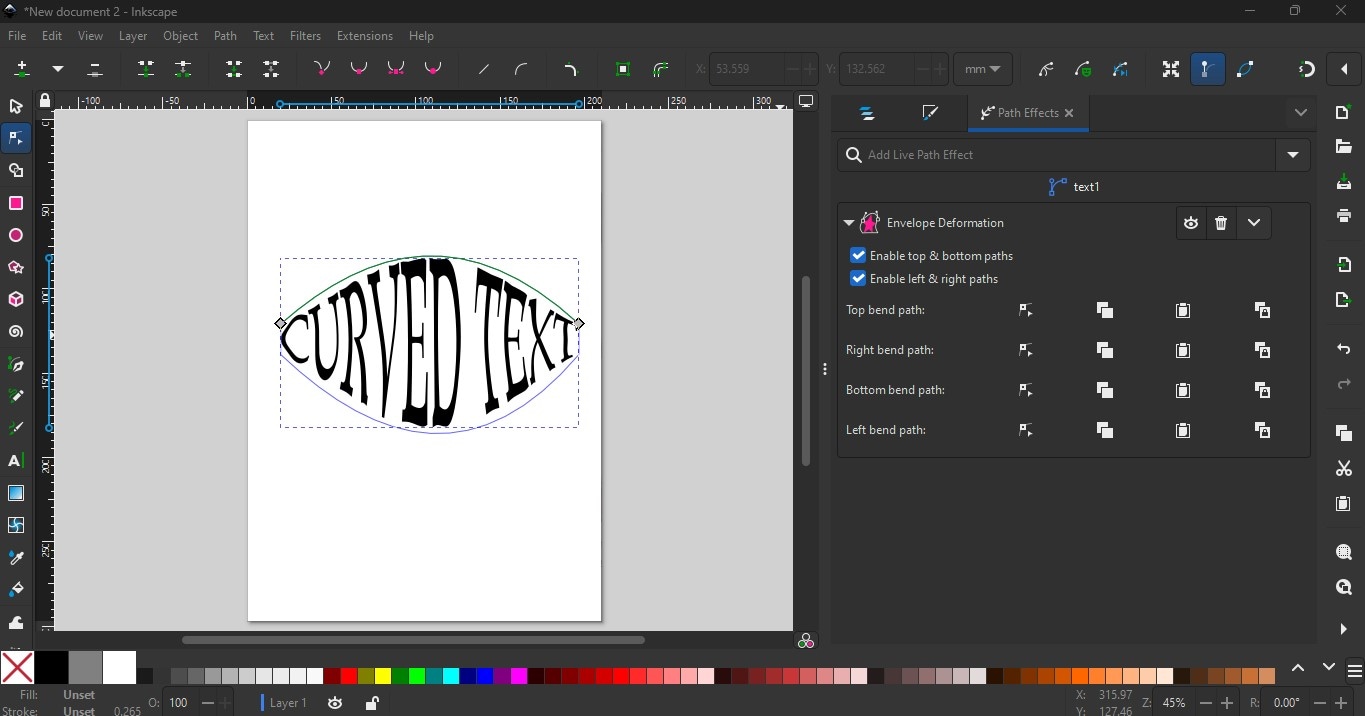
Outra maneira de dobrar o texto no Inkscape é por meio do Efeito de Caminho de Deformação de Envelope. Com esse método, você pode manipular não apenas as partes superior e inferior do texto, mas também criar curvas nas laterais.
Etapa 1: Com seu texto na tela, vá até Objeto e selecione Grupo. Selecione o texto, vá para Caminho e escolha Efeitos de Caminho. No painel Efeitos de Caminho, selecione Converter Texto em Caminhos.

Etapa 2: Depois disso, digite Deformação de Envelope na barra de pesquisa do painel Efeito de Caminho. A partir daí, você pode escolher o caminho que deseja manipular. Por exemplo, selecione o Caminho de Dobra Superior e arraste o mouse até a parte superior do texto para criar uma curva.

Quais são as limitações do uso de espaços para ajustar o texto no caminho no Inkscape?
Embora seja bastante fácil utilizar espaços para ajustar o texto no caminho no Inkscape, isso também tem suas limitações. Aqui estão as seguintes questões que você precisa considerar:
- Possibilidade de desalinhamento ao adicionar texto a espaços.
- O texto pode ficar distorcido ou irregular.
- Resultados inconsistentes podem ser visíveis ao ajustar manualmente os espaços
- Ajustes precisos são difíceis, pois não há controle preciso sobre como os espaços afetam a posição do texto.
- Pode ser necessário um ajuste vertical manual, pois somente a parte horizontal do texto é ajustada ao adicionar espaços.
[Dicas Bônus] Adicione Texto no Caminho aos Vídeos com o Filmora
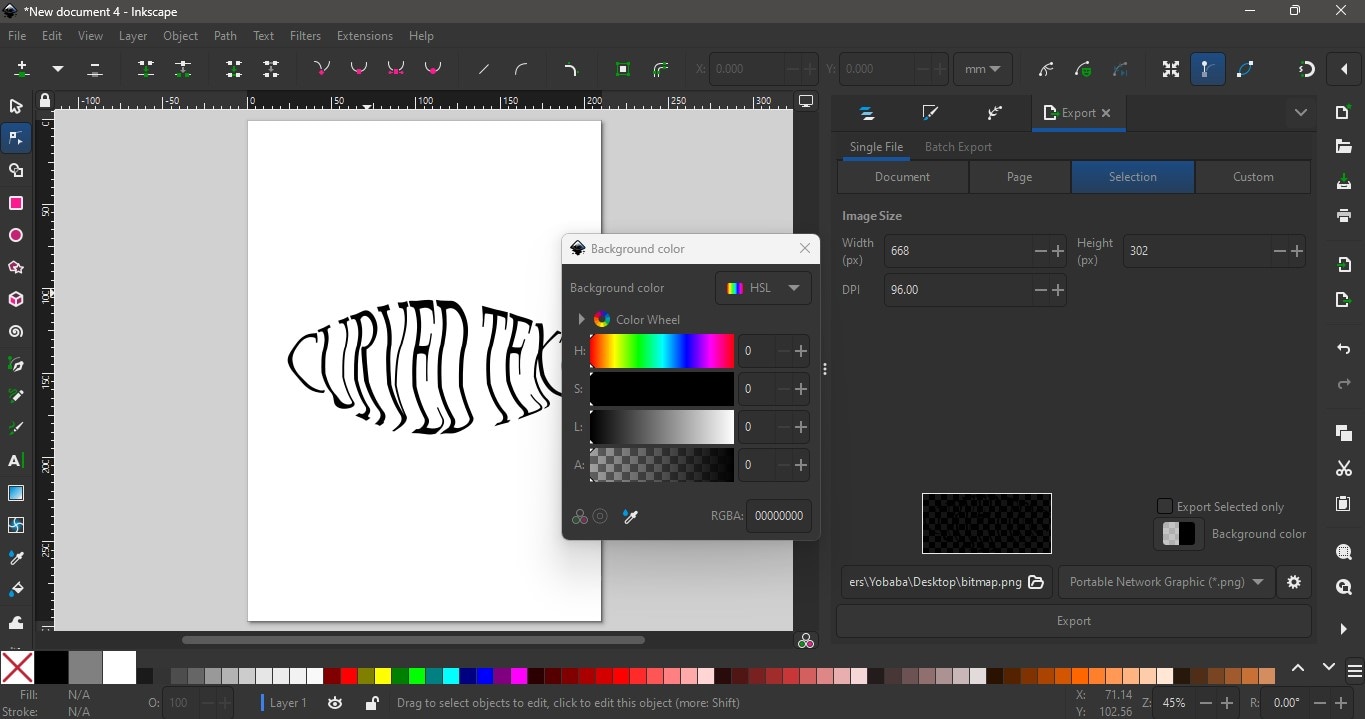
Embora o Inkscape seja usado principalmente para projetos gráficos e vetoriais, você ainda pode integrar seus textos curvos aos seus projetos de vídeo. Exporte seu arquivo com um plano de fundo transparente acessando Arquivo > Exportar. Você pode exportar o documento inteiro ou apenas uma parte da tela. Para criar um arquivo transparente, vá para Cor de Fundo e deslize todas as cores para zero. Por fim, escolha PNG como o formato de arquivo e clique em Exportar.

Integrar o Design do Inkscape ao Vídeo
Depois de exportar no Inkscape, importe seu design de texto dobrado para um editor de vídeo e combine-o com sua mídia. Adicione os efeitos de vídeo que desejar e incorpore outros designs em seu projeto.

Uso do Recurso de Texto Curvo no Filmora
A integração de projetos de uma ferramenta para outra leva muito tempo. Embora seja possível curvar o texto no Inkscape e importar o design em um editor de vídeo, a melhor maneira é encontrar um editor já equipado com uma ferramenta de animação de texto no caminho e recursos de personalização. O Wondershare Filmora lhe oferece exatamente isso e muito mais! Além de seu pacote completo de edição com ferramentas de edição com tecnologia de IA para áudio e vídeo e uma rica biblioteca criativa, você também pode encontrar designs de texto em 3D, Cinematográfico e Tipo no Caminho.
- Excelente estabilização de vídeo com baixa distorção.
- Diversos efeitos de vídeo/áudio e assets criativos.
- Poderosa IA para criação de conteúdo sem esforço.
- Intuitivo, profissional, mas amigável para iniciantes.
- Funciona em Mac, Windows, iOS e Android.

Como usar o recurso de animação de texto no caminho do Filmora para edição de vídeo:
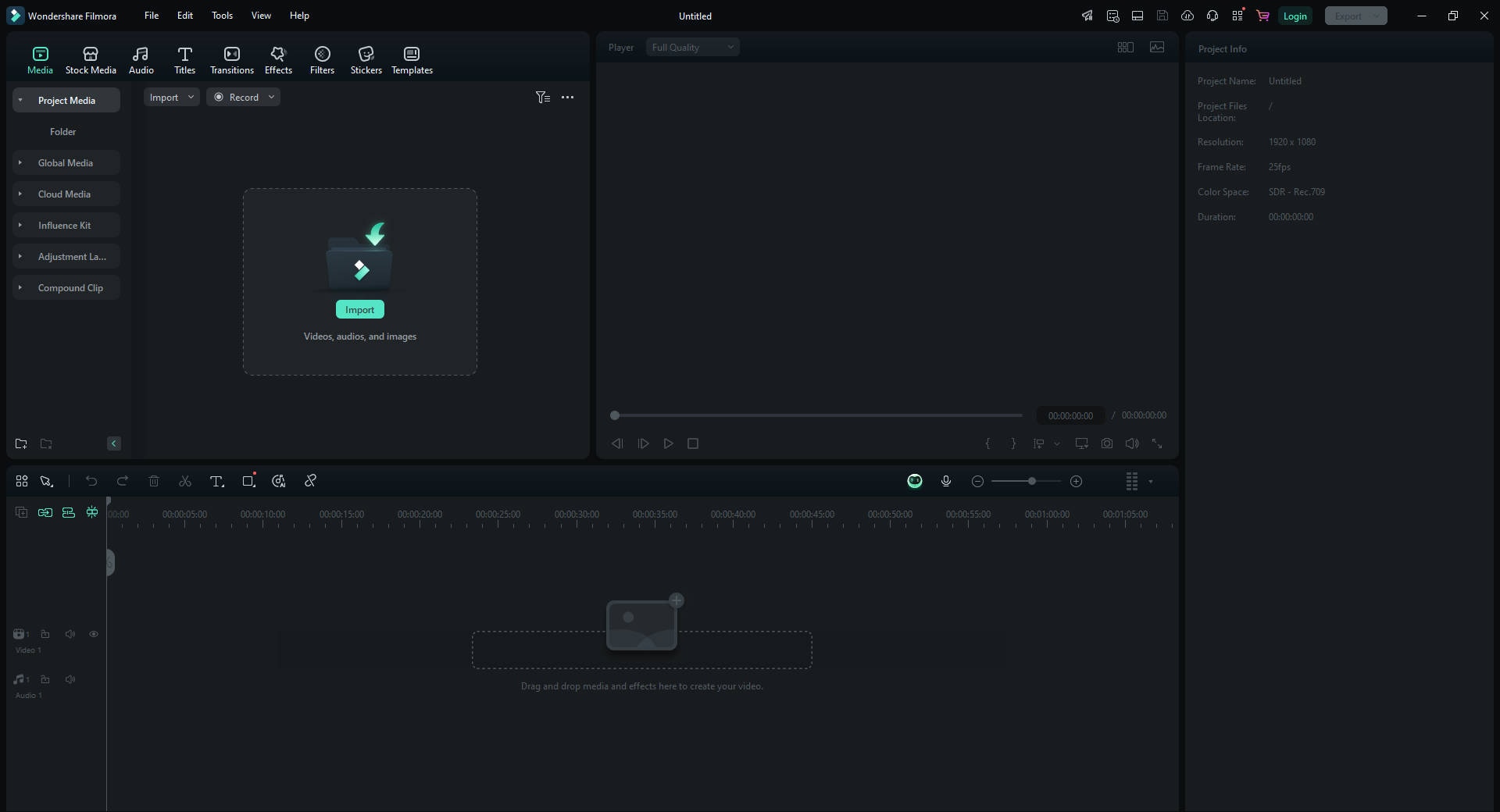
Etapa 1 Importar seus Arquivos de Mídia
Comece iniciando o Filmora e importando seu vídeo ou imagem para a linha do tempo. Arraste e solte o arquivo do seu computador para a Biblioteca de Mídia no Filmora.

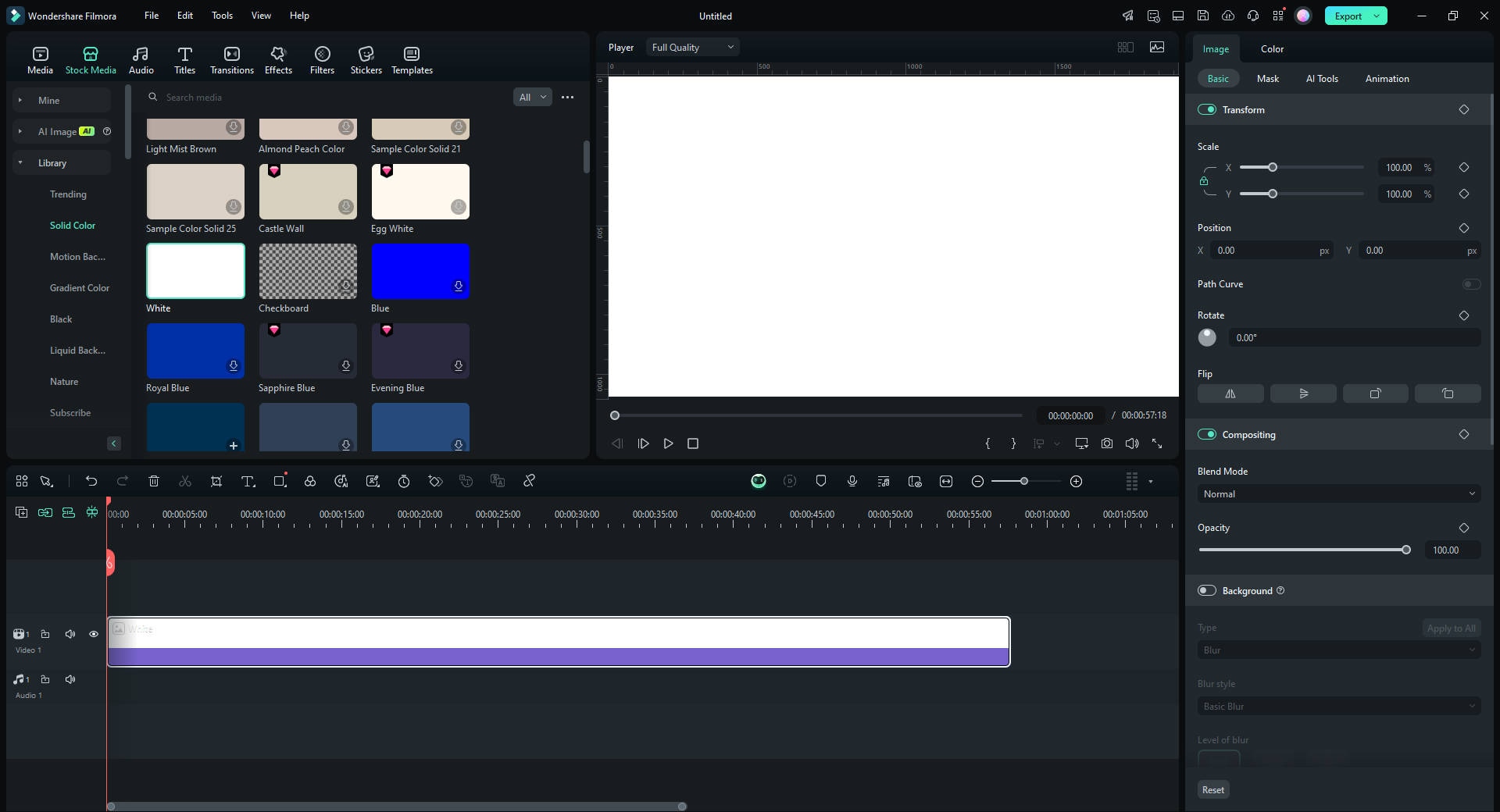
Etapa 2 Adicione Seu Arquivo à Linha do Tempo
Neste guia, usaremos um fundo sólido do Filmora como imagem de fundo. Arraste o arquivo de plano de fundo para a linha do tempo.

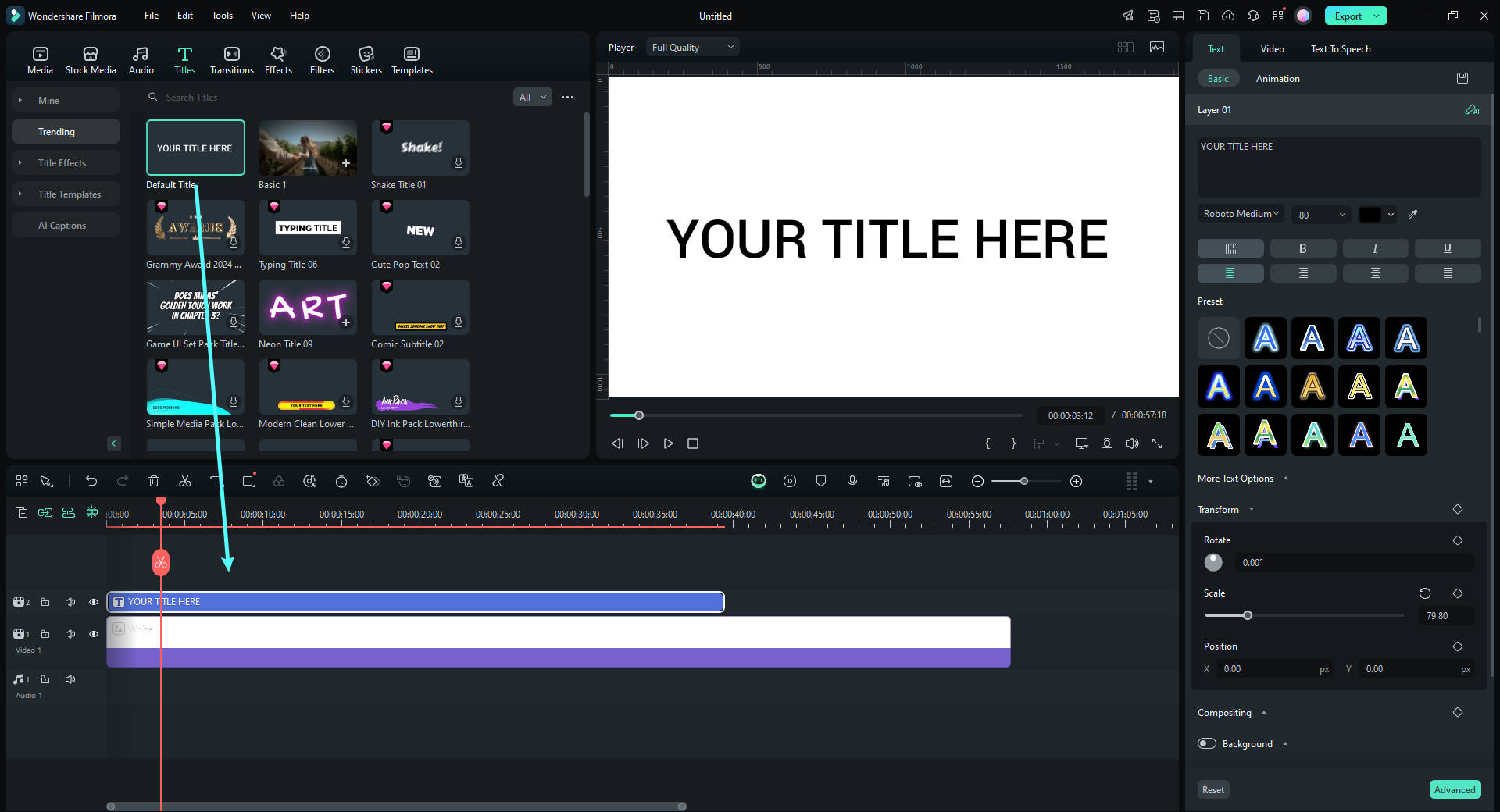
Etapa 3 Adicionar Camada de Texto no Filmora
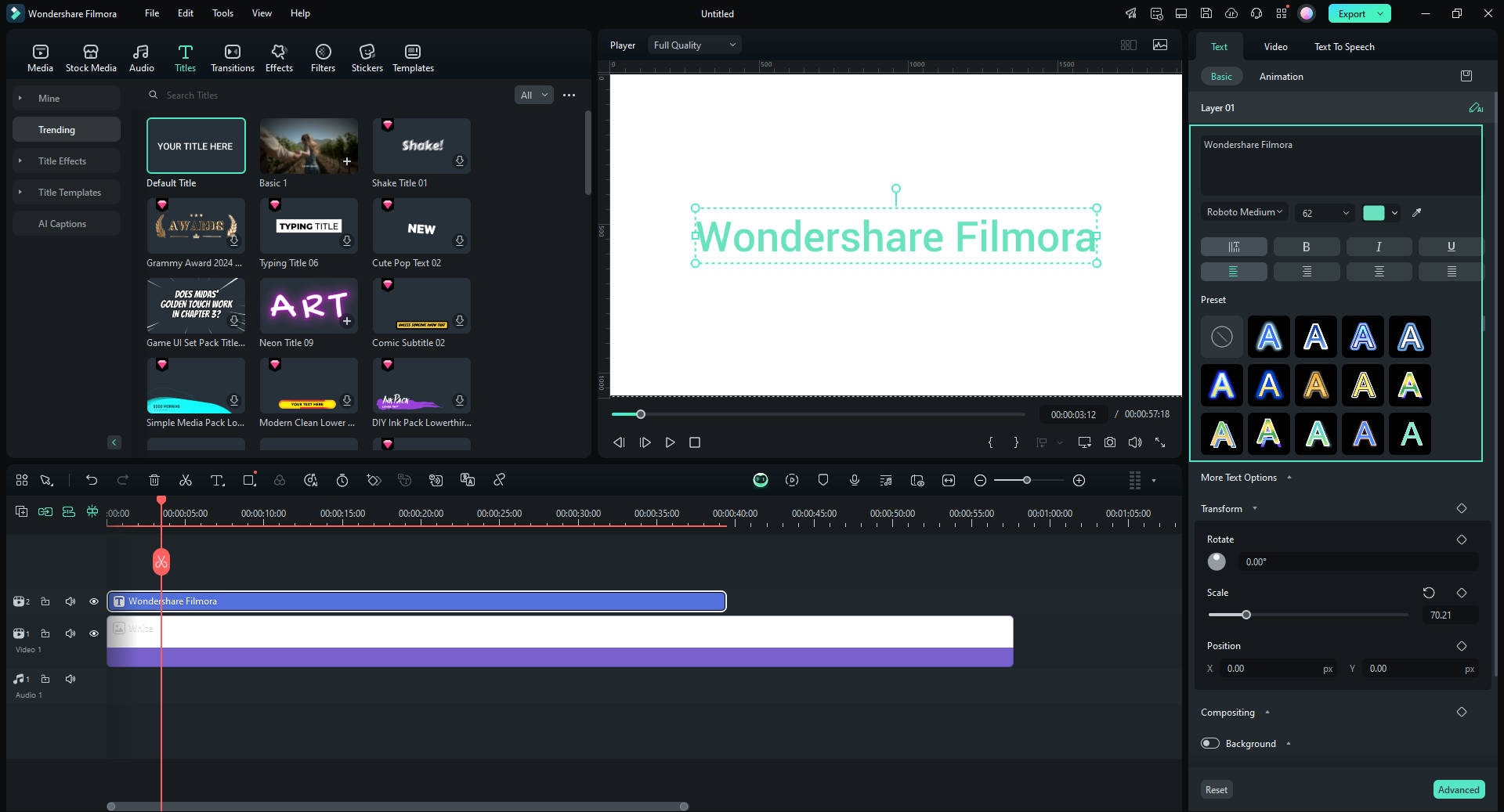
Clique na guia “Títulos” e escolha um estilo de texto que complemente seu design. Arraste o estilo de texto para uma nova trilha.

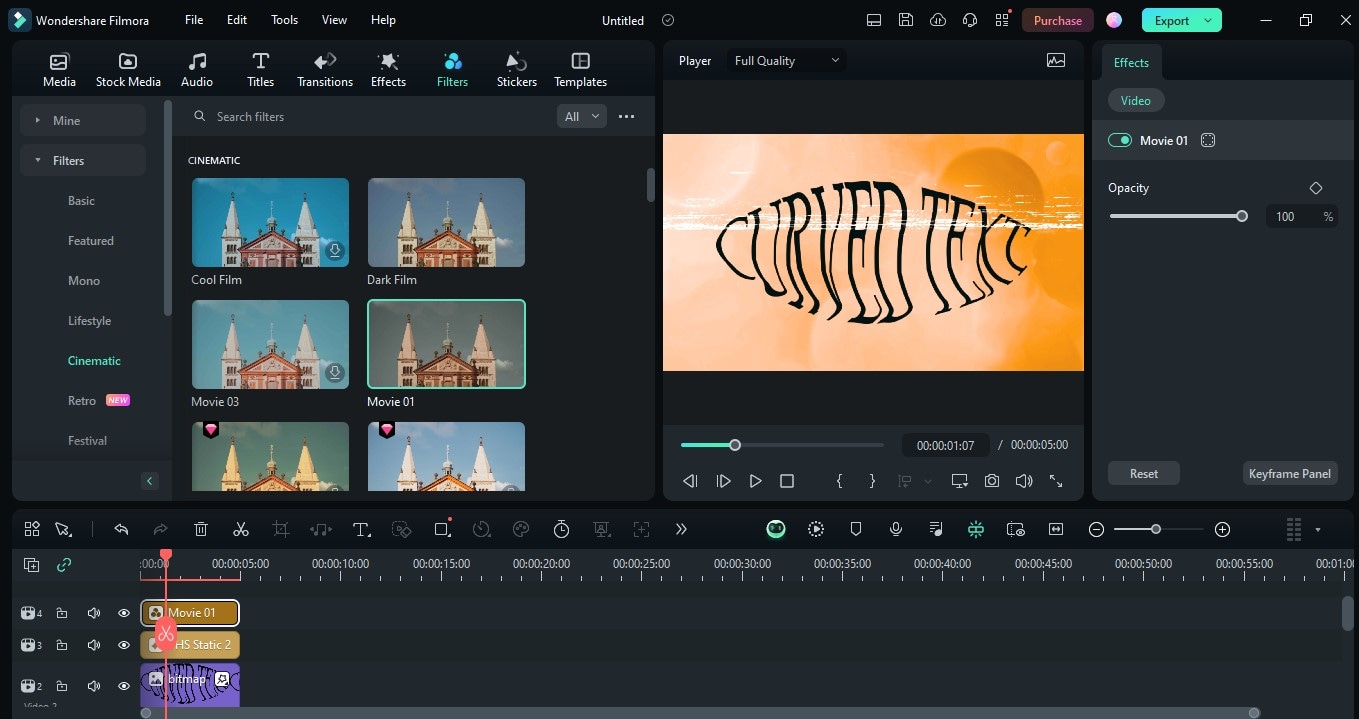
Etapa 4 Editar Texto e Aplicar Efeitos
Clique duas vezes no texto na linha do tempo para editá-lo. Personalize a fonte, o tamanho e a cor para combinar com seu design. Você também pode aplicar efeitos na guia Efeitos.

Etapa 5 Posicione o Texto ao Longo do Caminho
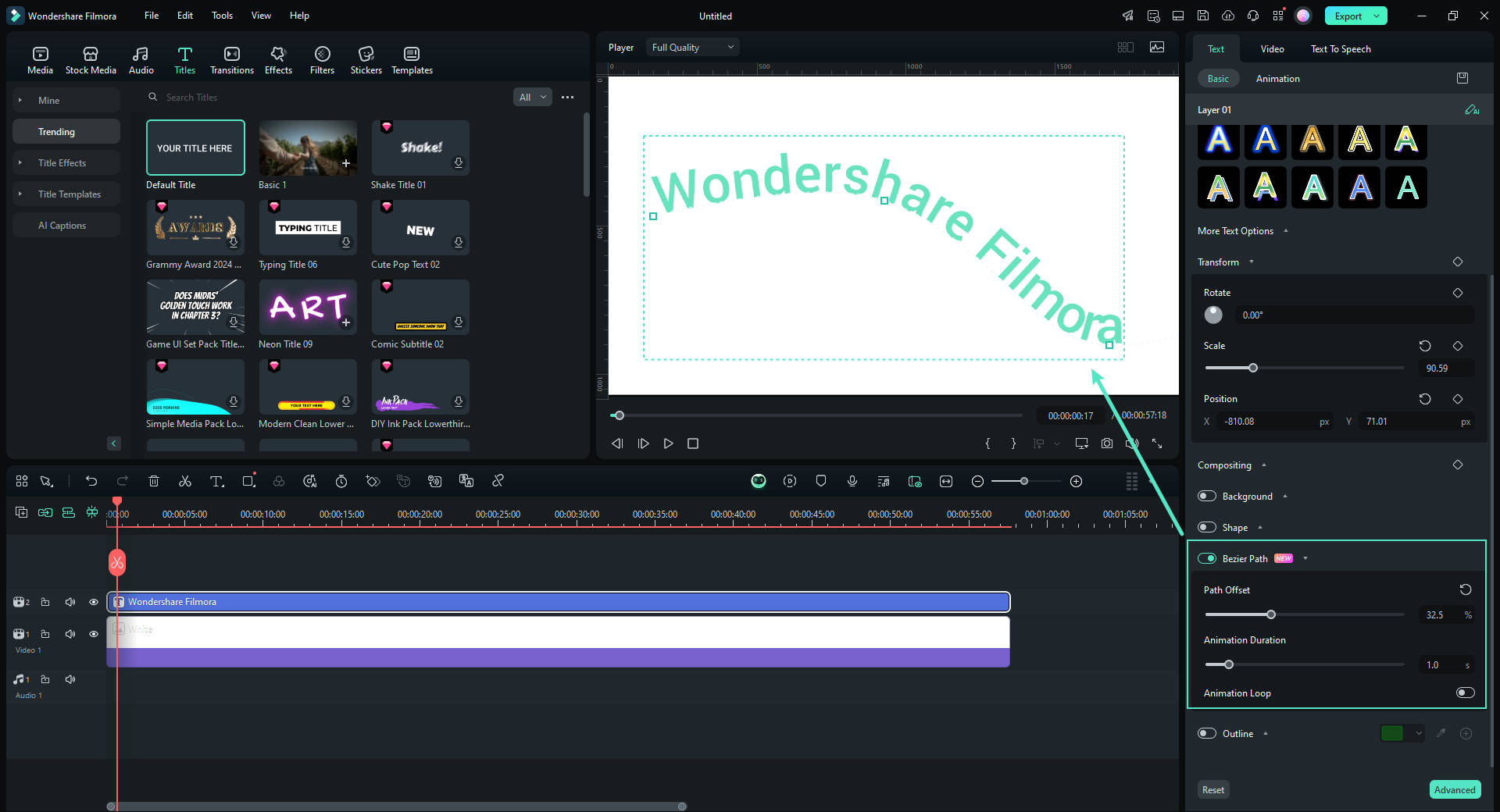
Ative o botão de alternância “Caminho de Bezier” na seção “Básico”. Arraste as seleções em torno dos pontos e das alças de Bezier para posicionar o texto ao longo do caminho de seu design. Ajuste a rotação, o espaçamento e o alinhamento conforme necessário.
Use o controle deslizante “Duração da Animação” para ajustar a velocidade da animação.

Etapa 6 Ajuste Fino e Visualização do Projeto
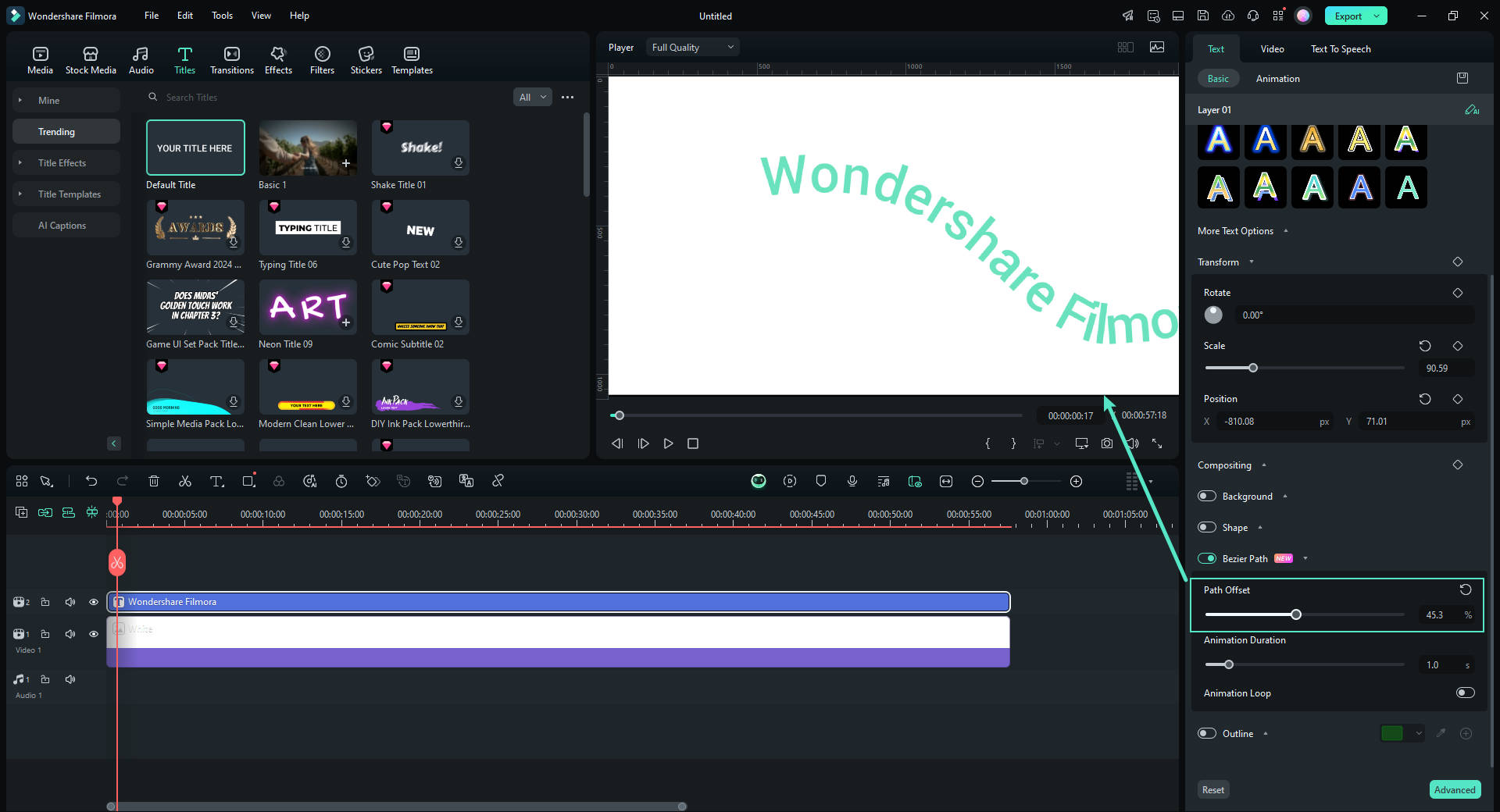
Reproduza a linha do tempo para visualizar como o texto se encaixa no caminho. Faça os ajustes finais na posição ou nos efeitos do texto usando o controle deslizante “Deslocamento do Caminho” para garantir que ele se encaixe perfeitamente.

Etapa 7 Exportar Seu Projeto
Quando estiver satisfeito com o ajuste do texto, clique no botão "Exportar". Escolha o formato e a resolução de sua preferência e, em seguida, exporte o vídeo ou a imagem com o texto que desejar.

Conclusão
Usando diferentes métodos para criar texto no caminho no Inkscape, você pode criar designs de texto de destaque para vários fins. Você pode integrar esses designs em suas ilustrações gráficas e projetos digitais. Embora ainda seja possível incorporar designs do Inkscape em seus projetos de vídeo, um editor de vídeo como o Filmora tem um recurso integrado de animação de caminho de texto que oferece mais conveniência. Explore o restante das ferramentas do Filmora para obter recursos avançados de edição de vídeo e áudio, recursos com tecnologia de IA e uma interface intuitiva para seu próximo melhor projeto.