Como Criar Apresentações em HTML Facilmente
Caixas mágicas com imagens, diapositivos de imagens automáticos ou apresentações - existem tantos nomes para o mesmo tipo de conteúdo.
Mar 17, 2025• Soluções Comprovadas
Caixas mágicas com imagens, diapositivos de imagens automáticos ou apresentações - existem tantos nomes para o mesmo tipo de conteúdo. São frequentemente partilhados na Internet arquivos deste gênero com conteúdos informativos ou recreativos, e pode encontrá-los facilmente em muitos sites online. Se você for um desenvolvedor web, a certa altura terá que criar uma apresentação, por isso mais vale ficar a conhecer todos os truques e dicas essenciais agora. Partilhamos em seguida 2 ferramentas fantásticas para criar e integrar apresentações HTML nos seus sites:
Como Criar Apresentações em HTML com o CSSSlider?
Passo 1: Use a opção Adicionar Imagens na Barra de Navegação:
Existem duas opções simples para adicionar imagens na sua apresentação: pode usar o botão de Adicionar Imagens disponível na barra de navegação no topo da tela do programa, ou simplesmente arrastar e largar as suas imagens desejadas na linha de tempo. Ambas estas opções permitem adicionar as imagens na linha de tempo a partir do seu computador.
Passo 2: Legendas e Definições:
Assim que importar as imagens, poderá verificar a sua coleção na janela do CSSSlider. A janela central exibe uma pré-visualização da sua apresentação, e agora é altura de adicionar títulos ou legendas nas suas fotos. Pressione no campo de título disponível por baixo de cada foto para introduzir os seus dados e no segundo campo para introduzir descrições maiores. Por fim, adicione um URL da sua página à qual pretende interligar os seus conteúdos.
Existe uma enorme variedade de definições por ajustar na ferramenta CSSSlider:
Temas: Pode ajustar o aspecto geral da apresentação com esta opção de temas. Permite alterar o esquema de cores para tornar as suas apresentações mais apelativas.
Efeitos: Adiciona efeitos de transições entre cada diapositivo.
Passo 3: Salvar o HTML:
Assim que terminar as suas tarefas de edição, pode usar a barra de navegação no topo para exportar o seu projecto criado recentemente e salvar numa localização desejada no seu computador.
Como Criar Apresentações em HTML com o WOWSlider?
Passo 1: Criar apresentação:
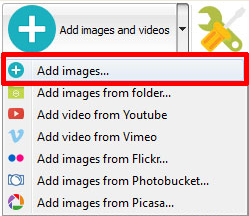
Assim que baixar esta ferramenta da Internet e concluir o processo de instalação, execute o programa. Esta ferramenta permite arrastar e largar facilmente as imagens na janela de edição e os usuários podem também usar a opção "Adicionar Imagens e Vídeos" para adicionarem as suas coleções desejadas do computador. Um dos benefícios do WOWSlider é permitir aos usuários recolherem imagens e vídeos das redes sociais como YouTube, Vimeo, Photobucket, Flickr, Picasa e muitas mais. Você pode ajustar todas as definições desejadas para criar apresentações personalizadas, escolher modelos, melhorar a qualidade das imagens, aplicar efeitos de transição únicos e ajustar a velocidade de apresentação dos diapositivos.
Passo 2: Exportar presentação:
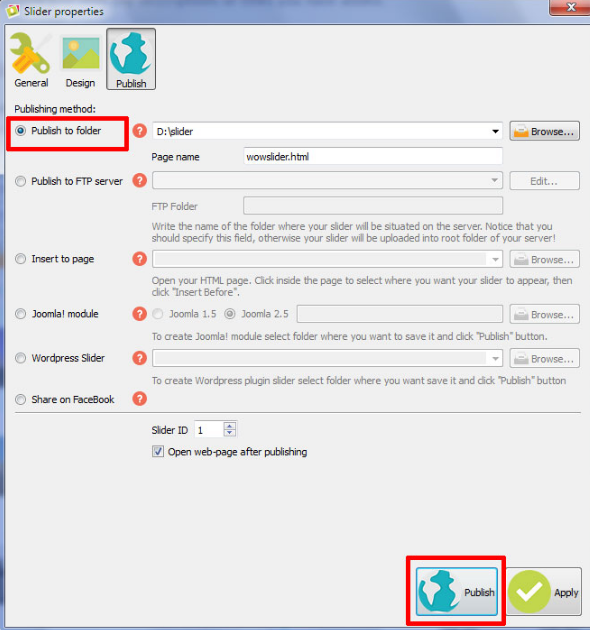
Assim que concluir o processo do primeiro passo, pode facilmente exportar o arquivo final. Basta acessar a aba Publicar e selecionar a opção Publicar para Pasta. Pode também selecionar a opção Publicar para Servidor FTP, consoante as suas preferências. Escolha a pasta de destino onde pretende salvar as imagens e os arquivos HTML.
Passo 3: Adicionar apresentação à página web:
Por fim basta copiar as pastas 'Engine 1' e 'Data 1' inseridas na pasta do WOWSlider para a pasta que contém os arquivos HTML. Introduza o seu código de cabeçalho que contém os endereços dedicados para os arquivos jquery e css, inicie o programa de edição de HTML que usa para trabalhar na sua página e cole o código de cabeçalho na devida localização. Depois poderá verificar todas as alterações na página instantaneamente.