Transcrição
Bem-vindo de volta a mais um vídeo e neste tutorial vou mostrar como criar essa animação de texto rolando usando o Filmora 13. Essa animação é muito fácil de criar! Vamos começar o filme e começar.
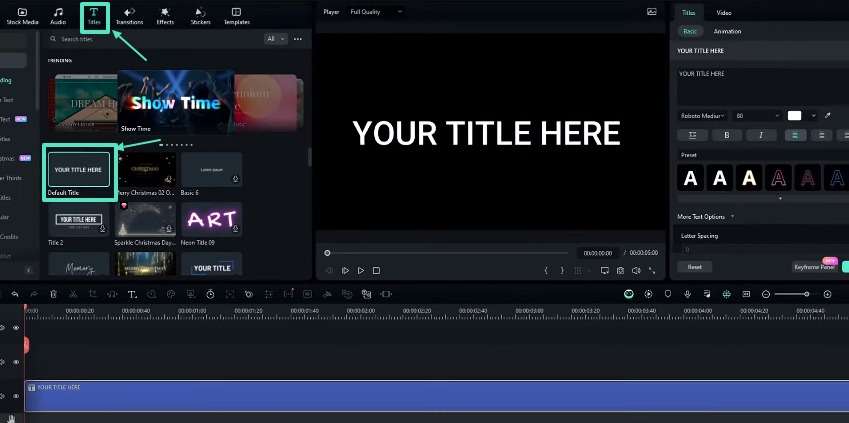
Primeiro, precisamos fazer nossa camada de texto principal. Vá para o texto e selecione o título padrão e adicione-o à linha do tempo. Mude a cor desta camada como você quiser. Eu mudei para amarelo. Vá para as configurações e digite aqui o que você quiser. Aqui digitei animação e usei o estilo de fonte "GoBold bold" e mudei o tamanho da fonte para 100. Esta é nossa camada de texto principal.
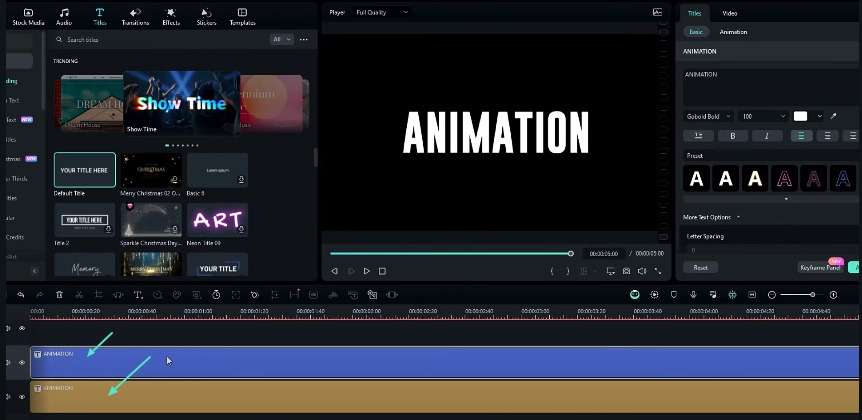
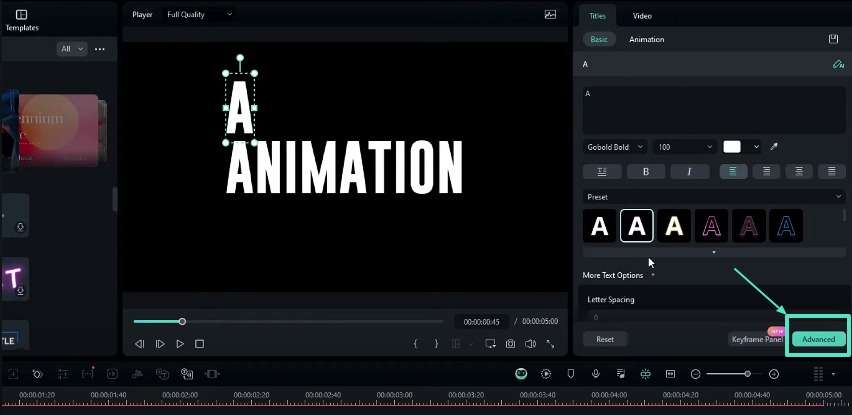
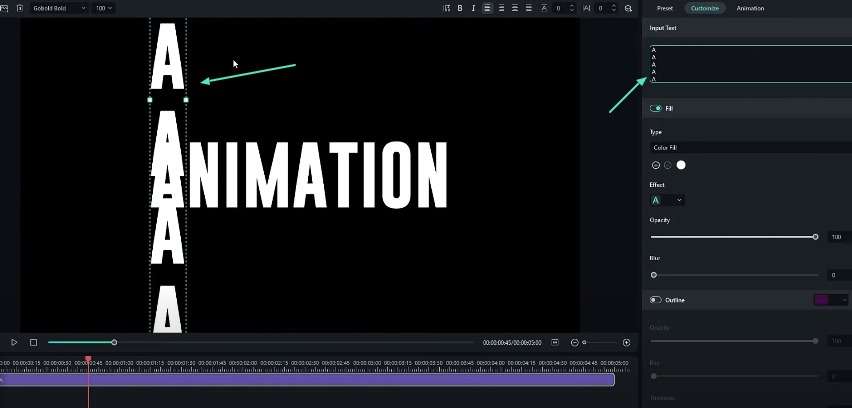
Depois disso, faça uma cópia desta camada e cole a segunda camada assim. Mude a cor da camada para o que você quiser. Vá para as configurações de texto e eu apaguei essas letras, exceto a letra A, assim. Vá para as configurações avançadas e precisamos criar uma linha vertical da letra A. Digito a letra a 20 vezes aqui. Eu seleciono aqui e pressiono enter para trazer essas letras para baixo. Depois disso, mudei o espaço da linha para algo em torno de menos 20 assim. Clique no botão aplicar. Depois disso, coloco essa camada de texto em cima da nossa letra A principal assim.
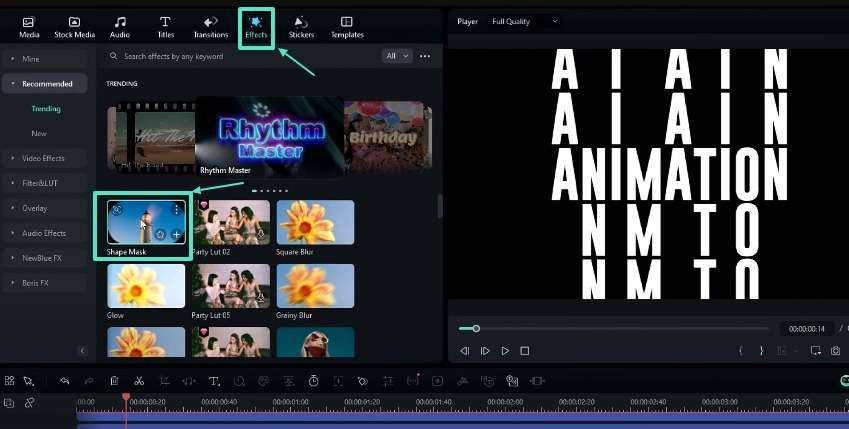
Precisamos criar o mesmo tipo de camadas de texto para nossas outras letras. Depois de criar suas camadas de texto, exclua sua camada de texto principal. Não precisamos mais disso. Precisamos adicionar um efeito de máscara para esconder a área indesejada. Vá para a aba de efeitos e selecione o efeito de máscara de forma e adicione-o à linha do tempo assim.
Vá para as configurações de efeitos e selecione altura e ajuste a altura da máscara assim. Vá para o raio e mude para zero e também adicione a força de desfoque que você quiser.
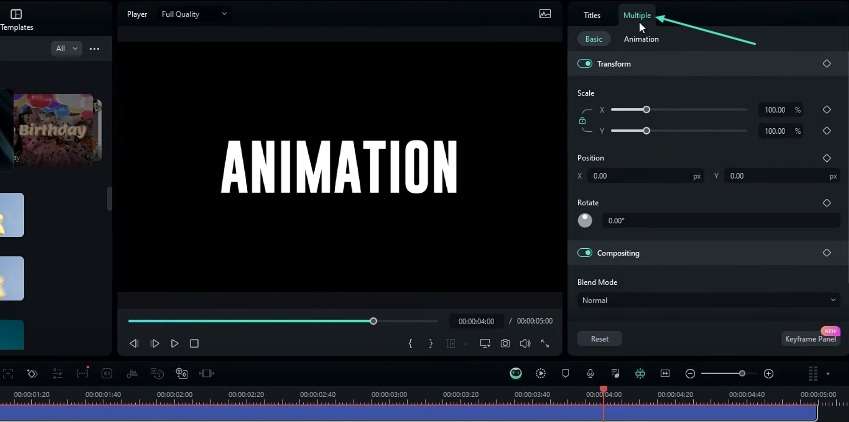
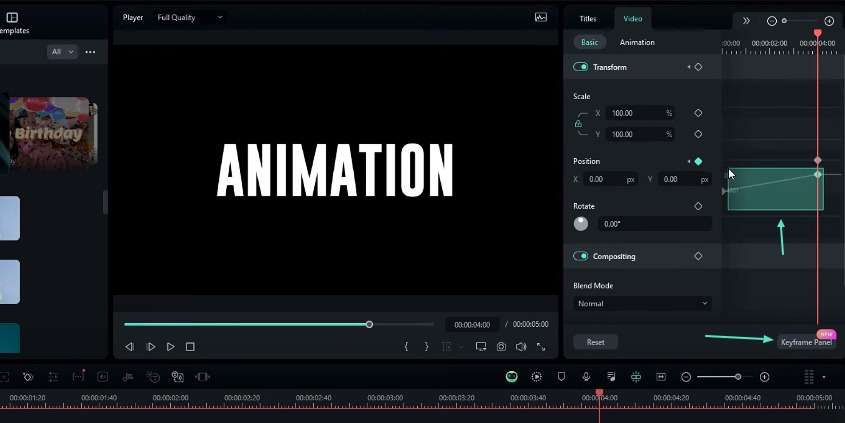
Depois disso, precisamos criar a animação de rolagem. Eu seleciono aqui na linha do tempo, então seleciono todas as minhas camadas de texto e vou para várias seções, e crio um quadro-chave na posição. Depois disso, vá para o início e selecione minha primeira camada de texto, mude a posição Y assim. Eu seleciono minha segunda camada e movo essa camada de texto para cima e continuo fazendo a mesma coisa para minhas outras camadas de texto assim.
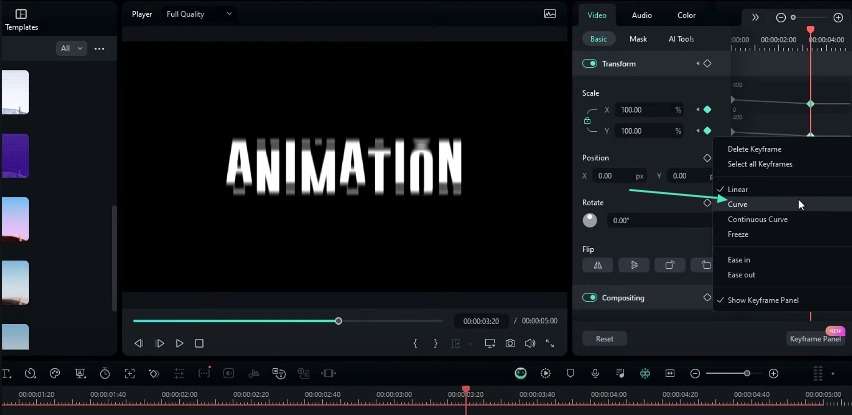
Agora nossa animação de texto rolando parece assim, vamos ajustar o gráfico de chaves. Eu seleciono esta camada e vou para o painel de quadro-chave, seleciono esses quadros-chave e adiciono este preset de curva a isso. Eu faço a mesma coisa para minhas outras camadas de texto. Agora nossa animação de texto rolando está completa, veja como fica.
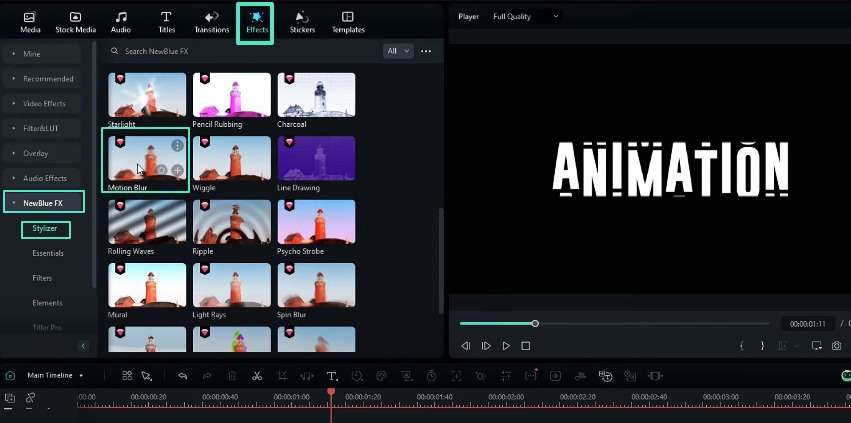
Depois disso, selecione todas essas camadas e pressione alt + G para criar um clipe composto. Eu o nomeei de texto e cliquei em OK. Depois disso, podemos adicionar o desfoque de movimento à nossa animação. Vá para a aba de efeitos, selecione NewBlue FX, selecione Stylizer, selecione motion blur e adicione-o à nossa animação de texto assim.
Vá para as configurações de efeitos e você pode ajustar a quantidade de desfoque que desejar. Eu mudo isso para algo em torno de 20 e mudo o ângulo para 90°. Aqui, mantenho o valor da direção em zero, aumento o valor do blend para 100 e mudo o modo de borda para em branco. Podemos animar nosso efeito de desfoque de movimento. Vá para o início e crie um quadro-chave no desfoque e mude o valor do desfoque para zero, vá alguns segundos adiante e mude-o de volta para 20. Vá aqui e adicionarei um quadro-chave aqui. Vá para o final da animação e mude isso para zero.
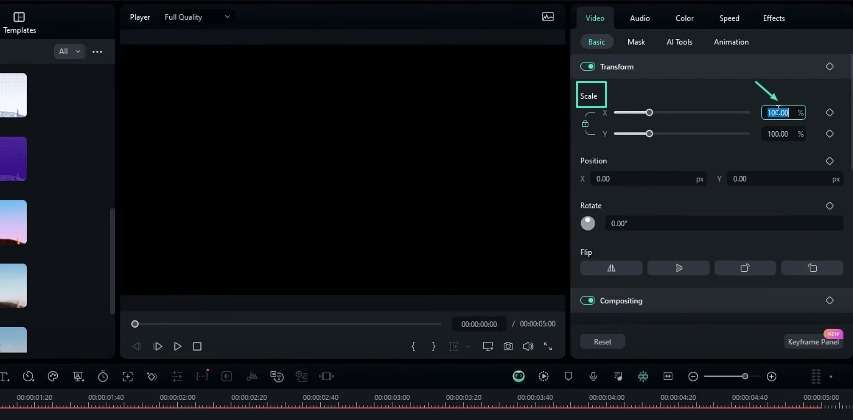
Depois disso, gosto de adicionar animação de zoom-out a isso. Vou para o início e vou para a escala, mudo a escala para algo em torno de 160 e crio um quadro-chave. Seleciono aqui na linha do tempo e mudo de volta para 100, abro o painel de quadros-chave e seleciono esses últimos quadros-chave e adiciono o preset de curva a isso. Nossa animação de texto rolando está pronta. Aqui está o resultado!
Além disso, se você precisar mudar a cor do texto, basta entrar neste clipe composto e gosto de mudar a cor da letra O. Primeiro, arrasto essas camadas aqui; faço uma cópia dessa camada da letra O e colo aqui. Depois disso, vá para as configurações de texto e selecione a última letra O e mude para a cor que você quiser. É isso! Volte para a linha do tempo principal e agora parece assim.
É assim que podemos fazer animação de texto rolando no Filmora. Você pode ver que é muito simples de criar e pode baixar o arquivo completo do projeto no link da descrição e também, se precisar aprender mais tutoriais do Filmora, pode conferir minha playlist de tutoriais do Filmora. Fiz muitos tutoriais sobre o Filmora, você pode conferir depois deste vídeo. Obrigado por assistir a este tutorial! Espero que você goste, por favor, deixe um like neste vídeo e inscreva-se no meu canal e deixe um comentário sobre este vídeo. E que tutorial você gostaria de ver a seguir? Vamos nos encontrar no próximo ano! Cuide-se e paz.
Como criar uma impressionante animação de texto rolante no Filmora?
O que você precisa preparar:
- Um computador (Windows ou macOS)
- Seus materiais de vídeo.
- Editor de vídeos Filmora
Crie a camada de texto principal
Você pode começar criando a camada de texto principal. Serve de base para sua animação. Em seguida, vá ao menu “Texto”, selecione a opção “Título Padrão” e adicione-o à sua linha do tempo. Você pode personalizar a cor da camada de acordo com suas preferências.

Nas configurações de texto, digite a palavra ou frase que deseja animar. Você também pode ajustar o estilo da fonte, tamanho e outros atributos conforme desejado.
Faça uma cópia da camada de texto e edite-a conforme necessário
Como você sabe, precisamos de diferentes cópias de imagens semelhantes para fazer uma pequena animação. A mesma regra também se aplica à animação de texto. Depois de configurar a camada de texto principal, duplique-a copiando e colando uma nova camada em cima da original. Mude a cor desta nova camada para algo diferente do texto principal. Nas configurações de texto, exclua todos os caracteres, exceto uma letra. Suponha que seu texto seja “Apple”, então você deve excluir todas as letras, exceto “A”.

Em seguida, vá para as configurações avançadas e digite aquela única letra repetidamente. Você pode digitá-la cerca de 20 a 30 vezes. Agora, ajuste o espaçamento entre linhas para um valor negativo. Isso permitirá que as letras se sobreponham e criem uma linha vertical sólida.

Repita o mesmo processo para todas as letras
Repita o processo do Passo 2 para cada letra do texto principal. Você criará uma camada de linha vertical separada para cada personagem. Depois de ter todas as camadas, você pode excluir a camada de texto principal original, pois não é mais necessária.

Adicione um efeito de máscara
Você pode ocultar quaisquer áreas indesejadas da animação do texto. Para isso, você pode aplicar um efeito de máscara. Vá para a aba “Efeitos” e selecione o efeito “Máscara de Forma” e adicione-o à sua linha do tempo. Ajuste a altura e o raio da máscara ao seu gosto nas configurações do efeito. Você também pode aplicar uma intensidade de desfoque, se desejar.

Crie a animação rolante
É o passo crucial deste tutorial. Selecione todas as camadas de texto de linha vertical e navegue até a seção "Seleção Múltipla". Crie um quadro-chave para a posição. Em seguida, vá para o início da sua linha do tempo e ajuste a posição Y de cada camada de texto. Pode escaloná-los verticalmente para criar o efeito rolante. Certifique-se de que as camadas estejam posicionadas corretamente para soletrar a palavra ou frase desejada.

Refinar as curvas da animação
Ajuste as curvas do quadro-chave para cada camada de texto. Isso ajudará a suavizar a animação. Selecione os quadros-chave relevantes no painel "Quadro-Chave" e aplique uma curva predefinida.

Adicionar desfoque de movimento (Opcional)
Você também pode aplicar um efeito de desfoque de movimento à animação de texto rolante. Vá para a guia "Efeitos", selecione "NewBlue FX", escolha "Desfoque de Movimento" e adicione-o às camadas de texto. Ajuste a quantidade de desfoque, ângulo, direção, valor de mesclagem e modo de borda para obter a aparência desejada. Você também pode animar o efeito de desfoque criando quadros-chave e ajustando o valor do desfoque.

Ajuste a escala e aplique um clipe composto
Você pode mesclar um efeito de redução de zoom com animação de texto rolante. Vá para o início da sua linha do tempo e aumente a escala das camadas de texto (por exemplo, 160%). Crie um quadro-chave, avance e ajuste a escala para 100% posteriormente na animação.

Aplique uma predefinição de curva aos quadros-chave de escala para obter uma transição suave. Finalmente, selecione todas as suas camadas de texto e crie um clipe composto pressionando “Alt + G” para agrupá-las. E já está! Sua animação de texto rolante está pronta.

Fazer uma animação de texto rolante no Filmora é fácil e produz excelentes resultados. Este efeito pode ser uma ótima maneira de introduzir títulos, cabeçalhos ou outros elementos de texto em seus vídeos. Você pode experimentar diferentes cores, estilos de fonte e curvas de animação. Melhore a qualidade dos seus vídeos e torne-se um especialista em animação de texto com prática. Portanto, eleve seus filmes a novos patamares criando uma incrível animação de texto contínuo.

Diga o que pensa