Quer dar um toque criativo às suas apresentações do Google Slides curvando o texto? O texto curvo transforma diapositivos comuns em visuais atraentes, melhorando o fluxo dos diapositivos para chamar a atenção. Infelizmente, não há um recurso integrado para curvar texto no Google Slides. Uma ótima alternativa é o Filmora, que tem uma interface amigável e muitas opções de personalização.
Mas tem mais! Discutiremos outros métodos simples, mas eficazes, para curvar texto no Google Slides. Prepare-se para fazer suas apresentações se destacarem com textos curvos impressionantes!
Neste artigo
Parte 1: Por que você deve curvar o texto em suas apresentações?
Antes de explorar os métodos de curvar texto no Google Slides, vamos primeiro destacar os benefícios que isso trará.
Texto curvo pode tornar sua apresentação visualmente envolvente para o público. Isso também fará com que sua apresentação se destaque entre aquelas com designs típicos. Para guiar os olhos dos leitores de forma mais natural, você pode usar vários formatos de texto curvo. Isso tornará o fluxo do conteúdo fácil de acompanhar.
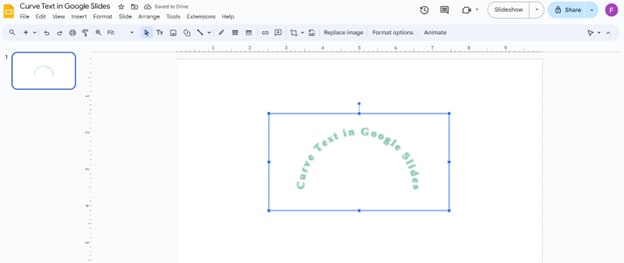
Abaixo está um exemplo simples de como você pode adicionar estilo aos seus slides em vez de usar designs de fonte típicos:

O texto curvo pode prender a atenção dos leitores por mais tempo e transmitir efetivamente a mensagem pretendida. Além disso, apresentar informações como essa ajudará o público a entender melhor o tópico.
Agora, destacaremos algumas maneiras de curvar texto no Google Slides. Vamos começar!
Parte 2: Como curvar texto no Google Slides?
Infelizmente, não há uma opção integrada para uma ferramenta de texto curvo no Google Slides. Mas não se preocupe! Você ainda pode criar apresentações atraentes no Google Slides com esse recurso de design exclusivo. Este guia detalhado fornecerá quatro maneiras simples de curvar texto no Google Slides. Vamos começar!
1. Curvar texto no Google Slides usando o Apps Script
No Google Slides, você pode adicionar um código de Apps Script para obter qualquer função que ainda não esteja incorporada, como o recurso de texto curvo. Isso é conveniente para todos os usuários porque nenhuma outra ferramenta ou site será necessário depois que o script do aplicativo for adicionado.
Aqui estão alguns passos fáceis para implementar esta solução:
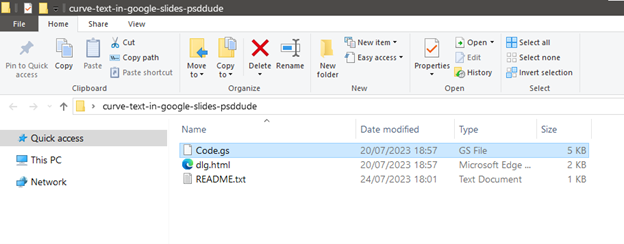
Passo 1: Baixe o arquivo zip para o código do Apps Script criado pelo PsdDude: Link para baixar. Extraia o conteúdo do arquivo em uma pasta. Abra o arquivo “Code.gs”.

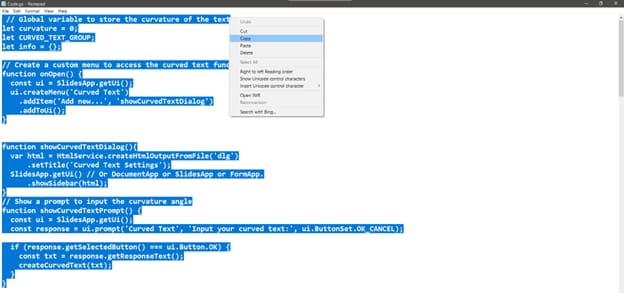
Passo 2: Copie o conteúdo do arquivo.

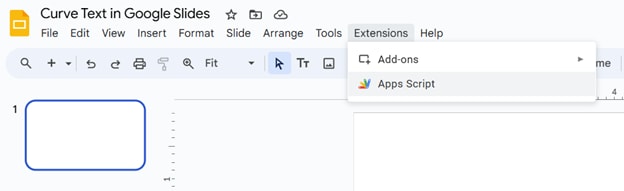
Passo 3: Abra sua apresentação do Google Slides. Na barra de ferramentas, vá em “Extensões” e depois em “Apps Script”.

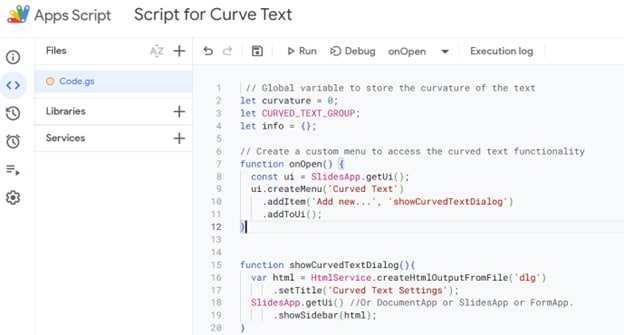
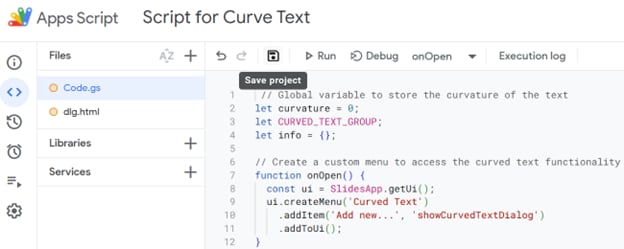
Passo 4: Cole o conteúdo copiado no arquivo “Code.gs” na nova página da web.

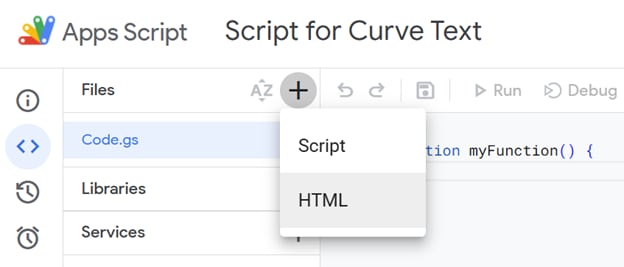
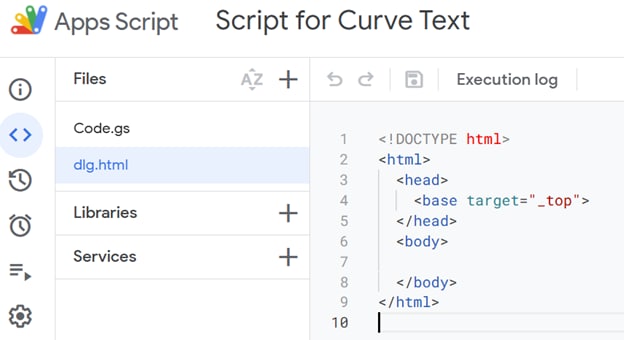
Passo 5: Clique no ícone “+” na nova página da web. Clique em “HTML”. Em seguida, digite “dlg” para salvar o arquivo como dlg.html.


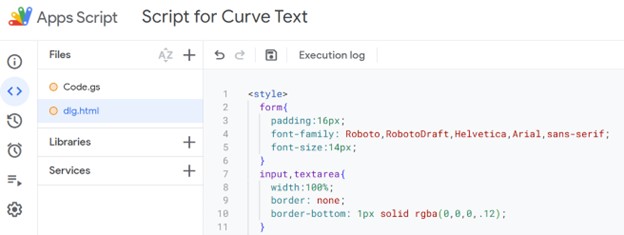
Passo 6: Abra o arquivo “dlg.html” da sua pasta e copie seu conteúdo. Em seguida, cole o conteúdo no arquivo “dlg.html” na página da web.

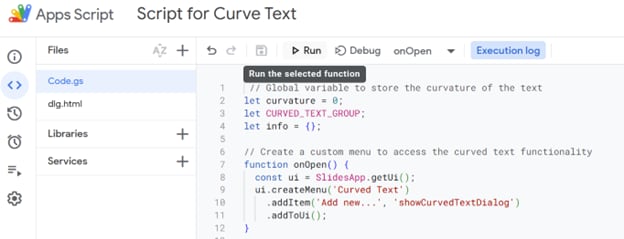
Passo 7: Abra “Code.gs” na página da web e clique no ícone do disquete para salvar o projeto. Em seguida, clique em “Executar”.


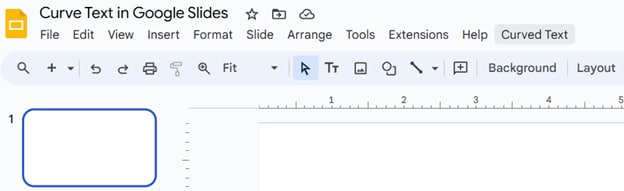
Passo 8: Quando o Apps Script estiver sendo executado pela primeira vez, ele solicitará autorização. O Google solicitará que você conceda as permissões e o acesso necessários para que o script seja executado com sucesso. Portanto, autorize cuidadosamente e confie no desenvolvedor do script para executá-lo. Após autorizar, retorne à sua apresentação do Google Slides. Clique no novo botão “Texto Curvo” na barra de ferramentas.

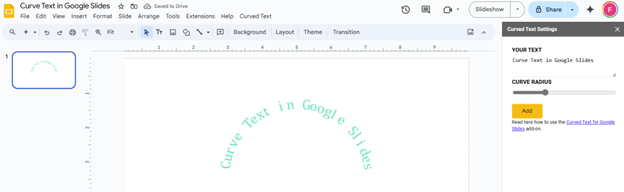
Passo 9: À direita, insira qualquer texto desejado e defina o raio da curva. Em seguida, clique em “Adicionar” e edite o tipo de fonte, tamanho, cor, etc., como desejar.

Agora você pode curvar o texto no Google Slides sem sair da página da web! Mas lembre-se, se você quiser adicionar texto curvado em alguma outra apresentação do Google Slides, você deve repetir esses passos. Outra opção é criar uma cópia de uma apresentação com o script já instalado.
Outra opção é criar uma cópia de uma apresentação com o script já instalado.
2. Curvar texto no Google Slides usando o MockoFUN
O MockoFUN é uma ferramenta online fácil de usar para curvar texto. Oferece muitas opções, incluindo curvas circulares, em formato de coração ou em formato de estrela. Vamos descobrir como!
Passo 1: Abra o MockoFUN e crie uma nova conta gratuitamente.

Passo 2: Clique em “Texto” na barra de ferramentas à esquerda.

Passo 3: Clique em “Texto Curvo”.

Passo 4: Escolha qualquer design de texto curvo entre as opções.

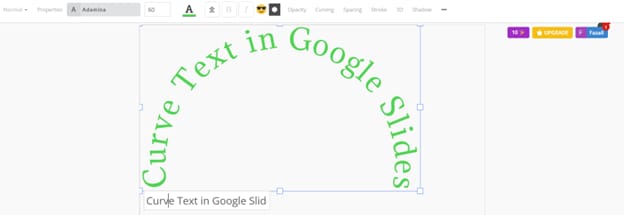
Passo 5: Insira o texto desejado e personalize o tipo de fonte, tamanho, cor, alinhamento, curvatura, sombra e muito mais.

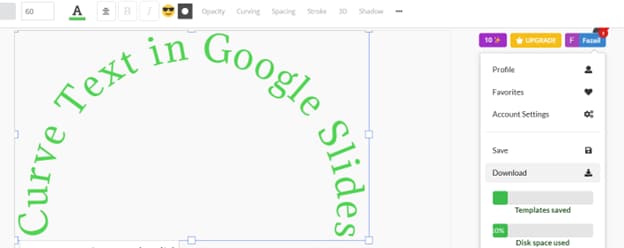
Passo 6: Clique no nome do seu proImage no canto superior direito e clique em “Baixar” para salvar o design no seu computador.

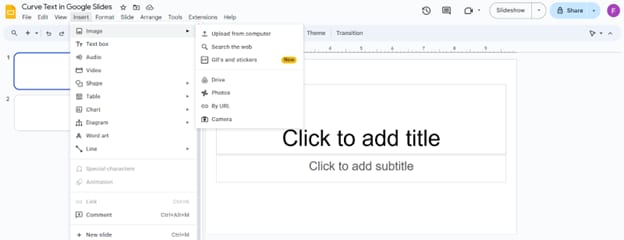
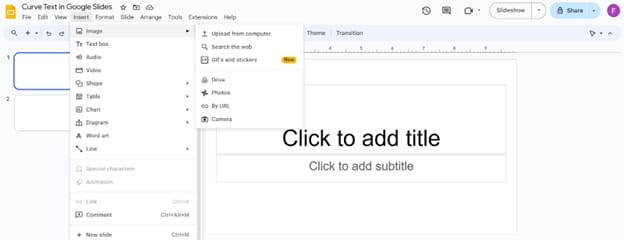
Passo 7: Abra sua apresentação do Google Slides. Clique em “Inserir” na barra de ferramentas. Em seguida, navegue até “Imagem” e depois “Carregar do Computador”.

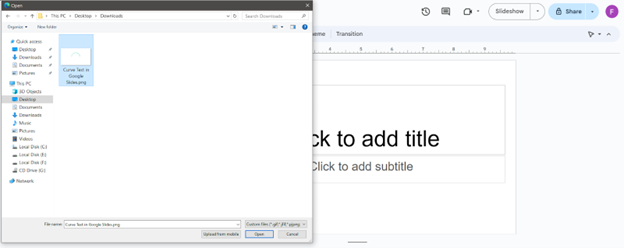
Passo 8: Clique duas vezes na imagem baixada ou selecione-a e clique em “Abrir” para inseri-la.

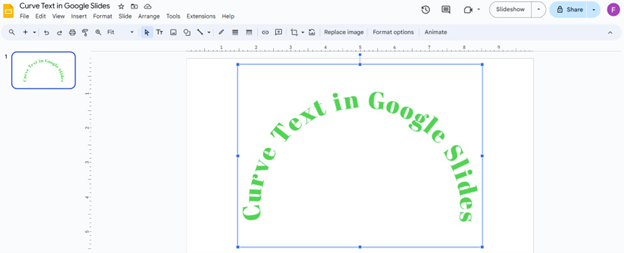
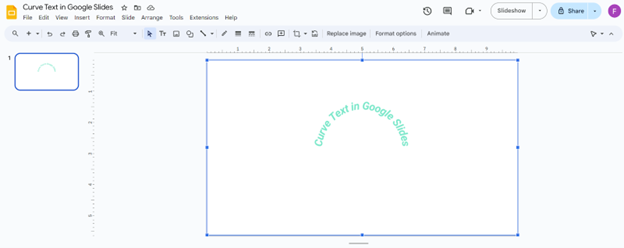
Passo 9: Você pode editar e animar a imagem usando os botões “Opções de Formato” ou “Animar”. Você adicionou com sucesso texto curvo no Google Slides usando o MockoFUN!

3. Curvar texto no Google Slides usando o Canva
Curvar texto usando o Canva é fácil, até mesmo para novos usuários! Os passos abaixo irão orientá-lo sobre como curvar texto online, de forma rápida e gratuita:
Passo 1: Abra o Canva, clique no botão “Criar um Design” ou abra qualquer design em andamento.

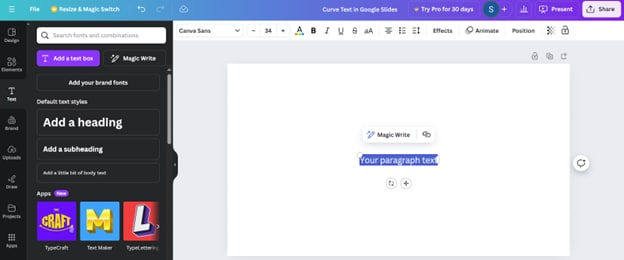
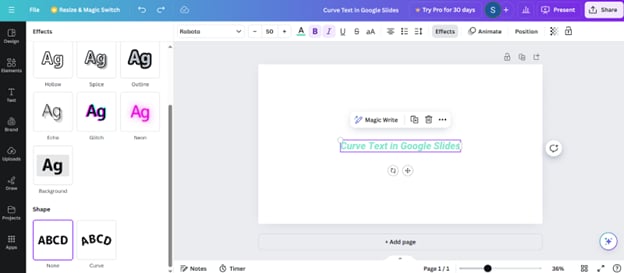
Passo 2: Selecione a seção “Texto” na barra de ferramentas à esquerda. Em seguida, clique em “Adicionar uma caixa de texto”.

Passo 3: Digite seu texto. Edite suas propriedades (tipo de fonte, tamanho, cor, alinhamento, etc.) usando a barra de ferramentas na parte superior. Em seguida, ao selecionar a caixa de texto, clique em “Efeitos” na barra de ferramentas.

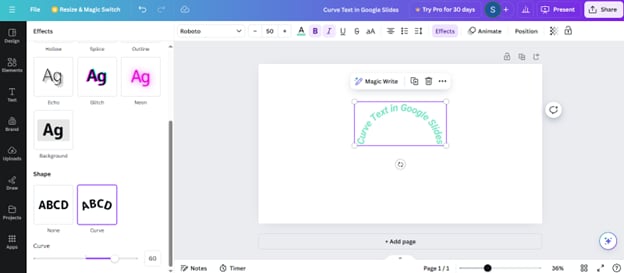
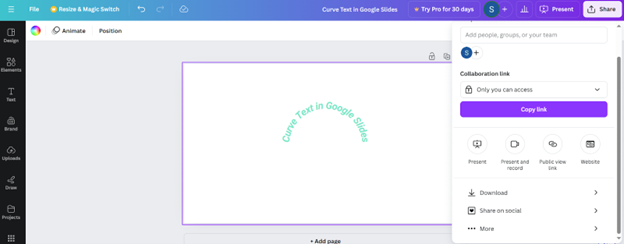
Passo 4: Localize e clique em “Curva” nas opções de efeitos. Ajuste o ângulo da curva usando o controle deslizante ou um valor numérico. Após finalizar, clique em “Compartilhar” no canto superior direito.

Passo 5: Clique em “Baixar”.

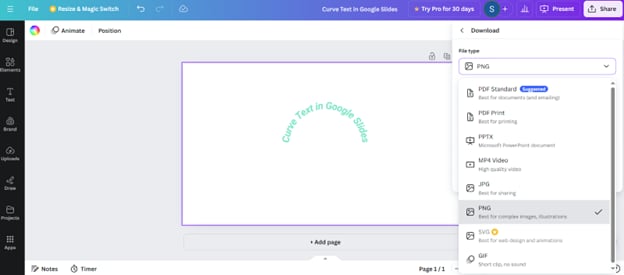
Passo 6: Escolha o tipo de arquivo “PNG” no menu suspenso. Clique em “Baixar” para baixar a imagem no seu dispositivo.

Passo 7: Abra sua apresentação do Google Slides. Clique em “Inserir” na barra de ferramentas. Em seguida, navegue até “Imagem” e depois “Carregar do Computador”.

Passo 8: Localize a imagem baixada. Clique duas vezes ou selecione-o e clique em “Abrir” para inseri-la.

Passo 9: Clique em “Opções de Formato” ou “Animar” para editar ou adicionar animações. Você usou o Canva com sucesso para adicionar texto curvo no Google Slides!

Parte 3: Faça sua apresentação se destacar usando os efeitos de texto do Filmora
É essencial usar as ferramentas certas ao melhorar o apelo visual das apresentações. Embora os métodos acima funcionem bem, temos outra alternativa para você curvar texto: Wondershare Filmora!
Expanda sua criatividade com um pacote de edição de vídeo totalmente equipado e alimentado por IA.

O Wondershare Filmora é um software de edição de vídeo dinâmico com uma interface intuitiva. É perfeito para todos os usuários darem vida às suas visões criativas usando opções de personalização. Os usuários podem criar visuais atraentes adicionando efeitos de texto animados, como texto curvo, texto 3D, animações e máscaras.
A seguir, vamos discutir os recursos exclusivos dos efeitos de texto do Filmora e aprender como curvar texto usando-os.
Principais recursos dos efeitos de texto do Filmora
Vamos ver por que os efeitos de texto no Filmora se destacam:
- É possível aplicar diferentes efeitos, como deslizar, desvanecimento de entrada e saída.
- Animações pré-concebidas, como Máquina de Escrever, podem ser aplicadas.

- Animações personalizadas podem ser adicionadas.
- Tipo de fonte, tamanho, cor, sombras, contornos, máscaras, etc. podem ser personalizados.
Agora, vamos destacar as propriedades editáveis do texto curvo, além dos recursos acima:
- Formas curvas como semicírculo superior, semicírculo inferior, círculo
- Intensidade da curva
- Pontos de ancoragem de curva
Passos para curvar texto no Google Slides usando o Filmora
Vamos ver como curvar texto usando o Filmora em passos simples!
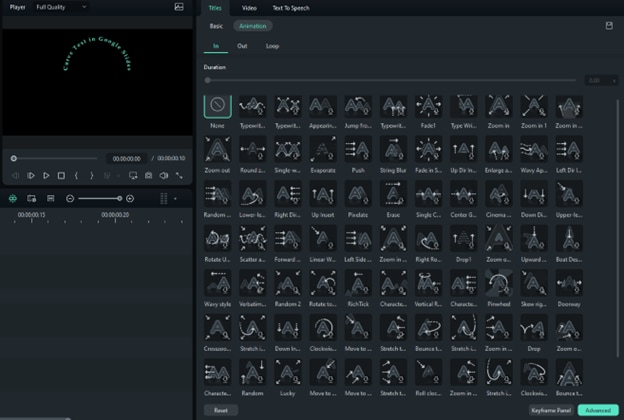
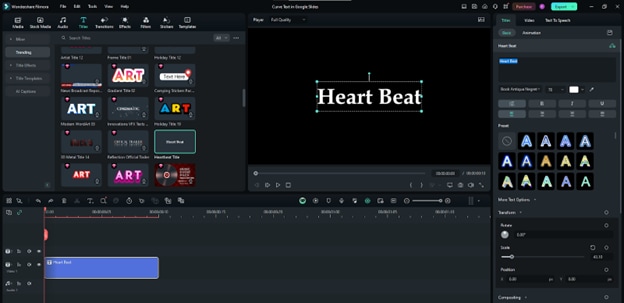
Passo 1: Abra ou crie um novo projeto Filmora. Clique na aba “Títulos” na barra de ferramentas superior e adicione sua predefinição de texto favorita à linha do tempo.

Passo 2: Digite o texto desejado.
- Expanda as configurações à direita usando “Mais opções de texto”.
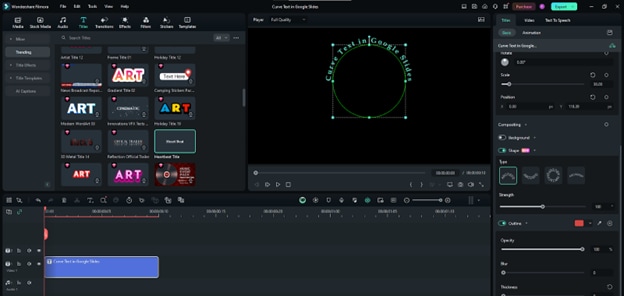
- Clique no botão de alternância “Forma” na seção “Básico”.
- Selecione o design de texto curvo que você deseja e altere sua “Intensidade” para controlar a curvatura. Neste exemplo, escolheremos o “Texto do Semicírculo Superior”.
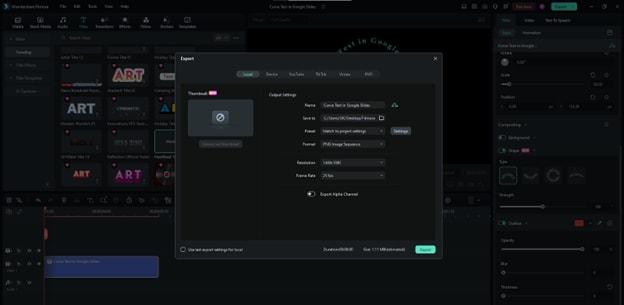
- Clique em “Exportar” no canto superior direito.

Passo 3: Escolha um destino e defina o formato como “Sequência de Imagens PNG”. Clique em “Exportar”.

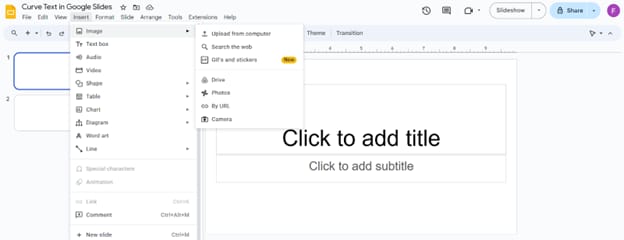
Passo 4: Abra sua apresentação do Google Slides. Clique em “Inserir” na barra de ferramentas. Em seguida, navegue até “Imagem” e depois “Carregar do Computador”.

Passo 5: Localize a imagem exportada. Selecione-o e clique em “Abrir” ou clique duas vezes para inseri-lo.

Passo 6: Selecione a imagem e formate-a ou anime-a como desejar.

Você aprendeu com sucesso como usar o Filmora para curvar texto no Google Slides! Muito simples, não é?
Conclusão
Então, o que acontece se o Google Slides não tiver uma ferramenta integrada para texto curvado? Este guia abrangente oferece muitas maneiras de curvar texto rapidamente. Para atender à sua visão criativa, você pode adicionar um Apps Script, embora ele ofereça menos personalização. As ferramentas online MockoFUN e Canva são fáceis de usar e têm várias opções de edição de texto.
Devido ao seu poder de personalização, o Filmora é a opção mais confiável para curvar texto no Google Slides. Siga nosso guia passo a passo para aprender como tornar suas apresentações mais atraentes agora!