Como criar uma animação 3D no After Effects
Mar 15, 2025• Soluções comprovadas
A animação em 3D para logotipos, textos, etc., é amplamente utilizada em introduções e outras partes da pós-produção. Os dias de depender de plug-ins especializados para obter esses efeitos ficaram para trás. Agora, é possível alcançar resultados excelentes de animação em 3D de maneira relativamente simples e fácil usando recursos nativos do After Effects.
Este tutorial oferece uma introdução básica ao After Effects, um software profissional de edição de vídeo. No entanto, se a edição de vídeo for novidade para você, considere Wondershare Filmora,que é uma ferramenta avançada, mas amigável para usuários iniciantes. Faça o download da versão de avaliação gratuita abaixo.
Como criar uma animação 3D no After Effects
1. Composição
Nosso primeiro trabalho é criar a composição. Para texto ou formas 3D, ou se você estiver importando gráficos vetoriais em camadas, como um logotipo, existem configurações que precisam ser ativadas na composição para garantir que tudo funcione corretamente.
Ao selecionar "Nova Composição" ou ao editar uma composição existente e acessar as configurações de composição, você deve ir para a guia "Avançado" e mudar a opção de renderização 3D padrão de "Clássica" para "Ray-Traced".

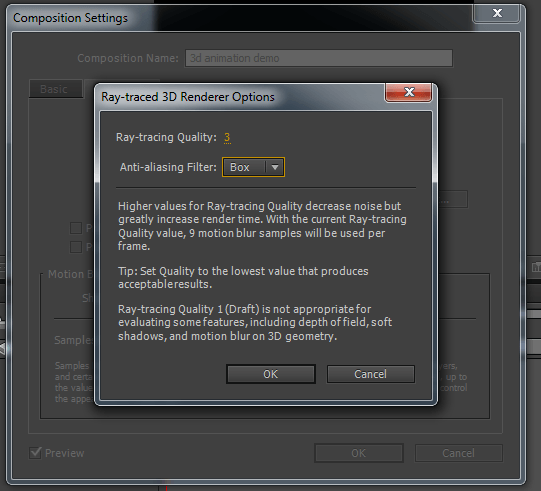
Depois de mudar para o Ray-Traced 3D, você poderá definir as opções para ele. Como mostrado na tela, o programa explica os efeitos dos vários níveis de qualidade. No entanto, é importante lembrar que o tempo de renderização pode aumentar significativamente em qualidades mais altas. Portanto, é necessário equilibrar o uso pretendido com a qualidade desejada. A configuração final será uma escolha pessoal, baseada na finalidade para a qual as sequências serão usadas e em quanto tempo você pode esperar pela renderização.

Com isso feito, podemos criar e trabalhar com texto e formas 3D diretamente no After Effects, então vamos continuar.
2. Criando nosso texto 3D
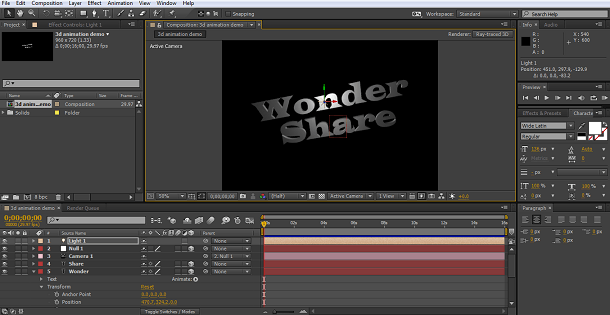
O proximo passo é criar nosso texto 3D. Criei duas camadas de texto separadas para as duas palavras, "Wonder" (Maravilha) e "Share" (Compartilhar), simplesmente porque isso simplifica o processo de animação delas separadamente.

Depois de criadas, ajustei o tamanho do texto de acordo com minha preferência e garanti que ambas as camadas estivessem no modo 3D na linha do tempo, identificado pelo ícone do cubo.

Agora que isso foi concluído, podemos extrudar o texto para 3D. Na composição Ra-Traced, os objetos 3D possuem atributos adicionais e, ao selecionar nossa camada de texto, podemos encontrar as opções de geometria para criar esse efeito 3D extrudado.

Aqui, adicionei um efeito de extrusão à primeira camada; uma profundidade de 20 funciona para este projeto, mas você pode ajustar para encontrar um valor que seja visualmente agradável. Aqui, você também pode adicionar chanfros e outras opções, mas para este caso, estamos utilizando apenas a extrusão.
Repetir o mesmo processo na segunda camada de texto resulta em palavras que têm uma profundidade de extrusão excessiva de 20.

Isso pode não parecer muito empolgante agora, mas continue seguindo adiante.
3. Criando o visual 3D
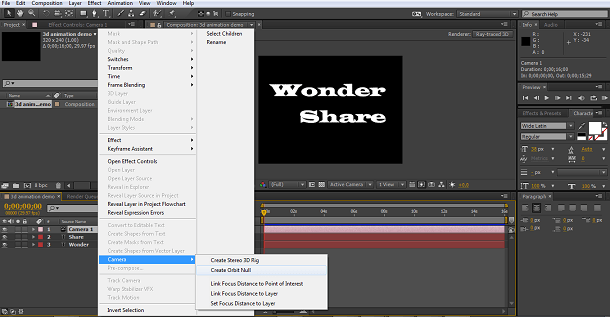
Não parece particularmente espetacular no momento, no entanto, agora vamos destacar a beleza dessas técnicas. Nosso primeiro trabalho é adicionar uma câmera à composição.

E, em seguida, clique com o botão direito do mouse na camada da câmera depois de criada e crie um "Orbit Null" para a câmera.

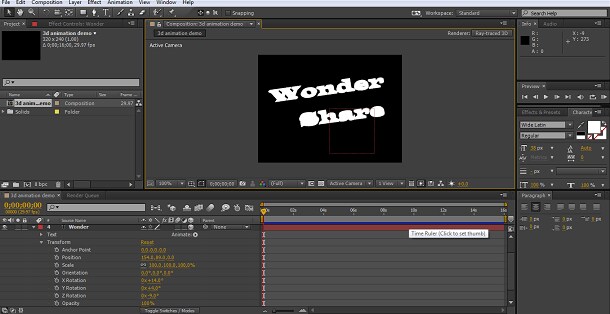
Nesse ponto, decidi inclinar um pouco meu texto para aproveitar ao máximo o efeito 3D, simplesmente ajustando os eixos x, y e z no painel da linha do tempo.

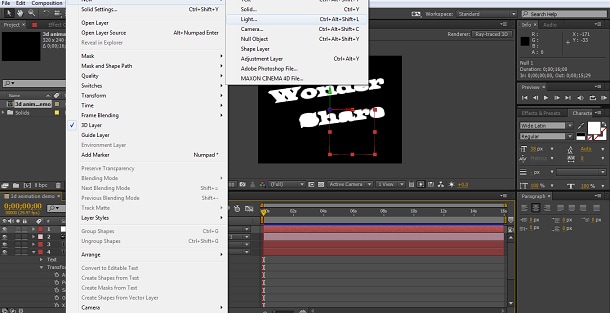
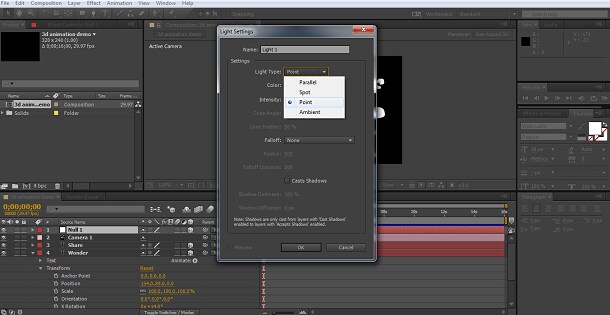
Agora, isso ainda não parece muito bom, mas para uma eficaz visualização em 3D, é importante lembrar que a iluminação desempenha um papel crucial. Ainda estamos com a luz atingindo tudo de forma igual aqui. Para obter o belo texto em 3D desejado, vamos adicionar um ponto de luz à composição.

Usei as configurações padrão sem alterar nada

este é o resultado.

Como você pode ver, agora temos um texto 3D maravilhoso; é hora de animá-lo.
4. Noções básicas de animação 3D
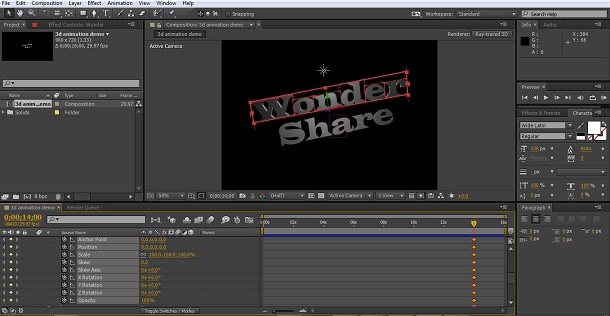
Agora que temos um texto em 3D de ótima aparência, é importante garantir que o aproveitaremos ao máximo ao animá-lo. Você pode usar as ferramentas usuais de transformação e posição para mover as camadas de texto, alterar a cor, etc. Além disso, combinando essas ações com movimentos da câmera e da fonte de luz, é possível criar animações complexas. Para adicionar mais possibilidades, nossa primeira etapa é usar uma excelente ferramenta incorporada ao After Effects, que é a "Enable per character 3D" (Ativar 3D por caractere). Isso pode ser encontrado na seção Animação>Texto>Ativar por caractere 3D> menu, como podemos ver.

Faço isso para ambas as camadas de texto, de modo que agora temos a capacidade de aplicar novos tipos de movimento e transformação não apenas à palavra, mas a caracteres individuais, tudo em um ambiente 3D.
Agora, podemos selecionar a animação desejada no botão "Animar" da linha do tempo. Ou, se preferir experimentar um pouco mais, basta clicar em "Adicionar Todas as Propriedades de Transformação", e sua camada incluirá todos os animadores para que você possa experimentar.

A primeira coisa que faço ao trabalhar com 3D dessa forma, especialmente se for fazer experimentos como estamos fazendo aqui, é mover o cursor de tempo para o final da composição e definir um quadro-chave para todos os atributos nesse ponto. Isso define o ponto final exatamente onde você está no momento, portanto, independentemente do que for adicionado, é nesse ponto que a palavra terminará. Isso pode ser muito útil para ajustes posteriores, garantindo que a animação termine suavemente quando você tiver um ponto final definido para trabalhar.

Em seguida, repeti as mesmas etapas para a outra palavra.
Também foi adicionado um atributo de cor, somente para a face frontal, de cada palavra. Isso foi feito através de Add>Property>Front no atributo animator no painel da linha do tempo. Isso se deve ao fato de eu achar que uma boa transição de cores poderia aumentar o efeito visual. Também aumentei um pouco a intensidade da luz para deixar os efeitos um pouco mais definidos. À medida que você experimenta essas ferramentas, nunca tenha medo de fazer alterações para obter a aparência exata que deseja. Você sempre pode clicar com o botão direito do mouse e redefinir qualquer camada de volta ao seu estado inicial se não gostar do resultado final. O resultado de tudo isso é o ponto final da sequência aqui.

Agora precisamos adicionar nosso movimento.
5Animação do texto em 3D
A primeira sequência que eu queria criar era colocar as duas palavras na tela. Também quero inverter as cores para que elas possam ser transformadas mais tarde. Escolhi uma animação simples aqui, com a camada de "Maravilha" caindo na tela e a camada de "Compartilhar" subindo nela. Isso é feito configurando a animação de posição, simplesmente alterando os valores do eixo y. Assim, com o cursor de tempo no início da linha do tempo, defini a posição de "Maravilha" para um pouco além da tela, que acabou sendo -1000, e, em seguida, defini o valor da posição final em 10.000 para que ela subisse na tela. Também alterei os dois atributos de cor para que fossem o oposto dos valores finais. Azul-maravilha, branco-partilhado.

Definindo o primeiro keyframe com as palavras nessas posições, avancei 2 segundos e defini um keyframe para a camada de "Maravilha" voltar à sua posição inicial, de modo que a animação mostrasse a palavra caindo na tela ao longo de 2 segundos. Em seguida, defino um quadro-chave para a camada de "Compartilhar" em 3 segundos, para que ela suba e termine a jornada 1 segundo após a primeira palavra, finalizando como estamos aqui.

A próxima parte da animação é girar as palavras ao longo do eixo z. Então, simplesmente defino um quadro-chave com um valor de rotação de 1 e, em seguida, outro quando quiser que a animação termine para ambas as camadas.
O próximo passo que desejo fazer é aplicar uma rotação a cada caractere por vez, em vez de à palavra inteira simultaneamente. Isso é alcançado com a configuração de deslocamento no seletor de intervalo.
O valor exato aqui depende do tamanho da palavra e outros fatores. Experimente até obter o efeito desejado. O que ele faz é aplicar um atraso ao efeito de cada caractere, permitindo que você escalone o movimento deles.

Em seguida, apliquei minha próxima rotação, com o eixo X para "Share" e o eixo Y para "Wonder", com o offset configurado. Repeti os quadros-chave para organizar minha animação.

Como podemos ver, criar um texto 3D animado é, em princípio, tão fácil quanto qualquer outra animação; as ferramentas integradas tornam a criação desse texto 3D e a iluminação muito simples. A complexidade surge quando você está planejando as sequências de animação em si. Se houver muitos objetos em movimento, a dimensão extra pode causar confusão quanto à localização de tudo, se você não tomar cuidado. Planeje e trabalhe metodicamente em cada período de tempo para posicionar cada componente onde você deseja que ele esteja, e você não terá muitos erros.