Se você sempre quis criar vídeos animados, mas achava complicado demais aprender a usar softwares complexos, o VideoScribe pode ser exatamente o que você procura. Com uma interface intuitiva, ele promete simplificar a criação de animações no estilo quadro branco — e ainda por cima, com um custo que cabe no bolso!
Mas será que ele é realmente tudo isso que dizem? Se você quer saber mais sobre as opções gratuitas do VideoScribe ou entender melhor como ele funciona, esta análise vai tirar suas dúvidas. De quebra, também vamos apresentar uma alternativa que pode trazer uma nova perspectiva. Continue lendo!
Neste artigo
Parte 1. Visão geral do VideoScribe
De forma resumida, o VideoScribe é um software de edição de vídeo que transforma suas ideias em animações de forma prática e eficiente. Ele é usado por grandes empresas ao redor do mundo, como Google, Deloitte e Unicef.
O que dá para criar com ele? Se você já viu aqueles vídeos interessantes em que uma mão desenha textos ou ilustrações em um quadro branco, é exatamente isso que o VideoScribe oferece. Com ele, você pode criar vídeos explicativos, promocionais e até conteúdos educacionais de maneira simples e rápida.

Principais recursos:
- Biblioteca variada de templates: O VideoScribe traz uma vasta coleção de templates, ilustrações, ícones, personagens, fundos, GIFs, fontes e muito mais para personalizar seus vídeos.
- Estilos de animação e mãos: Escolha entre animações clássicas no estilo quadro branco ou opções mais modernas, com diferentes estilos de mãos para combinar com o tom do seu projeto.
- Gravação de áudio e narração: Você pode gravar narrações e adicionar efeitos sonoros diretamente no app, ou escolher músicas de uma biblioteca sem royalties.
- Controle de câmera: Use recursos como zoom e transições suaves para guiar a atenção do público e criar um fluxo visual envolvente.
Limitações:
- As opções de personalização podem ser limitadas para quem busca efeitos avançados.
- O recurso de cenas está disponível apenas na versão para navegador, não no aplicativo para desktop.
- Na versão gratuita, os vídeos são limitados a 5 minutos (na versão premium, o limite sobe para 15 minutos).
- Vídeos criados na versão gratuita incluem marcas d’água.
Público-alvo: Profissionais de marketing, gerentes de RH e treinamento, pequenas e médias empresas e educadores que desejam criar vídeos animados de forma atrativa e acessível.
Requisitos de sistema e dispositivos compatíveis: O VideoScribe Browser pode ser acessado em qualquer navegador, sendo ideal para desktops, laptops ou tablets. Já o software VideoScribe é um aplicativo disponível para download em Windows e macOS.
Preço: O VideoScribe oferece um teste gratuito de 7 dias. Para desbloquear todos os recursos, o plano premium começa a partir de US$ 9,99 por mês (com pagamento anual). Mais detalhes estão disponíveis na página de preços do software.
- Recursos avançados de edição de vídeo para otimizar seu fluxo de trabalho.
- Ampla variedade de efeitos visuais e sonoros, além de ativos criativos.
- Ferramentas com inteligência artificial, que facilitam a criação de conteúdo.
- Interface intuitiva e amigável, perfeita para iniciantes e profissionais.
- Disponível para Mac, Windows, iOS e Android.

Parte 2. Como criar vídeos animados usando o VideoScribe
Agora que você já entendeu o que é o VideoScribe, vamos aprender como criar seus próprios vídeos animados com ele. A boa notícia é que o VideoScribe é fácil de usar, mesmo para iniciantes.
Com a ajuda do canal TNO TM no YouTube, mostraremos como escolher templates, adicionar animações e áudio, para que você consiga produzir um vídeo animado completo. Siga o passo a passo abaixo:
Passo 1. Baixe ou faça login e crie um novo projeto
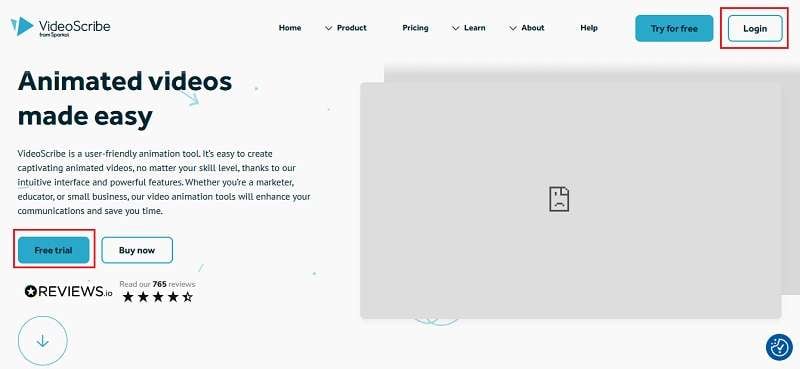
Primeiro, acesse o site oficial do VideoScribe. Como mencionamos antes, há duas formas de utilizá-lo: Para usar diretamente no navegador, clique em "Login" e crie sua conta. Para testar a versão gratuita do software, clique em "Free Trial" e siga as instruções de instalação.

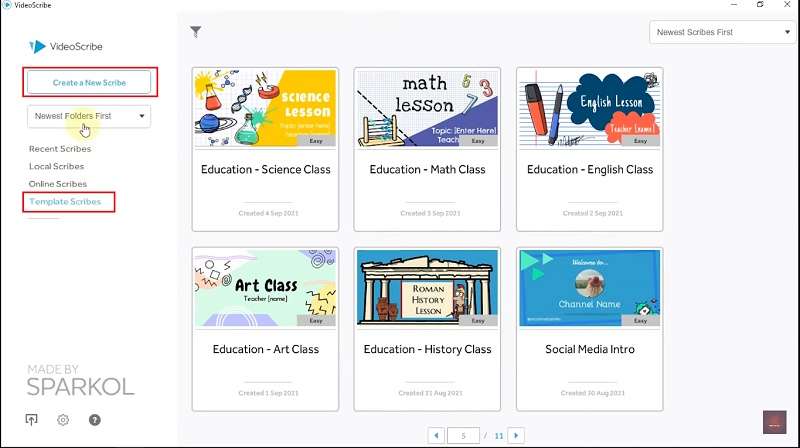
Depois de abrir o programa, você pode escolher começar um projeto a partir de templates prontos clicando em "Template Scribes" ou iniciar do zero selecionando "Create a New Scribe".

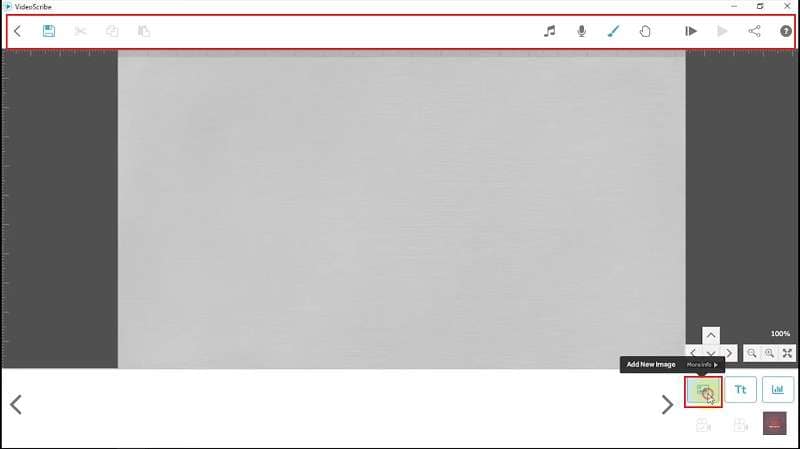
Passo 2. Adicione imagens
Na interface de edição, você verá várias opções, como adicionar música, gravar áudio ou escolher fundos. Para começar, clique no ícone de imagens para inserir figuras.

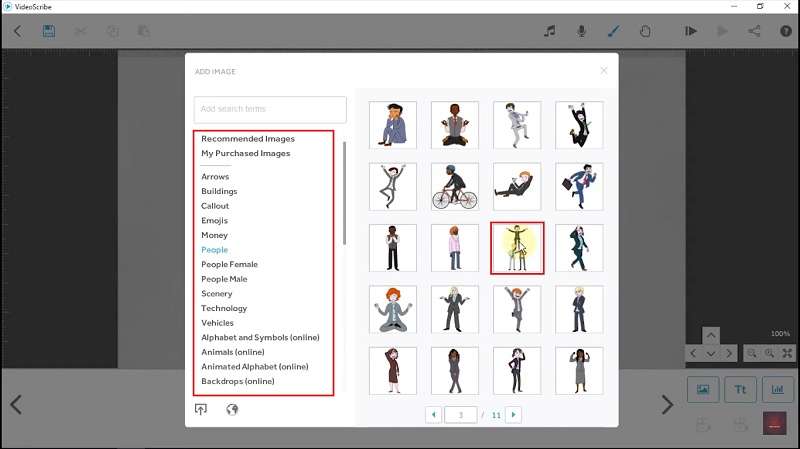
No menu à esquerda, explore diferentes categorias de imagens e escolha as que melhor combinam com seu vídeo.

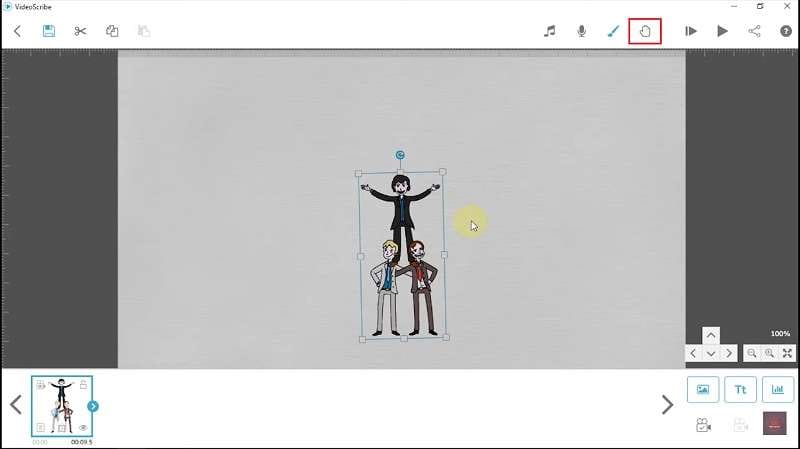
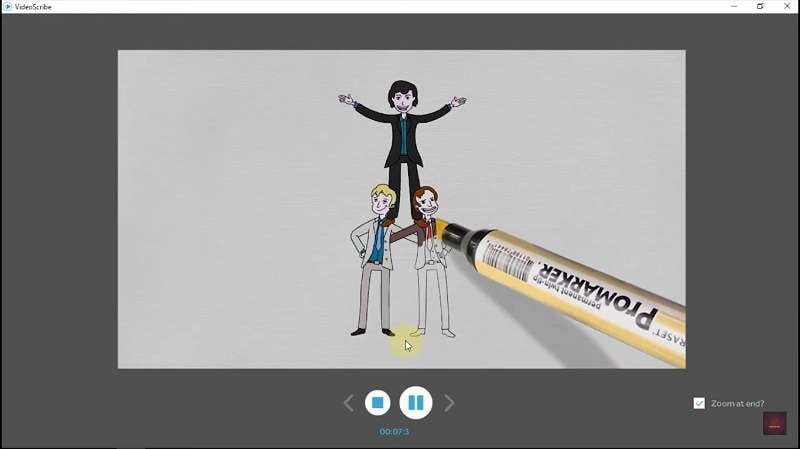
Passo 3. Insira animações de mão
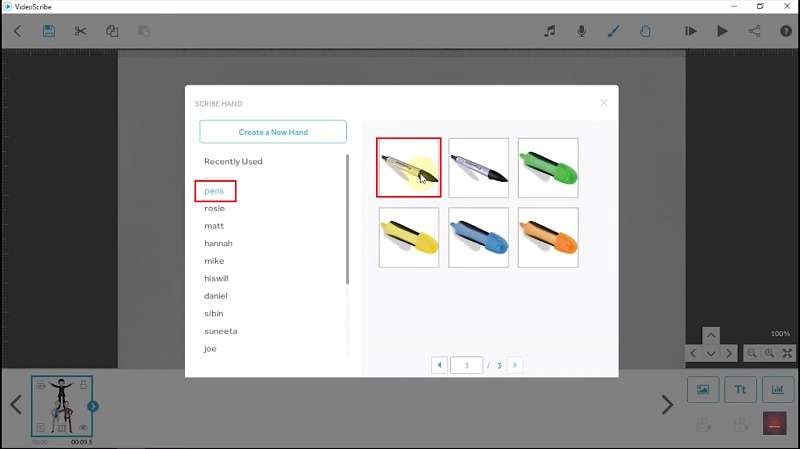
Após adicionar as imagens, ajuste-as na tela. Para incluir as animações de mão que fazem cada figura aparecer, clique no ícone de mão.

No menu lateral, escolha o estilo de mão que prefere para o vídeo. Caso queira uma animação em que as imagens sejam desenhadas e coloridas, selecione a opção "pens" e escolha um estilo.

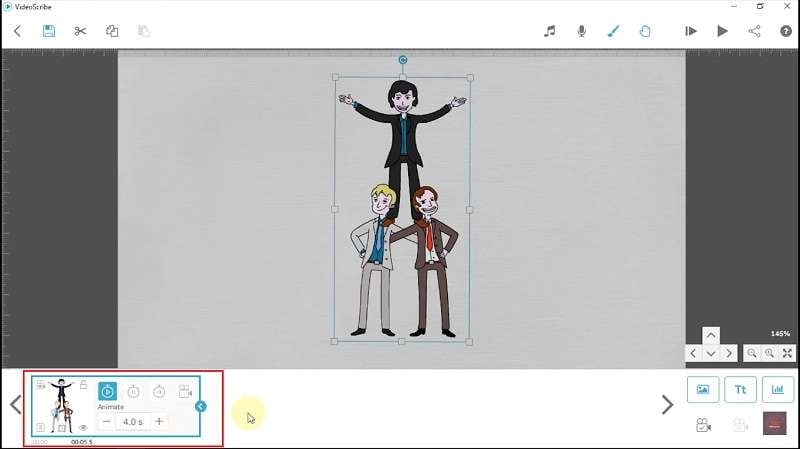
Você pode ajustar a duração da animação clicando na imagem na linha do tempo.

Para alterar a duração da animação, clique na imagem na linha do tempo e ajuste como desejar.

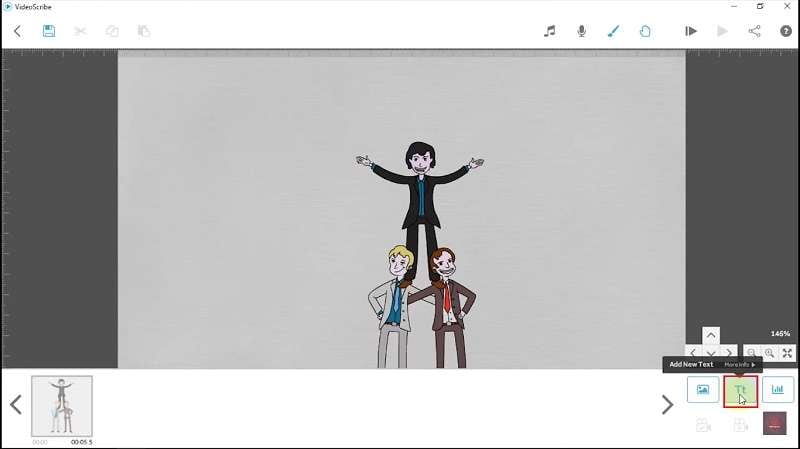
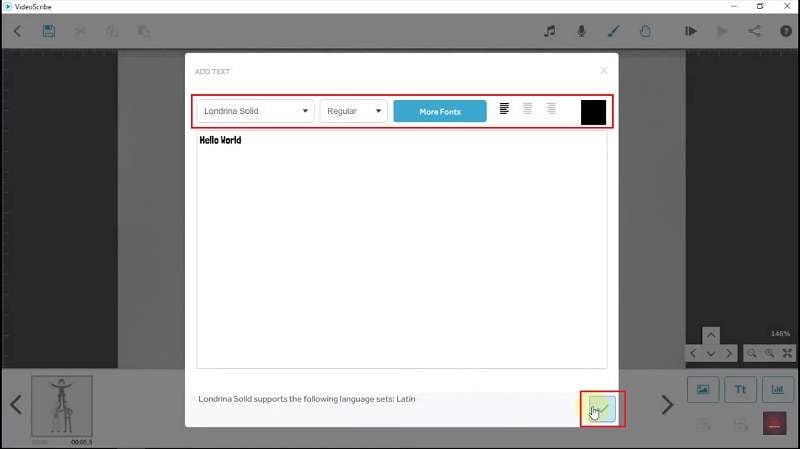
Passo 4. Insira textos
Clique no ícone de texto para adicionar palavras ao seu vídeo.

Na janela de edição, digite o texto desejado e personalize a fonte e as cores. Quando terminar, clique no botão de confirmação, na parte inferior.

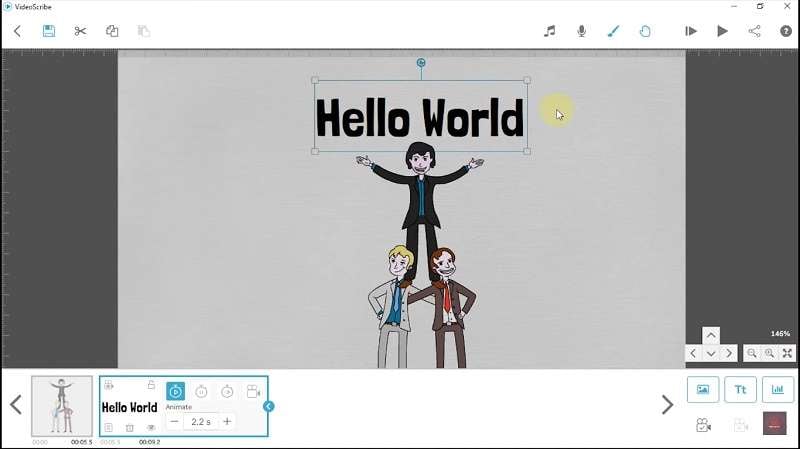
Depois, ajuste sua posição e tamanho na tela, como feito com as imagens.

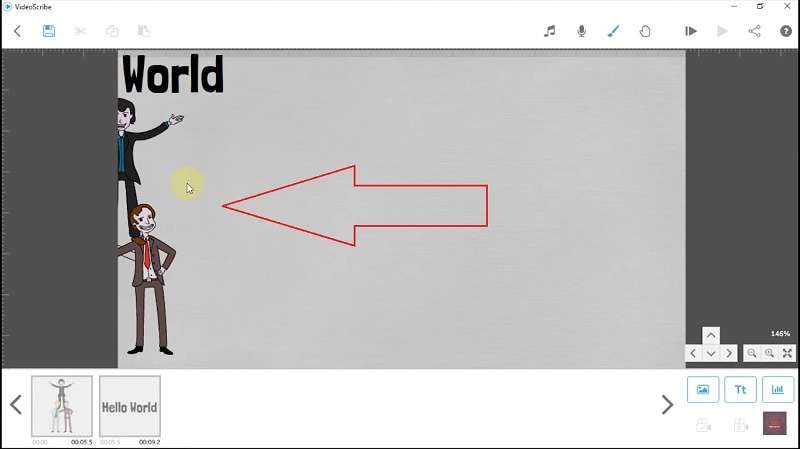
Passo 5. Acrescente mais imagens, textos e música
Para criar a próxima cena, arraste a imagem e o texto para um espaço vazio, à esquerda, até aparecer uma nova tela.

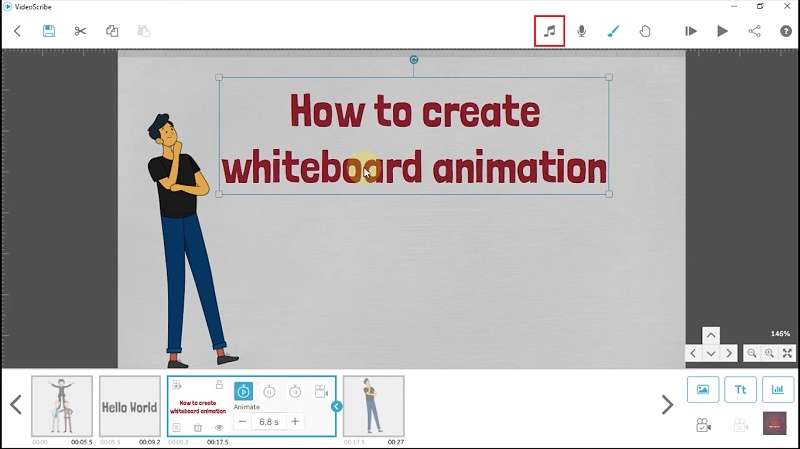
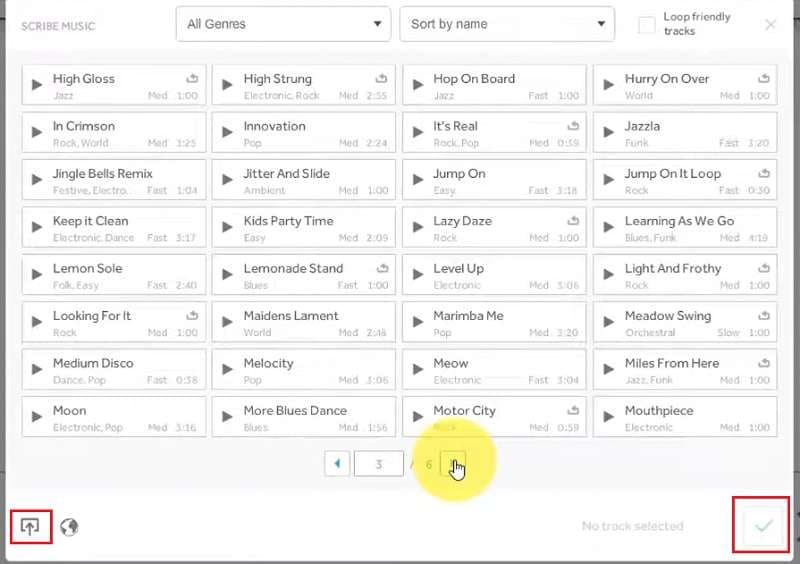
Depois, repita os passos: insira imagens, textos, animações e faça os ajustes necessários. Para adicionar música no vídeo animado, clique no ícone de música.

Agora, escolha uma trilha da biblioteca do VideoScribe. Caso prefira usar uma música própria, clique no ícone para importar, selecione o arquivo e clique no ícone de confirmação.

Parte 6. Salve e baixe o vídeo
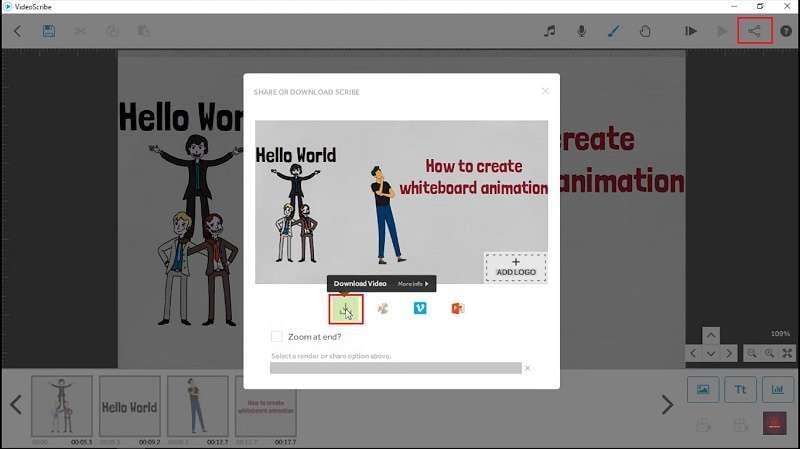
Quando estiver satisfeito, clique no ícone de compartilhamento no canto superior direito. Para desativar o efeito de zoom final, desmarque a opção "Zoom at the end?". Depois, clique no ícone de download e baixe o vídeo no formato e resolução desejados.

Pronto! Você criou seu primeiro vídeo animado no VideoScribe. Com prática, poderá dominar ajustes como posição da câmera e tempo de cada elemento para alcançar resultados ainda mais profissionais.
Parte 3. Solução completa para criar vídeos animados: Wondershare Filmora
O VideoScribe é uma excelente ferramenta para criar vídeos no estilo quadro branco, mas ele possui limitações, como a falta de versatilidade para edições mais complexas e a restrição de duração nos vídeos (5 minutos na versão gratuita e 15 minutos na versão premium).
Se você busca mais opções criativas e funcionalidades avançadas, o Wondershare Filmora pode ser a solução ideal. Veja os principais destaques:

- Ferramentas de animação: Com recursos como keyframing, você tem controle total para criar animações suaves e personalizadas.
- Edição completa: Permite adicionar textos animados, transições, cortar e ajustar cenas com mais flexibilidade que o VideoScribe.
- Tecnologia de IA: Oferece ferramentas como Criador de imagem com IA, para criar visuais personalizados, e o Criador de música com IA, que cria trilhas sonoras exclusivas.
- Efeitos diferenciados: Inclui opções como o modificador de voz para personalizar narrações e diálogos, além de outros efeitos para tornar seus vídeos mais dinâmicos.
- Pacote completo: Além das animações, você pode usar funcionalidades como paleta de cores com IA, legendas automáticas e traduções por IA para criar conteúdos profissionais.
Além disso, o Filmora possui planos acessíveis e um período de teste gratuito, permitindo explorar suas funcionalidades antes de adquirir. Experimente agora mesmo! Siga este guia para começar a criar vídeos animados no Filmora:
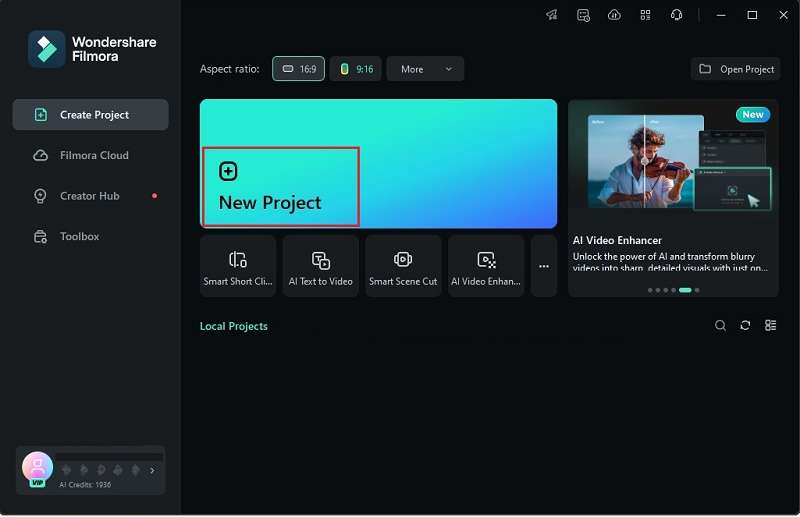
Passo 1. Abra o Filmora e inicie um novo projeto
Certifique-se de ter a versão mais recente do Filmora instalada. Se ainda não baixou o software, clique no link abaixo. Após abrir o programa, escolha a opção "Novo Projeto".

Passo 2. Crie imagens com a IA
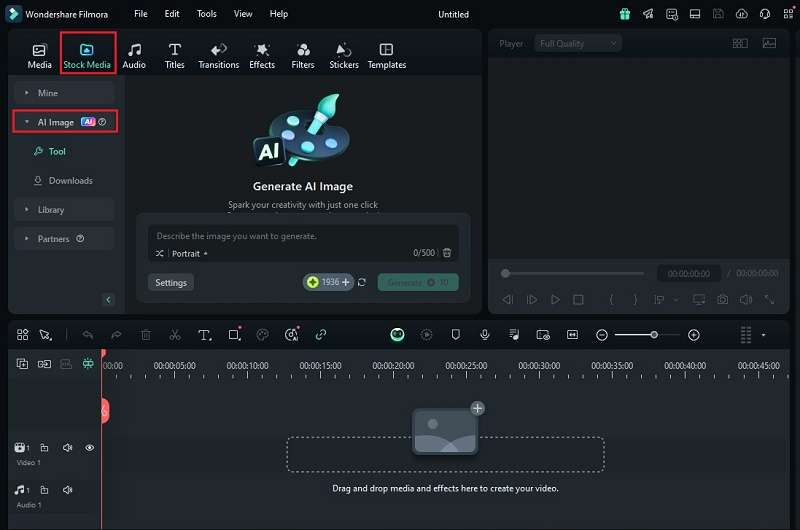
O menu "Estoque de Mídia" inclui vários itens que você pode usar no seu vídeo. Por outro lado, se precisar de imagens exclusivas, utilize a ferramenta "Imagem de IA".

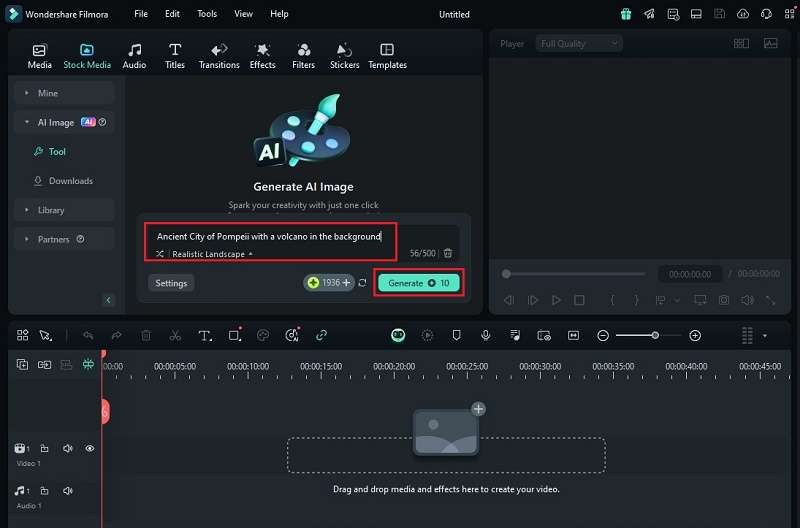
Basta digitar uma descrição detalhada do que deseja (por exemplo, "uma cena da destruição de Pompeia") e escolher o estilo preferido. Quanto mais detalhada for a descrição, melhor será o resultado. Escolha um estilo e clique em "Gerar".

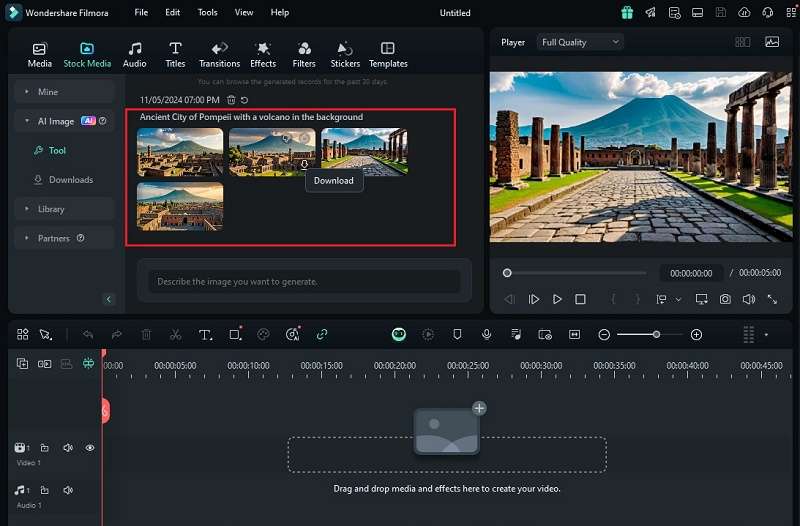
Depois de geradas, as imagens serão adicionadas automaticamente à biblioteca do Filmora.

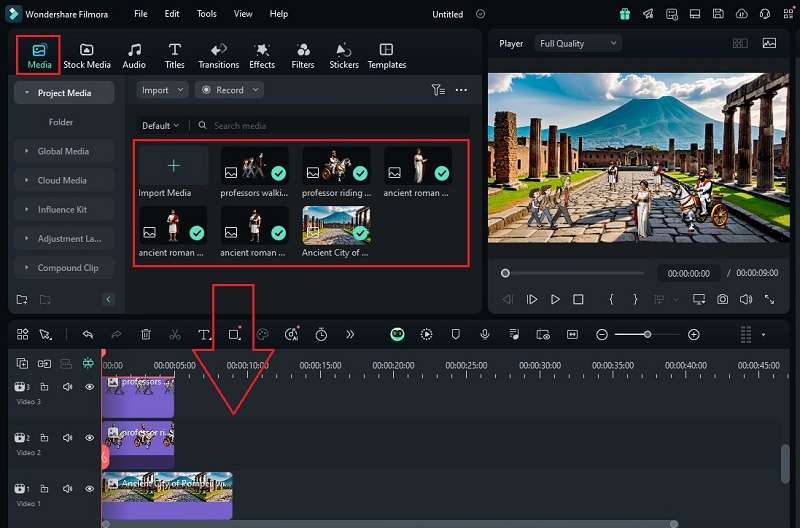
Repita este processo até conseguir todas as imagens necessárias para o vídeo. Arraste-as para a linha do tempo para começar a edição. Não se esqueça de ajustar o tamanho e a posição para que tudo fique perfeito.

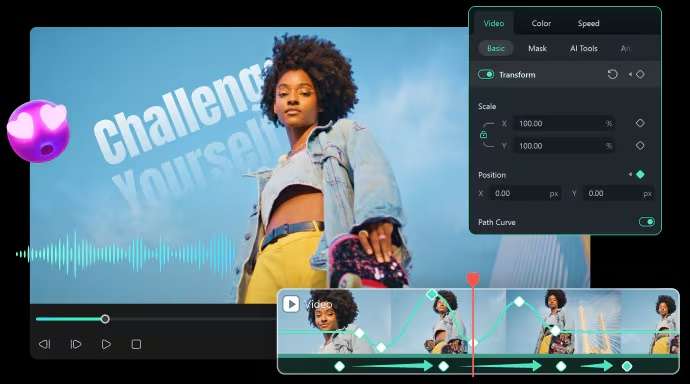
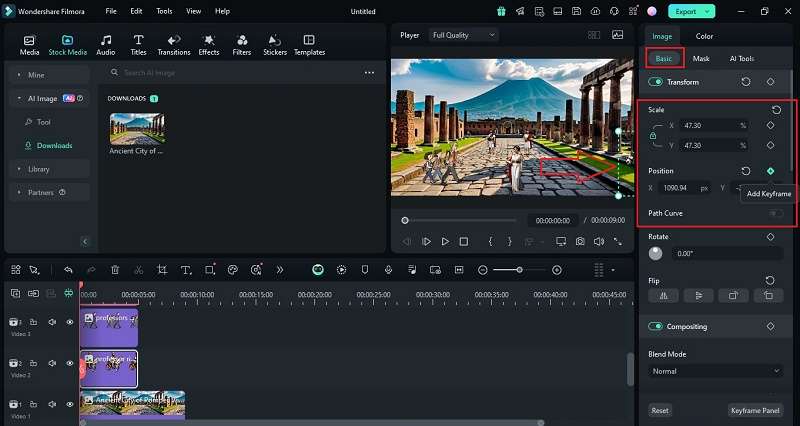
Passo 3. Adicione animações com Keyframes
Agora vamos adicionar movimento às suas imagens usando keyframes. Primeiro, clique na imagem que deseja animar e arraste-a para fora do quadro, para que ela não apareça logo de cara. Em seguida, no painel de edição à direita, vá até a aba "Básico", localize as opções "Escala" e "Posição" e clique no ícone de diamante para "Adicionar Keyframe".

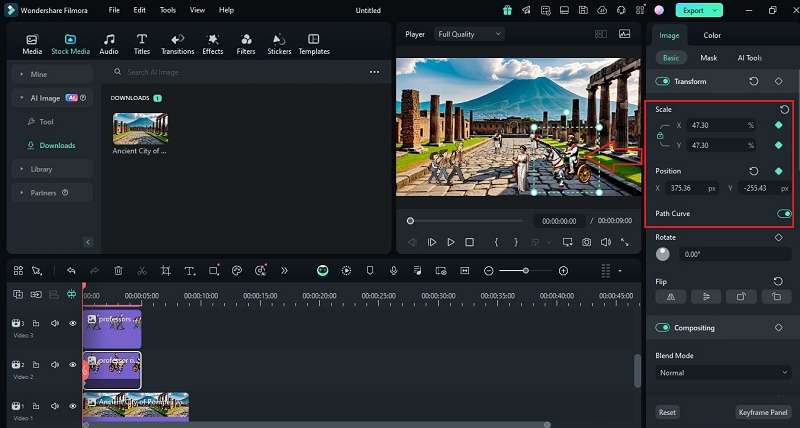
Para ajustar o movimento, altere as opções de "Posição" para "X" e "Y" ou simplesmente arraste a imagem no quadro até criar o movimento que você imagina. Visualize o resultado para conferir como ficou e, se estiver satisfeito, adicione keyframes às outras imagens para deixar o vídeo mais dinâmico.

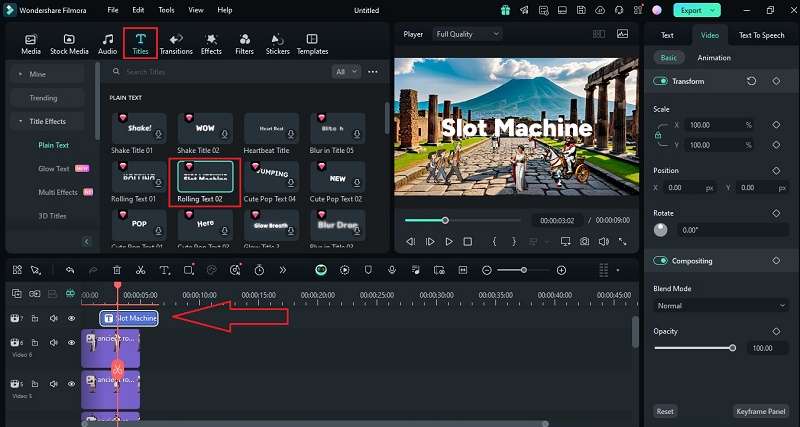
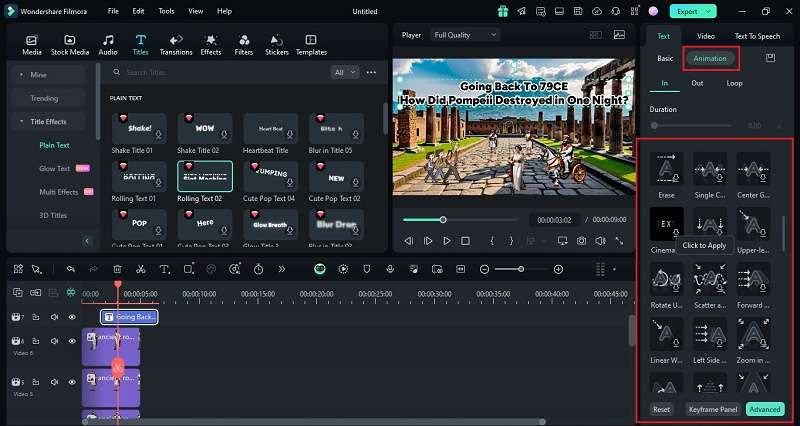
Passo 4. Adicione texto animado
Agora é hora de incluir um título animado na abertura do vídeo. Vá para a aba "Texto", escolha um estilo que combine com o tema e arraste-o para a linha do tempo, acima do vídeo.

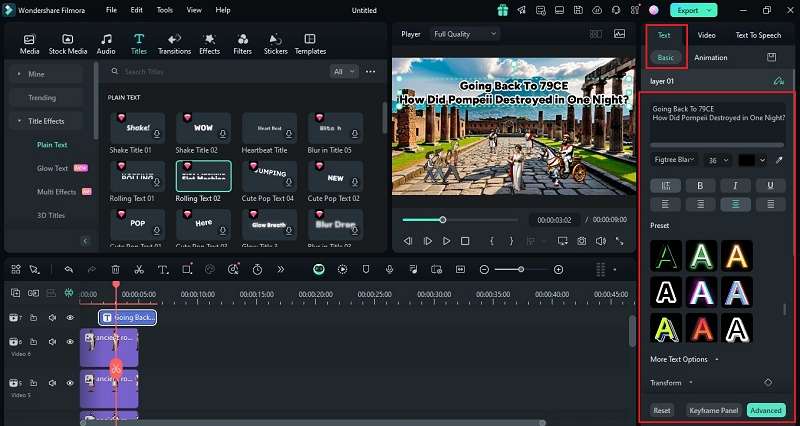
Dê um duplo clique na caixa de texto para editar o conteúdo, alterar a fonte, ajustar as cores e definir o tamanho.

Se quiser um efeito especial no título, vá até a aba "Animação" e escolha um estilo de animação que combine com a ideia do vídeo. Basta aplicar, e pronto!

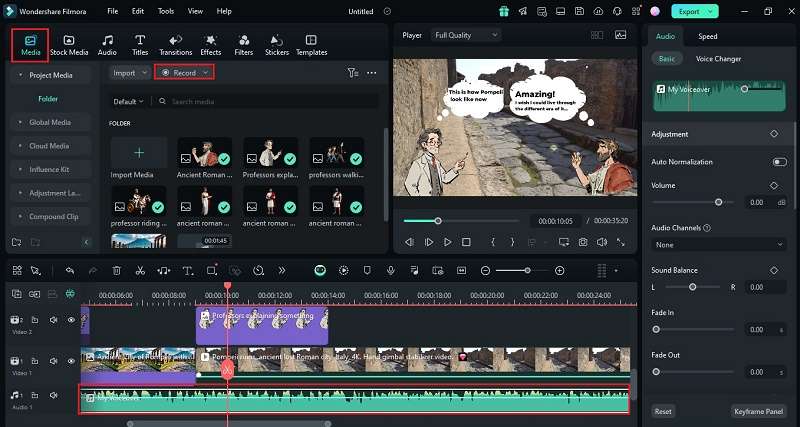
Passo 5. Adicione narrações e efeitos de voz
Se você quiser contar uma história ou dar voz aos personagens do vídeo, pode adicionar narrações. Para gravar diretamente no Filmora, clique em "Mídia", selecione "Gravar" e depois "Gravar voz". Caso já tenha uma gravação pronta, é só carregar o arquivo e arrastá-lo para a linha do tempo.

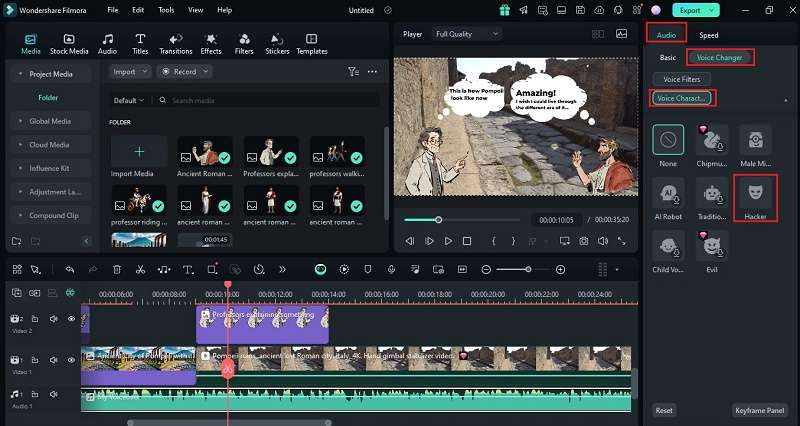
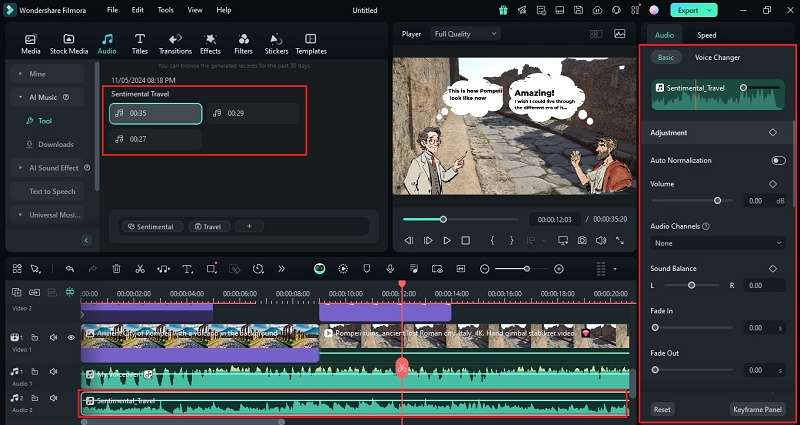
Quer deixar sua narração mais interessante ou divertida? Experimente os efeitos do modificador de voz! Clique duas vezes na faixa de áudio na linha do tempo, acesse as configurações de "Áudio" e encontre a seção "Alterador de voz".
No menu "Voz de personagens", você pode explorar várias opções, como o efeito "Hacker", que dá um tom mais profundo. É só clicar duas vezes no efeito desejado e aplicar na narração.

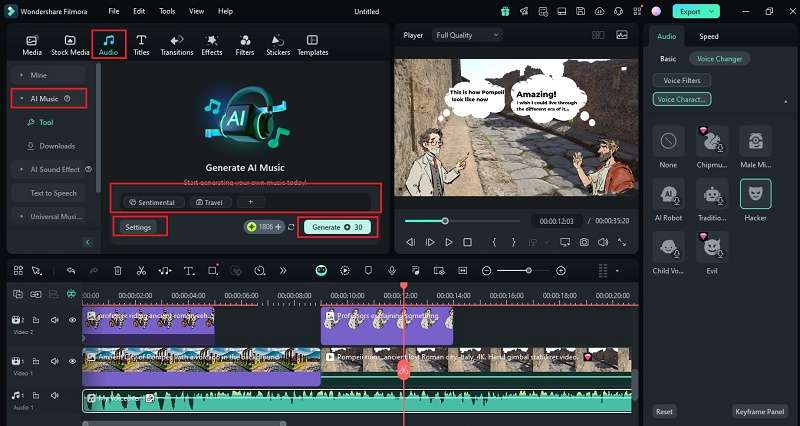
Passo 6. Insira música personalizada
Para criar uma experiência ainda mais envolvente, experimente o Criador de música com IA para produzir uma trilha sonora sob medida. Na aba "Áudio", clique em "Música por IA", no painel esquerdo.
Personalize a música escolhendo o clima, tema e gênero. Se quiser mais controle, clique em "Configurações" para ajustar o tempo e a duração da faixa. Quando estiver satisfeito, clique em "Gerar", e a IA vai criar uma trilha sonora perfeita para o vídeo!

Assim que a música for gerada, ela aparecerá no painel. Para usá-la, clique na seta de download e arraste-a para a linha do tempo. Ajuste o volume para que a música fique equilibrada com a narração.

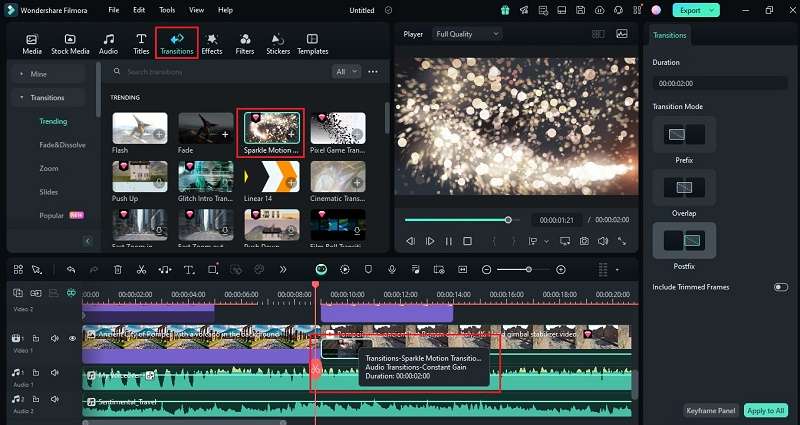
Passo 7. Aplique transições e refine o vídeo
Para que o vídeo flua de forma suave, adicione transições entre as cenas. Vá até a aba "Transições" e experimente os estilos que mais combinam com o projeto.

Você também pode elevar o nível do seu vídeo com outras ferramentas avançadas do Filmora, como a paleta de cores com IA para melhorar as cores, legendas automáticas para facilitar a inclusão de legendas e tradução por IA para alcançar um público maior. Para aprender mais sobre essas funções, confira os guias abaixo:
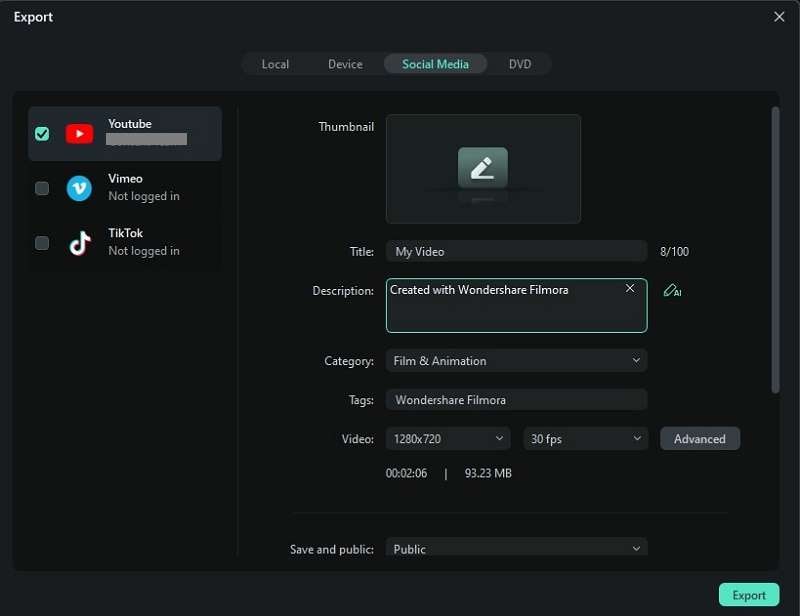
Passo 8. Salve e compartilhe o vídeo animado
Quando o vídeo estiver pronto, clique em "Exportar". Na janela que aparecer, escolha "Redes sociais" e selecione a plataforma onde deseja compartilhar. Você pode personalizar o título, descrição, categoria, resolução e outros detalhes para garantir que tudo esteja perfeito antes de publicar.

Parte 4. VideoScribe vs. Filmora: Qual é a melhor ferramenta para seus projetos criativos?
Depois de comparar como o VideoScribe e o Filmora lidam com vídeos animados, fica evidente que cada um tem seus próprios diferenciais. O VideoScribe se destaca ao criar animações no estilo quadro branco, com o efeito visual de uma mão desenhando e colorindo os elementos na tela. Por outro lado, o Filmora, embora seja um pouco mais complexo para animações, oferece ferramentas avançadas com recursos de IA, ideais para quem busca maior controle criativo e uma edição mais detalhada.
Vamos entender melhor quando usar cada ferramenta e como combiná-las para um fluxo de trabalho eficiente.
Cenários de uso:
- Quando usar o VideoScribe: O VideoScribe é perfeito para criar animações no estilo de quadro branco. É ideal para projetos como vídeos "Draw My Life", bastante populares no YouTube, ou para conteúdos educacionais que explicam conceitos de forma visual. O estilo simples de animação facilita o entendimento de ideias complexas e mantém a atenção do público de forma eficaz.
- Quando usar o Filmora: O Filmora é excelente para projetos que demandam uma edição mais elaborada e vão além das animações simples de quadro branco. Ele é perfeito para trabalhos que exigem detalhes adicionais, como efeitos visuais criativos, gradação de cores, personalização de áudio e legendas automáticas. Se o objetivo é entregar vídeos mais profissionais e polidos, o Filmora é a escolha certa.
- Como eles podem trabalhar juntos: Para aproveitar o melhor dos dois mundos, você pode criar as animações principais no VideoScribe e depois exportá-las para o Filmora, onde poderá finalizar o projeto com recursos mais avançados. Dessa forma, você combina o estilo fluido de animações de mão do VideoScribe com as opções de personalização avançadas do Filmora.
Conclusão
O VideoScribe é uma solução prática e acessível para quem deseja criar vídeos animados de forma simples e eficiente. Neste artigo, abordamos tudo que você precisa saber sobre a ferramenta, incluindo seu custo, principais funcionalidades, limitações e como utilizá-la para criar animações envolventes.
Apesar de suas qualidades, o VideoScribe tem limitações de edição que podem ser um obstáculo para projetos mais complexos. Por isso, destacamos também o Wondershare Filmora como uma alternativa robusta, com recursos avançados, como criação de música com IA, efeitos visuais diversificados e muito mais.
Cada ferramenta tem seus pontos fortes. Usar o VideoScribe para desenvolver as animações base e o Filmora para finalizar e personalizar o vídeo é uma combinação poderosa que oferece o equilíbrio perfeito entre simplicidade e sofisticação, garantindo resultados de alta qualidade.