Criadores de conteúdo usam diferentes técnicas para que seus vídeos obtenham mais atenção. Um dos muitos recursos que podem mudar o impacto do seu vídeo são os efeitos de máquina de escrever. Os profissionais usam animação de texto para melhorar o apelo estético de seus vídeos. O recurso de animação de digitação de texto pode melhorar o envolvimento dos vídeos.
Este artigo irá guiá-lo por todas as técnicas básicas para adicionar animação de texto aos seus vídeos. Então, leia o artigo detalhadamente para descobrir todos os segredos da animação de texto.
Neste artigo
- Parte 1. Como a animação de texto ajuda a aumentar a criatividade do vídeo?
- Parte 2. Como criar animação de digitação de texto no Adobe After Effects?
- Parte 3. Como criar animação de digitação de texto usando HTML e CSS?
- Parte 4. Crie rapidamente uma animação de digitação de texto: Wondershare Filmora 13
- Conclusão
Ferramenta com opções avançadas de edição de texto!

Parte 1.Como a animação em texto ajuda a aumentar a criatividade do vídeo?
Animações de digitação de texto podem melhorar o conteúdo do vídeo e chamar a atenção dos espectadores. A seguir estão algumas maneiras pelas quais as animações de texto podem aumentar a capacidade criativa:
- Impacto e ênfase: Usar texto animado para destacar frases pode fortalecer a mensagem e criar impacto. Isso pode ajudar a criar um vínculo emocional mais estreito com o espectador.
- Criatividade: O texto animado permite que os produtores de vídeo mostrem sua criatividade. Um vídeo pode ser distinguido e memorável usando texto criado e animado.
- Envolvimento do público: Animação de máquina de escrever pode aumentar a participação do público. Uma boa maneira de incentivar os espectadores a interagir mais é usando ferramentas animadas de call to action.
- Acessibilidade: Os espectadores que preferem conteúdo visual podem achar o texto animado mais acessível. O conteúdo do vídeo se torna mais acessível adicionando uma camada de comunicação além do áudio.
- Narrativa: O efeito de digitação de texto pode chamar a atenção para determinadas partes da história. Isso ajuda a direcionar a atenção dos espectadores. O texto animado garante que as informações cruciais recebam a atenção que merecem.
Parte 2. Como criar animação de digitação de texto no Adobe After Effects?
O Adobe After Effects é um software de efeitos visuais e gráficos em movimento usado para gerenciar vídeos e outros tipos de mídia. É comumente usado para produzir efeitos visuais incríveis e animações. Ele é utilizado na criação de filmes de alta qualidade e jogos de vídeo. Com o Adobe After Effects, você pode criar efeitos de texto de máquina de escrever, logotipos e cenários.
O programa também faz animações em 3D e remove itens indesejados do seu vídeo. Esta ferramenta é disponibilizada pela Adobe. Se você já conhece o Adobe After Effects, adicionar efeitos de máquina de escrever usando este programa não é difícil. Veja os passos abaixo para adicionar uma animação de texto ao seu vídeo:
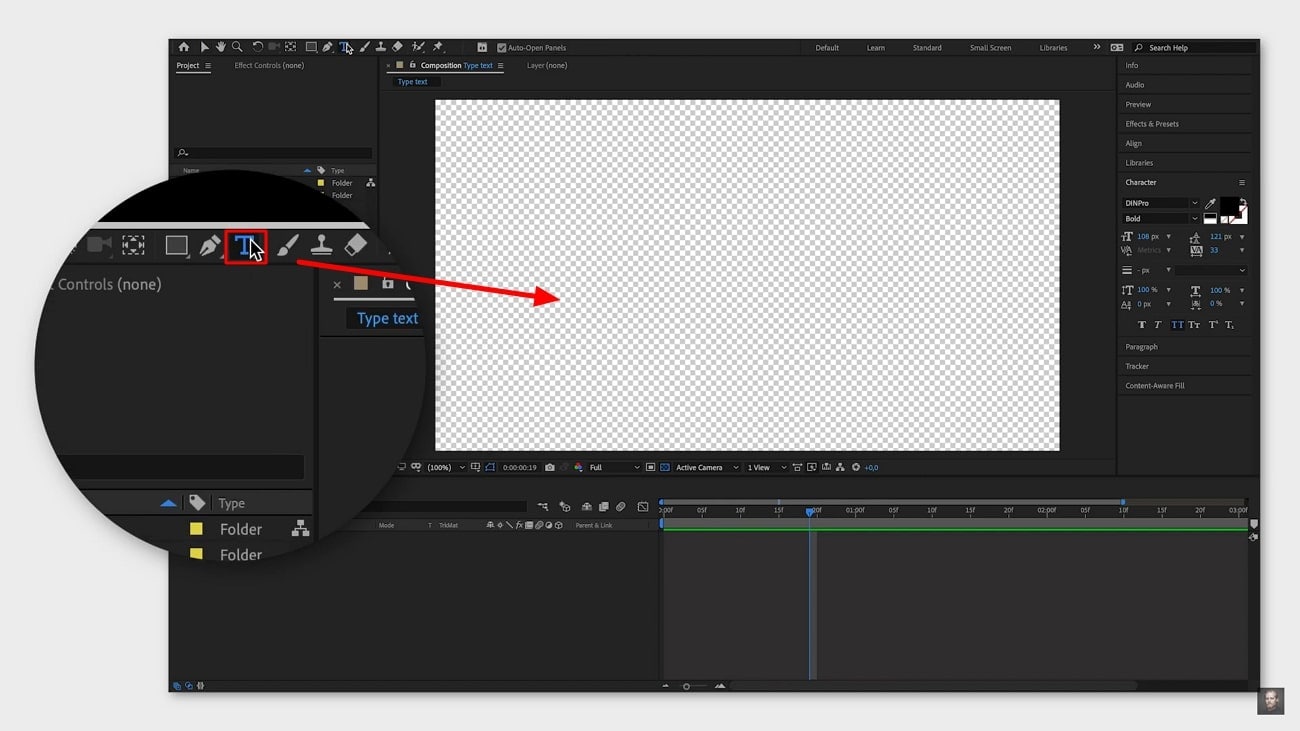
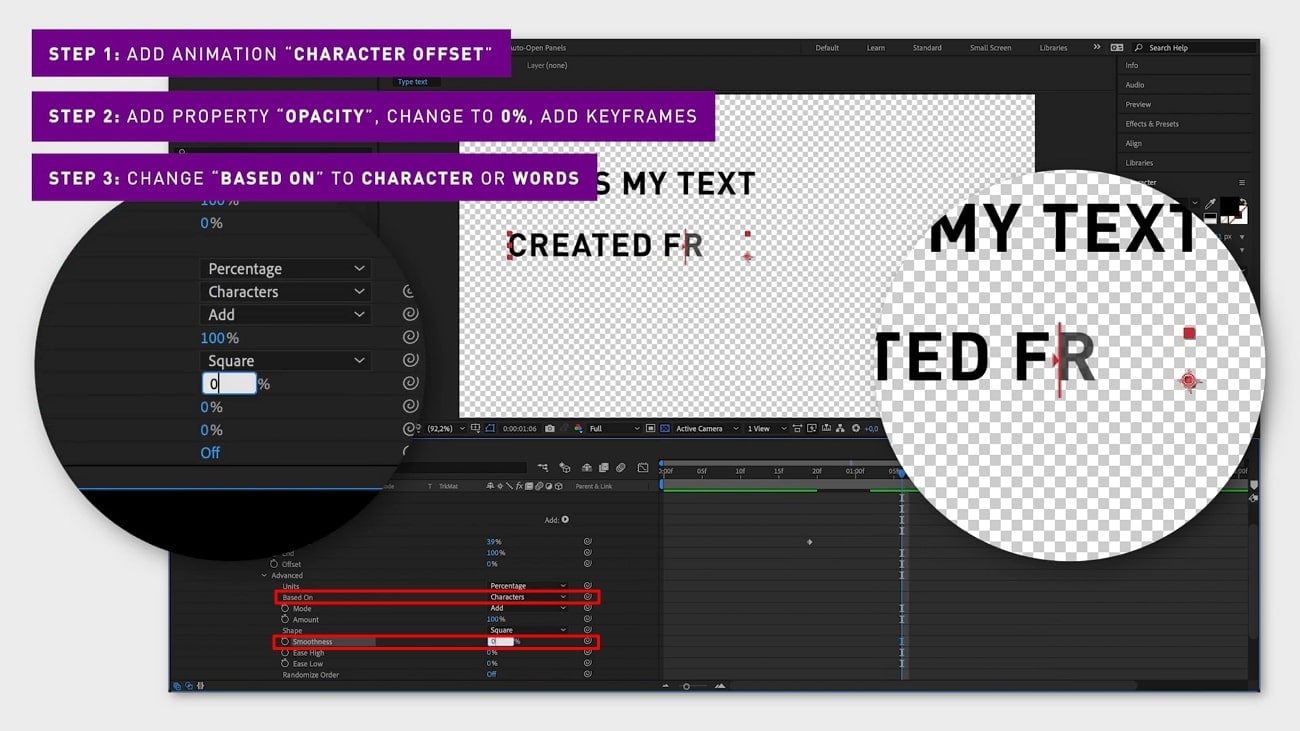
Passo 1: Primeiro, coloque seu vídeo no After Effects e arraste-o para a linha do tempo. Clique no ícone de texto que se parece com um "T" na parte superior da tela. Agora, na janela onde está o vídeo, clique e digite o texto que você quer que apareça animado.

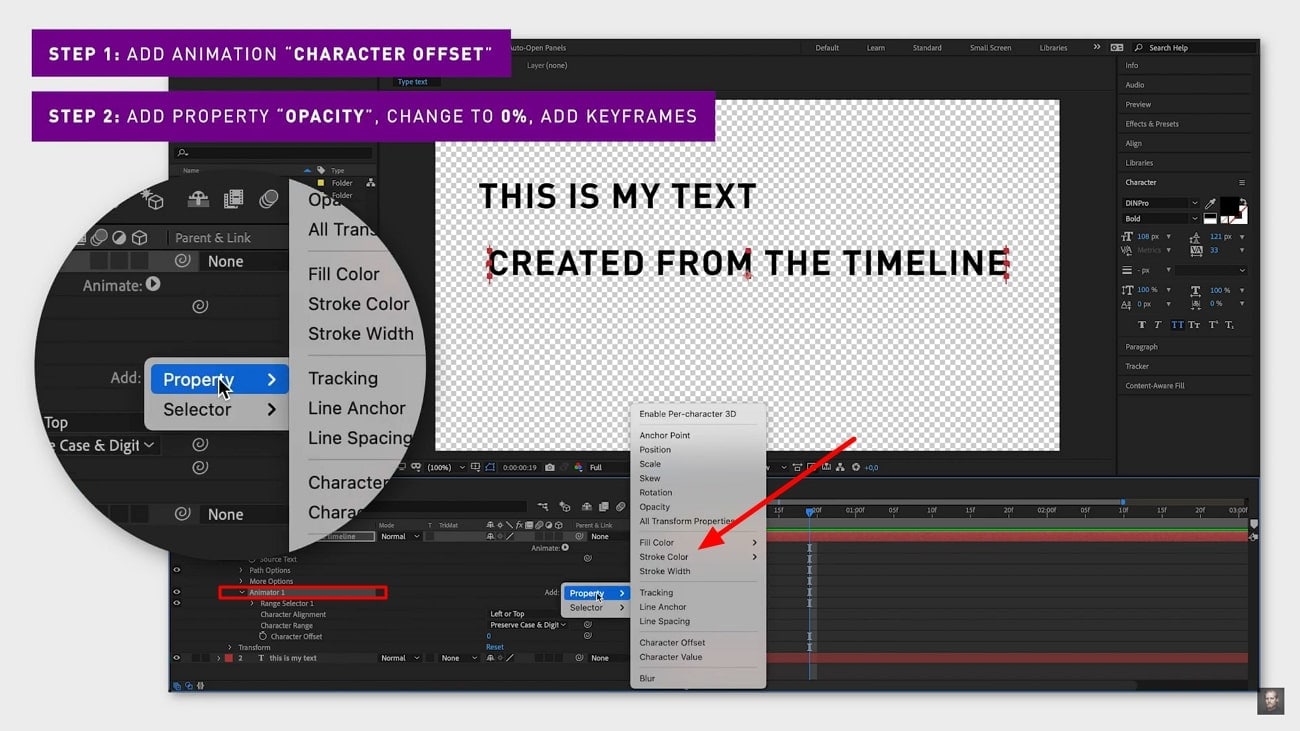
Passo 2: Depois, na linha do tempo, abra a camada onde você vai editar. Você vai ver a opção "Texto". Clique em "Animar", ao lado dela. Vai aparecer uma lista de tipos de animação. Imagine que você escolha a opção "Deslocamento de Caractere". Abaixo de "Texto", vai aparecer "Animador 1". Ao lado, tem um botão "Adicionar"; clique nele e depois em "Propriedades" para começar a editar o texto.

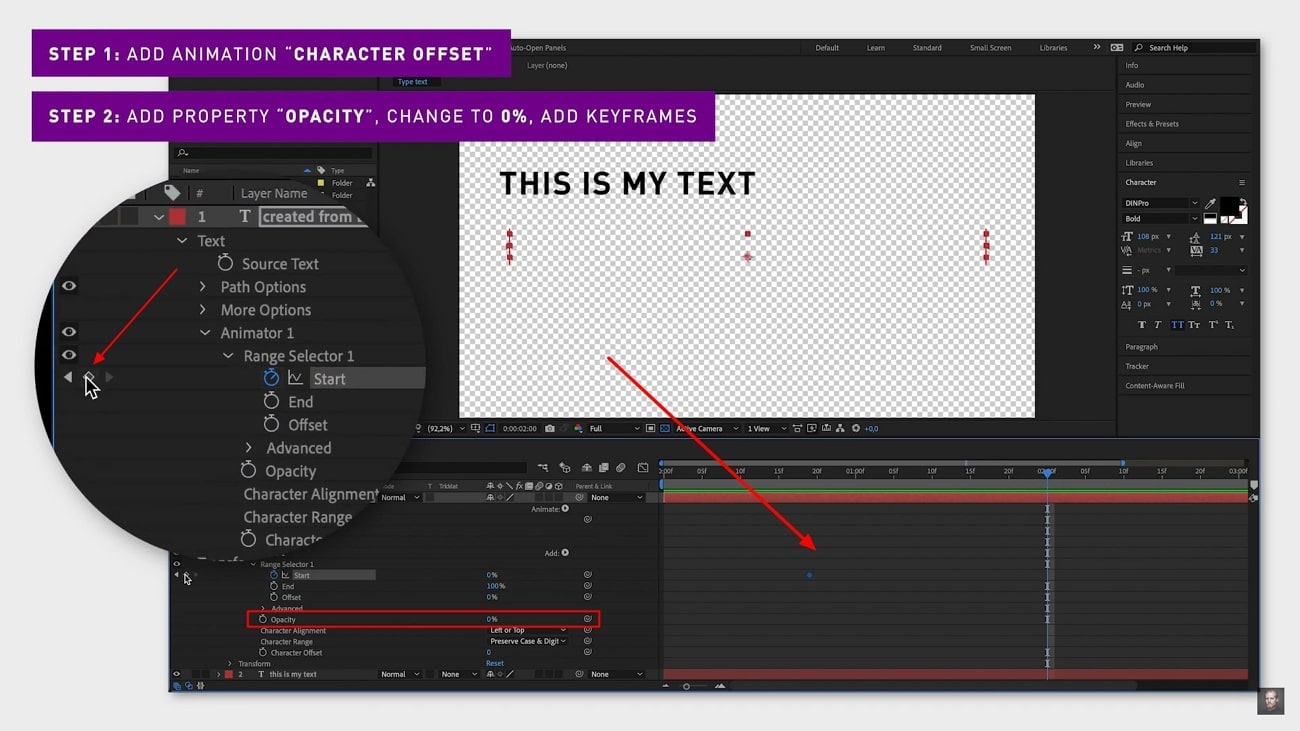
Passo 3: Agora, vá para "Opacidade" e coloque o valor zero. Depois, escolha "Selecionador de Intervalo 1" e marque um ponto no começo da linha do tempo. Arraste a seta da linha do tempo para a direita para definir onde o texto vai terminar de ser "digitado". Adicione um novo ponto clicando na seta perto de onde começou.

Passo 4: Clique na seta ao lado de "Avançado" e escolha em "Baseado em". Selecione a opção que mais combina com o seu vídeo, como suavidade, por exemplo. Pronto, agora seu vídeo terá uma animação de texto sendo digitado. Para finalizar, salve o vídeo e mostre-o para o seu público.

Parte 3. Como criar animação de digitação de texto usando HTML e CSS?
Se você não está familiarizado com CSS e HTML, saiba que são linguagens de programação usadas para criar páginas e aplicações web. Uma animação em CSS é uma forma simples de tornar as páginas da web mais atrativas. Então, vamos aprender a criar animação de texto sendo digitado em CSS e HTML.
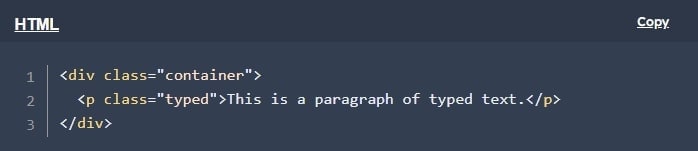
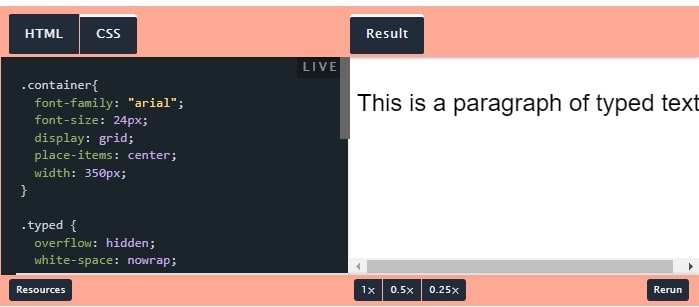
Passo 1: Primeiro, escreva o HTML do documento que você vai animar. Por exemplo, crie um div com a classe container. Dentro desse container, escreva um parágrafo ou outra coisa e dê a ele a classe typed.

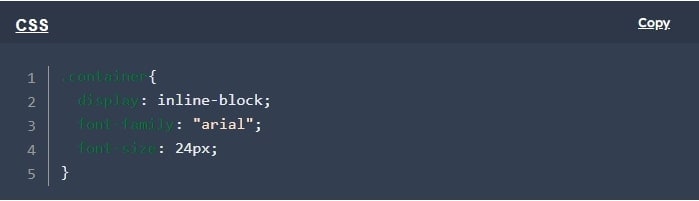
Passo 2: Agora, é hora de animar o texto para que pareça estar sendo digitado. Para isso, no CSS, defina o container div como inline-block usando a propriedade display. Isso faz com que a largura do parágrafo corresponda à largura do container.

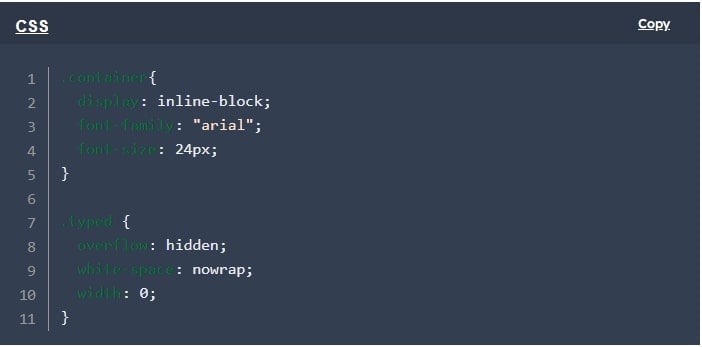
Você pode estilizar o elemento typed com algumas propriedades. A primeira é overflow, onde você deve escrever hidden. Em seguida, use nowrap para manter o texto em uma linha e garantir o espaço em branco. Agora, use 0 para a largura, para esconder o texto no início da animação.

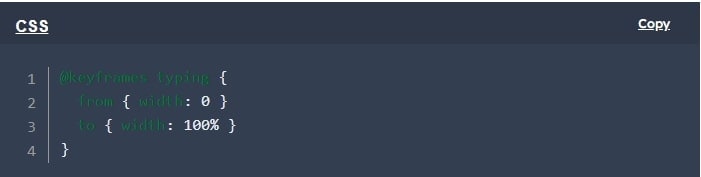
Para adicionar mais diversão à animação, adicione a regra @keyframes. Ela mudará a largura do elemento parágrafo de 0 para 100% da largura do elemento pai.

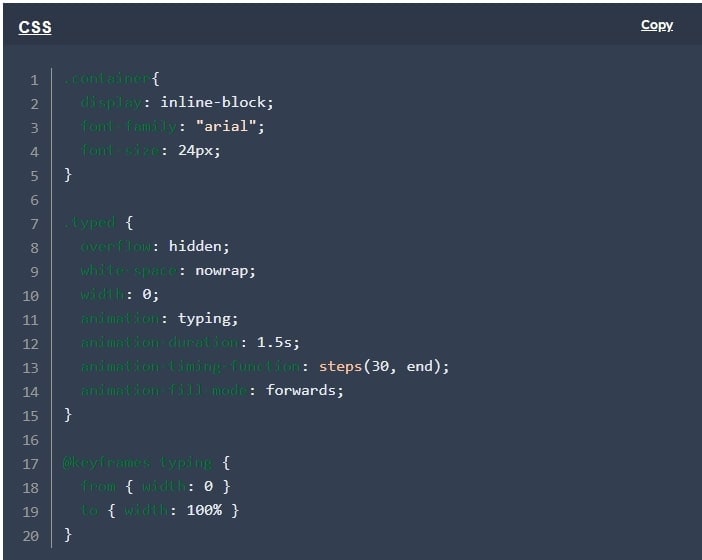
Passo 3: Se você quiser deixar a animação mais bonita, adicione propriedades extras à classe .typed no CSS. Para a animação, escreva typing e atribua a ela a regra @keyframes criada para a classe .typed. Para definir a duração da animação, você pode digitar 1.5s como exemplo.
Além disso, defina a função animation-timing-function como steps(30, end) para que a animação seja executada passo a passo. Digite forwards para garantir que a largura do elemento permaneça em 100% após o fim da animação.

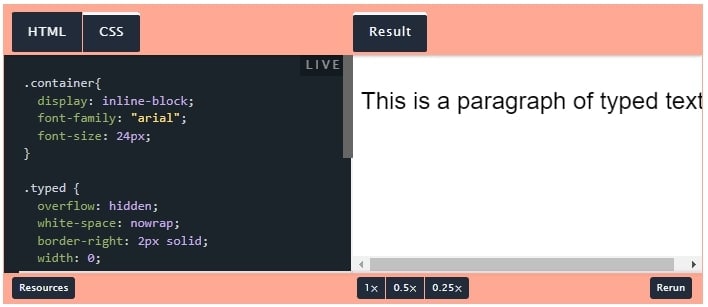
Passo 4: Para tornar a animação mais atraente, você pode adicionar um cursor. Neste caso, simplesmente escreva border-right: 2px solid no seu bloco CSS .typed. Em seguida, ajuste a cor e a largura da borda conforme desejar.

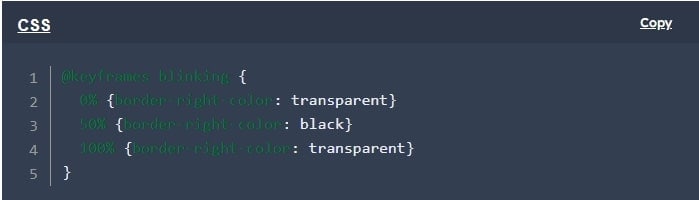
Se você quiser que o cursor pisque, precisa criar outra regra @keyframes. Ela pode ser chamada blinking e começar com uma cor de borda transparente. Depois, muda para preto e retorna para transparente.

Passo 5: Finalmente, é hora de adicionar um toque extra à animação, alinhando-a no centro. Faça pequenos ajustes no container, como:
- Mudar o display do container de inline-block
- para place-items: center.
- Ajuste a largura do container para até 350px.

Parte 4. Crie rapidamente uma animação de digitação de texto: Wondershare Filmora 13
Encontrar um editor de vídeo acessível e fácil de usar pode ser difícil. Felizmente, o Wondershare Filmora tornou isso possível e provou ser um dos melhores editores de vídeo. Esta é uma ferramenta profissional de criação de efeitos de máquina de escrever. Ela oferece recursos de IA avançados que melhoram a qualidade e a aparência do seu vídeo.
Seja para adicionar um modelo ou editar texto, essa ferramenta tem a melhor solução para todas as suas necessidades de edição de vídeo. Diferente do gerador de animação de texto digitado da Adobe, esta ferramenta é muito mais fácil de operar. Ela pode criar vídeos de alta qualidade com apenas alguns cliques. O Wondershare Filmora é especialista em edição de texto e gera resultados incomparáveis.
Com o Filmora, você pode gerar textos envolventes. A ferramenta usa suas funções inteligentes de IA para garantir que você crie rapidamente o conteúdo mais incrível. Se você tem dificuldade em usar o Adobe After Effects, esta ferramenta é uma ótima opção e oferece mais opções para animar e personalizar texto conforme as necessidades do seu projeto.
Guia Passo a Passo para adicionar animação de texto digitado com o Wondershare Filmora
O Wondershare Filmora permite criar animações de texto digitado em passos simples. Leia este guia para saber como.
Passo 1: Importe o vídeo para a linha do tempo
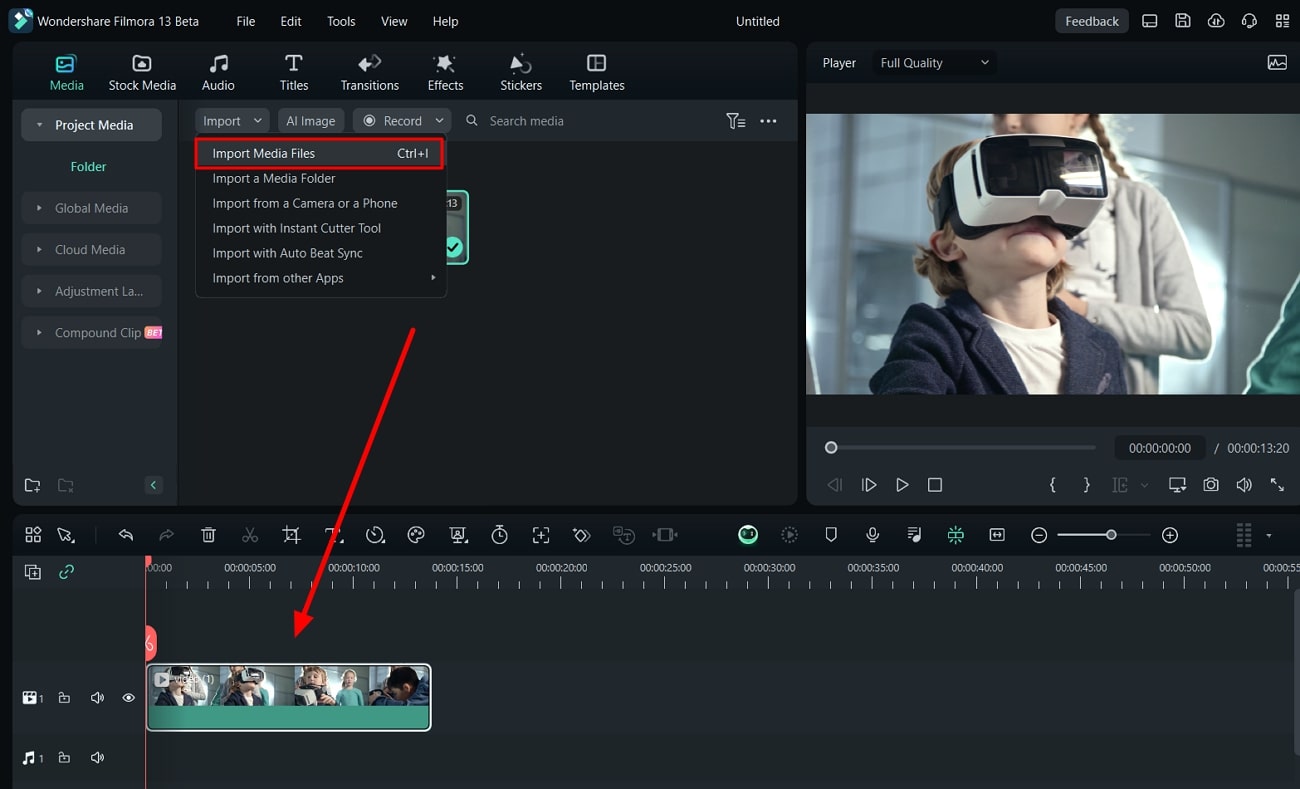
Abra o Wondershare Filmora e escolha "Novo Projeto" na janela principal. Clique em "Importar Arquivos de Mídia" e selecione o vídeo que deseja modificar. Após importar o vídeo, coloque-o na linha do tempo.

Passo 2: Selecione um modelo de texto animado para editar
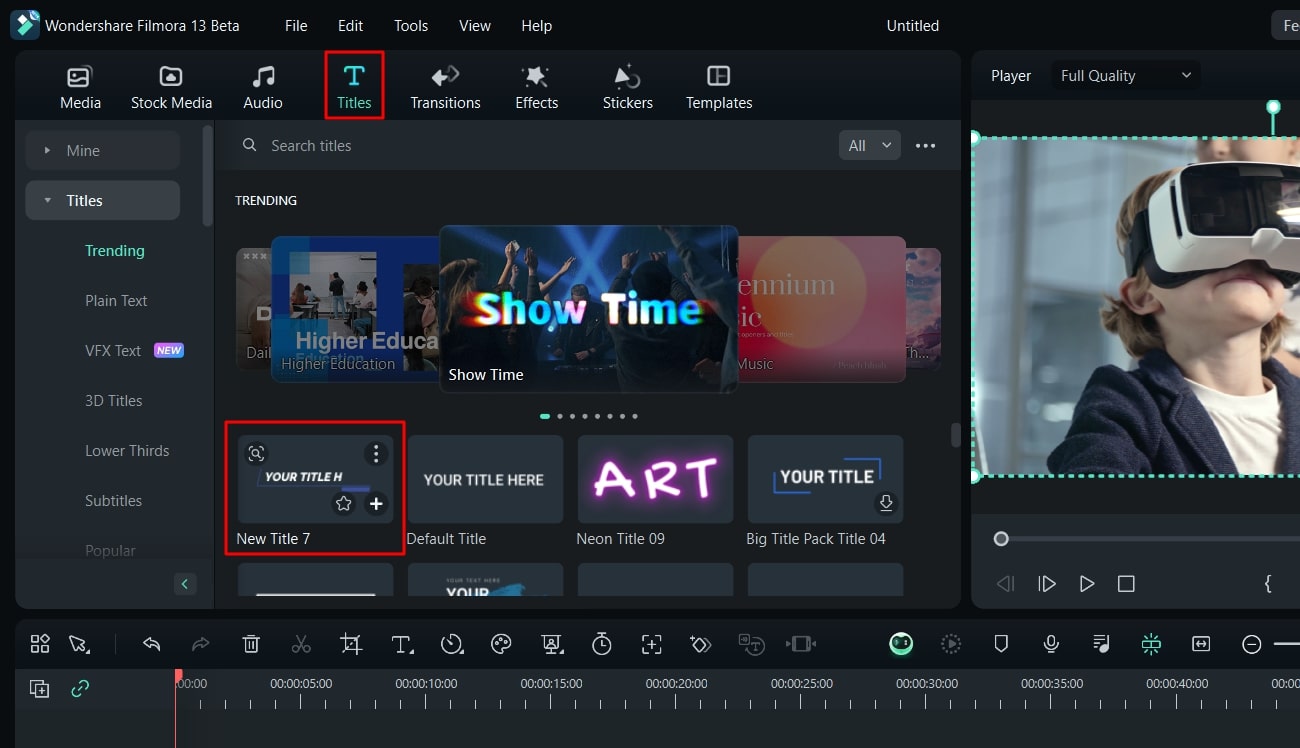
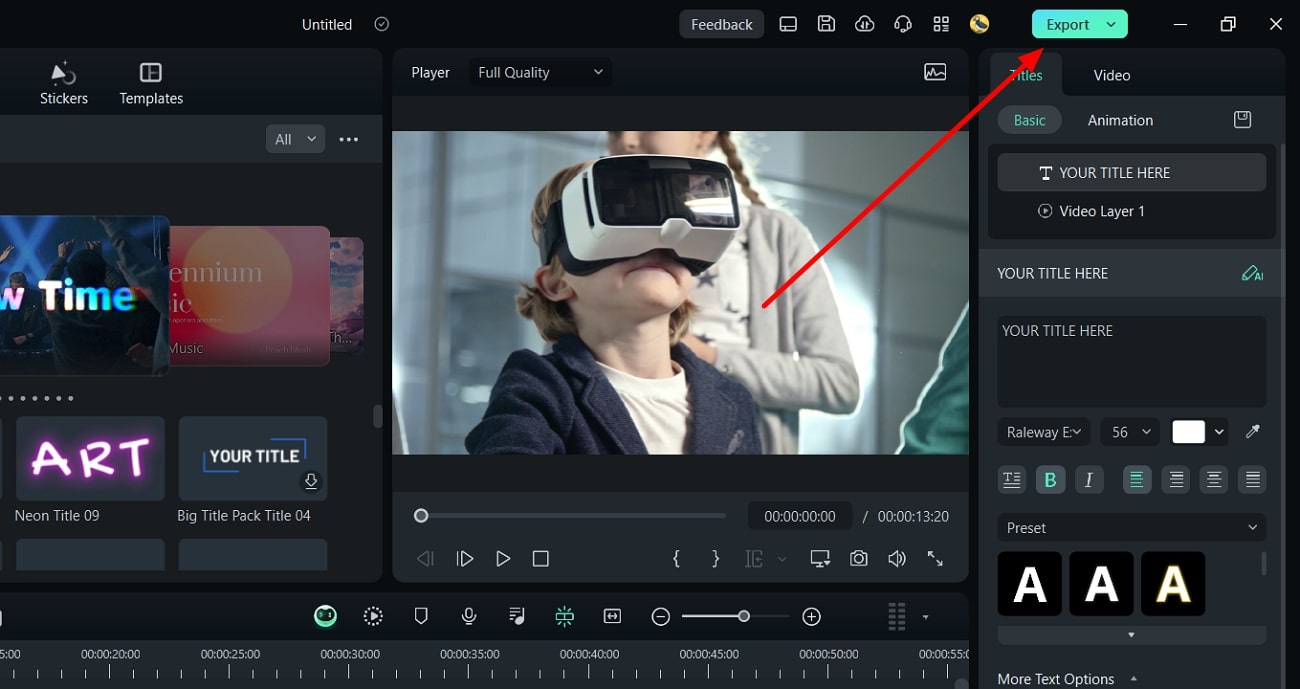
Escolha "Títulos" no canto superior esquerdo da tela de mídia. Escolha o modelo que você gosta e clique no ícone de "Download". Agora, clique no sinal de "+" e o modelo será adicionado à linha do tempo. Escreva o texto no painel do lado direito que você deseja animar.

Passo 3: Personalize a animação de texto conforme necessário
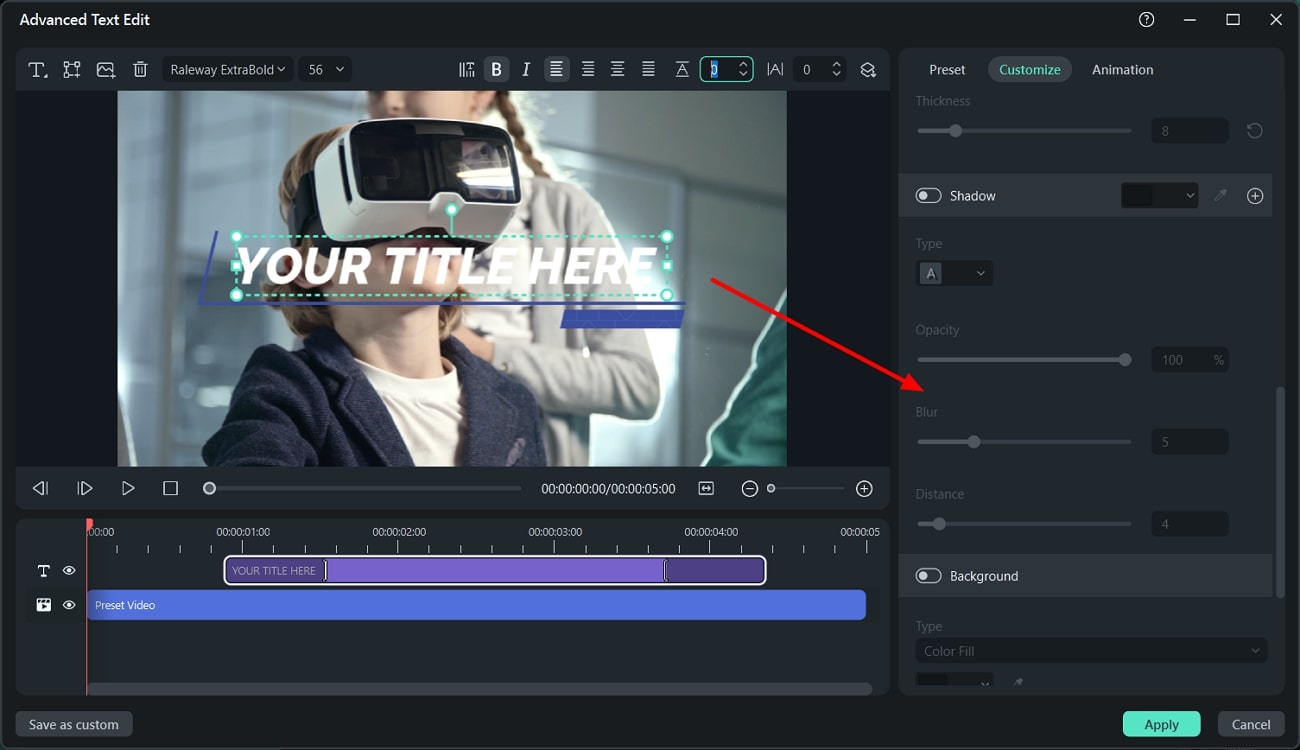
Para adicionar efeitos de animação personalizados, clique com o botão direito no modelo e escolha a opção "Edição Avançada". Você terá uma tela de "Edição de Texto Avançada" para ajustar o alinhamento, cor, tamanho e estilo do texto. Também pode ajustar a opacidade e o desfoque do texto usando os controles deslizantes no lado direito. Se desejar realçar o texto animado, ative as opções "Sombra" e "Fundo".

Passo 4: Salve e exporte o vídeo
Depois de fazer todas as alterações necessárias e adicionar o efeito de texto sendo digitado, clique no botão "Exportar". Em um minuto, seu vídeo será salvo e estará pronto para usar.

Conclusão
Em resumo, a criação de vídeos envolve definir tendências e abraçar a criatividade. Fazer vídeos estéticos e cativantes é essencial para manter a atenção dos espectadores. Muitos criadores de conteúdo preferem o Filmora para adicionar efeitos de máquina de escrever que elevam a qualidade dos vídeos. Este artigo fornece um guia completo para criar e personalizar animações de texto com o Filmora. Então, use-o para adicionar rapidamente belas animações de texto em seus vídeos.