Transcrição
O que está acontecendo, pessoal? Bem-vindos de volta a outro vídeo. Neste tutorial, vou mostrar como criar essa animação legal de revelação de texto em escala dentro do Filmora 13. Essa animação de texto é simples e não precisamos de plugins extras para criá-la. Vamos pular para o Filmora e começar.
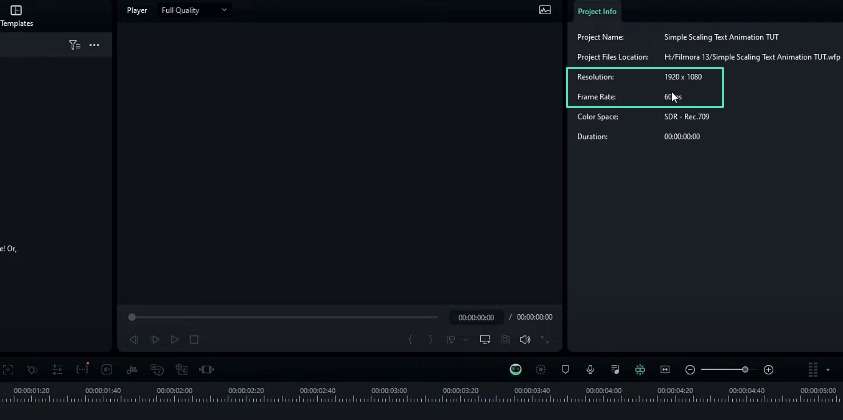
Aqui, estou usando a resolução 1920 por 1080 com 60 FPS. Você pode usar qualquer resolução que preferir. Primeiro, precisamos adicionar um texto. Vou ao texto e adiciono o título padrão à linha do tempo.
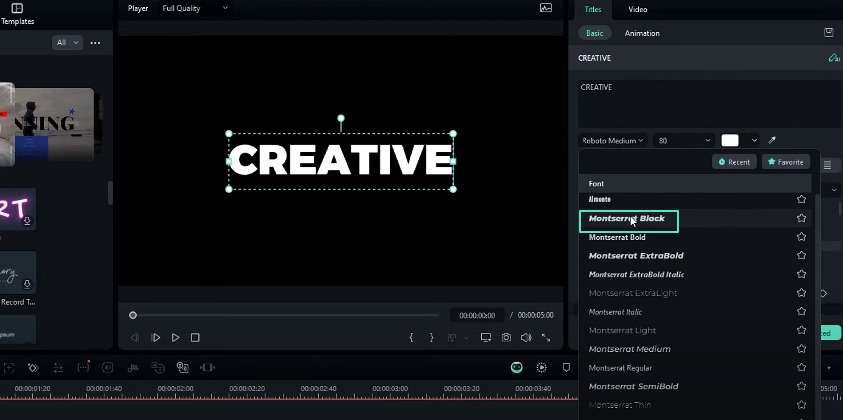
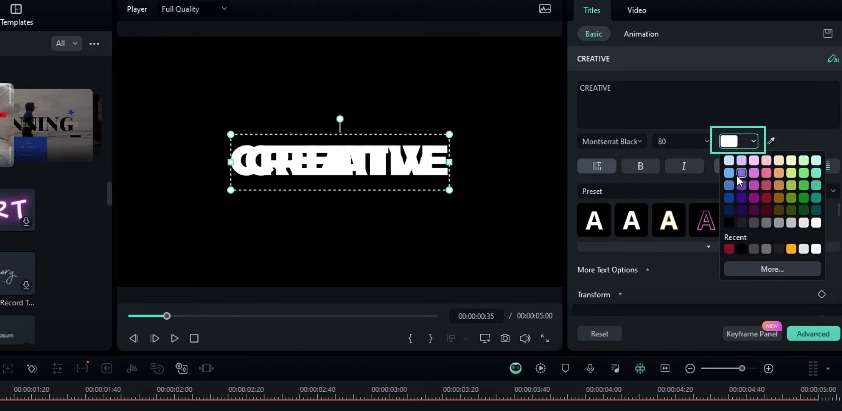
Depois disso, você pode personalizar seu texto como quiser. Aqui, digito "criativo" e uso o estilo de fonte "Montserrat Black". Em seguida, precisamos adicionar duas cópias dessa camada de texto. Copiei essa camada e colei duas vezes.
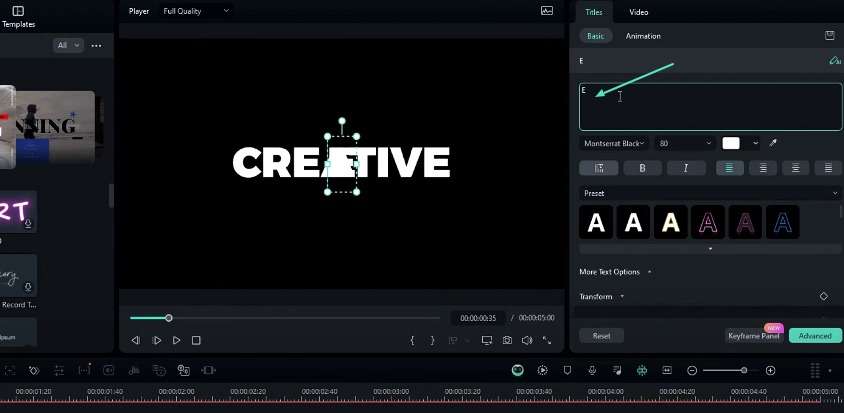
Mudo as cores dessas camadas, depois seleciono esta camada e removo as letras, exceto a última letra. Então, deleto as letras indesejadas assim. Seleciono a segunda camada; agora, preciso remover a letra anterior, E. Removi minha última letra, E, assim. Selecionei nosso texto original e mudei a cor do texto para o que preferir. Mudei para esta cor vermelha.
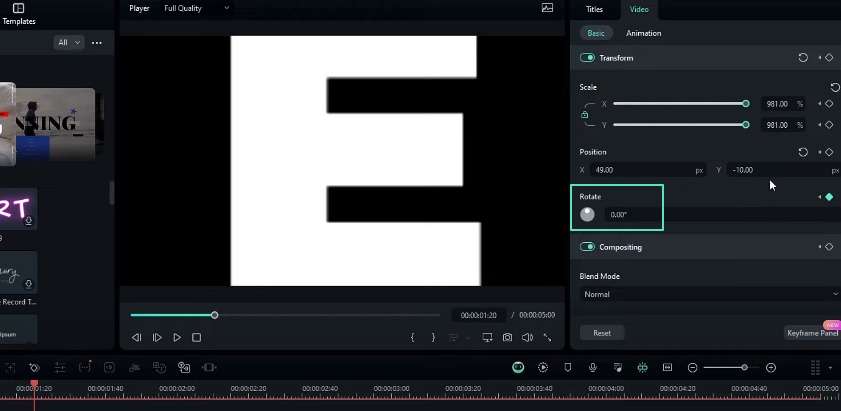
Depois disso, precisamos animar nossa última letra, E. Primeiro, oculto minha camada do meio por enquanto e depois seleciono a camada da letra E. Vou ao início e clico neste botão de keyframe para adicionar um keyframe. Vou às configurações da camada e primeiro vou mudar a rotação para algo -180 e a escala para zero.
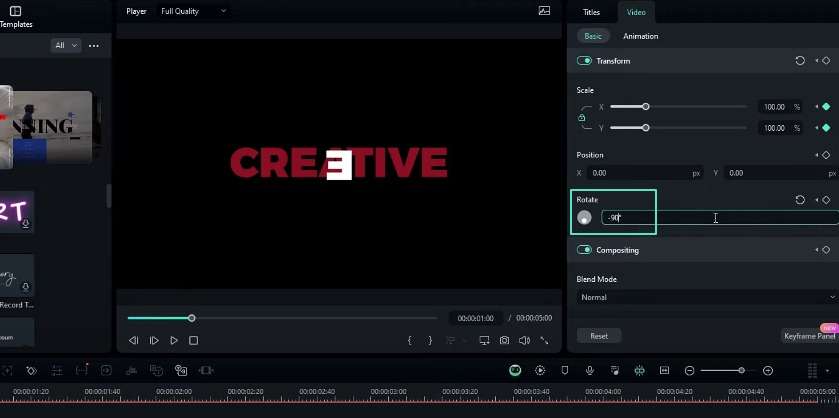
Vou ao primeiro segundo e redefino a escala por enquanto. Mudei a rotação para -90 e aumentei a escala para isso. Também ajustei um pouco a posição. Em seguida, alguns segundos depois, mudei a rotação para zero, a escala para 100 e redefini a posição.
Depois, precisamos colocar a letra E em nosso texto original. Se achar difícil posicionar corretamente, pode ampliar esta área de pré-visualização clicando na janela de pré-visualização e rolando o botão do mouse. Podemos posicionar nossa letra assim.
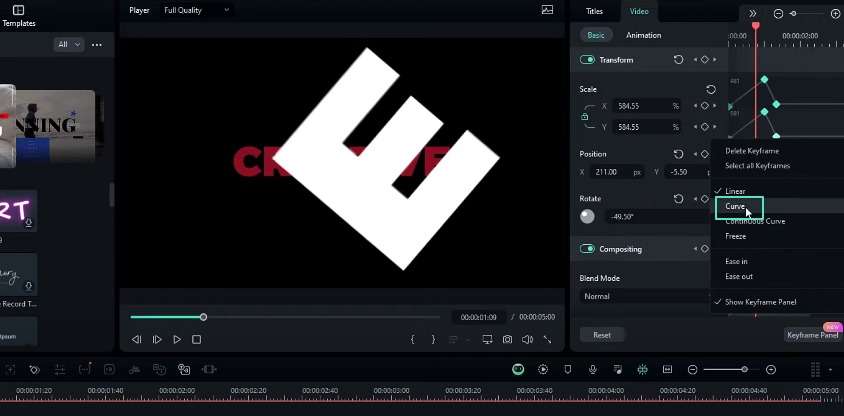
Agora temos esse tipo de animação, mas não tem um visual suave. Então, vamos ajustar o gráfico de chaves. Abro o painel de keyframes, seleciono apenas estes keyframes de escala e adiciono este preset de gráfico "Curva" a isso. Agora parece assim.
Precisamos animar nossa outra parte do texto, então desoculto minha segunda camada. Selecionei ela aqui na linha do tempo. Depois, escolho esta camada e adiciono o keyframe como adicionamos antes. Em seguida, vou à posição, trago esta camada de texto aqui e mudo a opacidade para zero. Vou alguns segundos adiante e redefino a posição e mudo a opacidade de volta para 100. Precisamos colocar estas letras em cima de nosso texto original, então ajusto assim.
Agora, nossa animação parece assim. Vamos ajustar o gráfico de chaves. Vá para o painel de keyframes, selecione este último keyframe de posição e vou adicionar este preset de gráfico "Curva". Selecione o keyframe de opacidade anterior e adiciono o preset "Ease In". Depois disso, você pode excluir ou ocultar nossa camada de texto principal, e teremos nossa animação completa de texto.
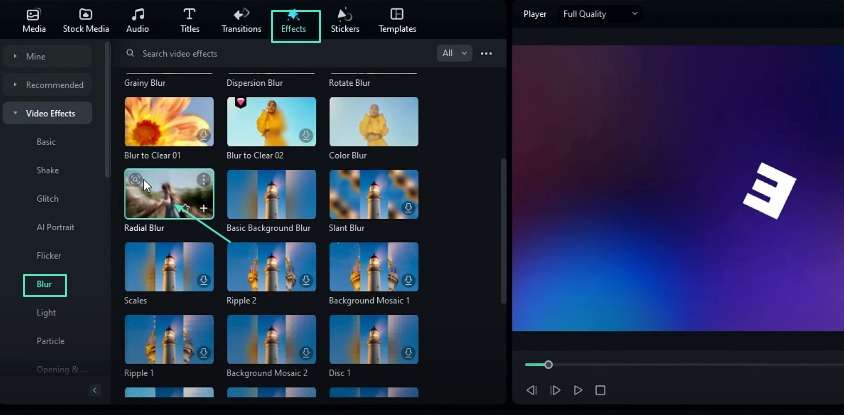
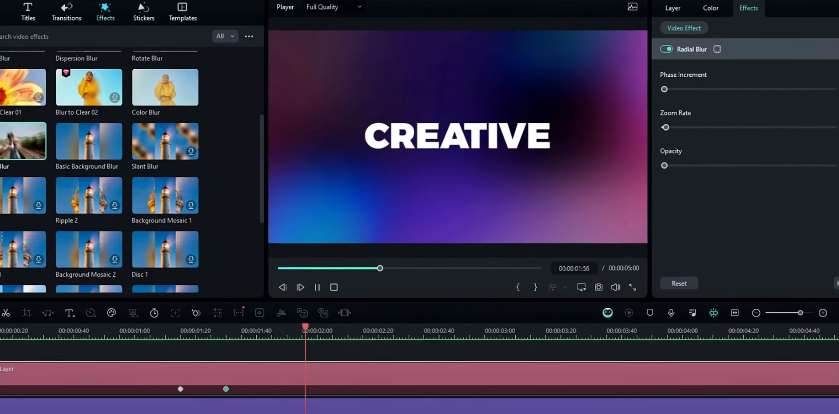
Vamos ver como adicionar este efeito de trilha a esta animação. Primeiro, precisamos adicionar o fundo. Vou ao stock media. Uso este vídeo para o meu fundo. Precisamos adicionar uma camada de ajuste para adicionar nosso efeito. Eu a adiciono assim. Vá para a aba de efeitos, selecione o efeito "Blur Radial" nos efeitos de vídeo e adicione-o à nossa camada de ajuste.
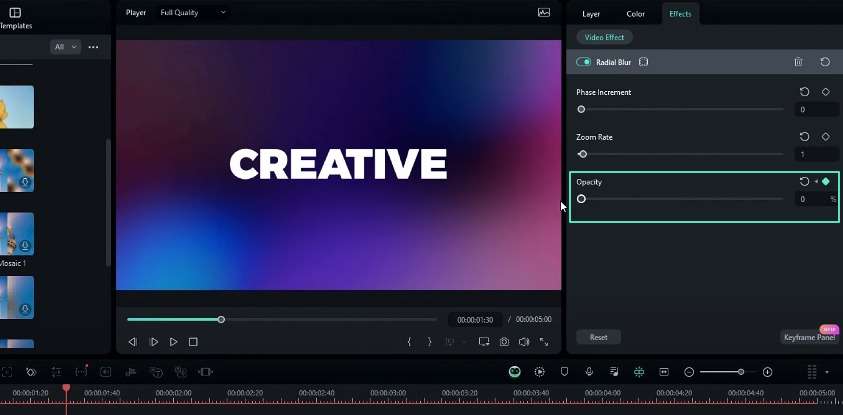
Vá para as configurações de efeitos. Eu mudei o valor do incremento de fase para 0 e a taxa de zoom para 1. Em seguida, seleciono aqui na linha do tempo e crio um keyframe nesta opacidade. Vá para o final da animação e mude para zero. Nossa animação de texto em escala está completa. Aqui está o resultado.
É assim que podemos criar uma incrível animação de texto em escala dentro do Filmora 13. Você pode ver que é muito simples de criar, e criamos esta animação sem nenhum efeito pago. Espero que este tutorial seja útil para você. Além disso, se precisar aprender mais sobre tutoriais do Filmora, pode verificar minha playlist de tutoriais do Filmora. Você pode visitar o Filmora Creator Hub para acessar mais tutoriais incríveis.
Você pode seguir os links abaixo para acessar o Filmora Creator Hub. Isso é basicamente tudo, pessoal. Obrigado por assistir a este tutorial. Espero que tenham gostado. Além disso, deixe um like neste vídeo, inscreva-se no meu canal e deixe um comentário sobre ele. E qual tutorial você gostaria de ver a seguir? Vamos nos encontrar no próximo vídeo. Cuide-se e até logo!
Dicas para melhorar seus vídeos com animação de revelação de texto escalável
O que você precisa preparar:
- Um computador (Windows ou macOS).
- Seus materiais de vídeo.
- Editor de vídeos Filmora.
Configure o projeto
Inicie o Filmora no seu dispositivo. Crie um novo projeto com a resolução e taxa de quadros desejadas. Você pode definir a resolução para 1920 por 1080 pixels e a taxa de quadros para 60 FPS. No entanto, você pode escolher qualquer resolução que satisfaça as necessidades do seu projeto.

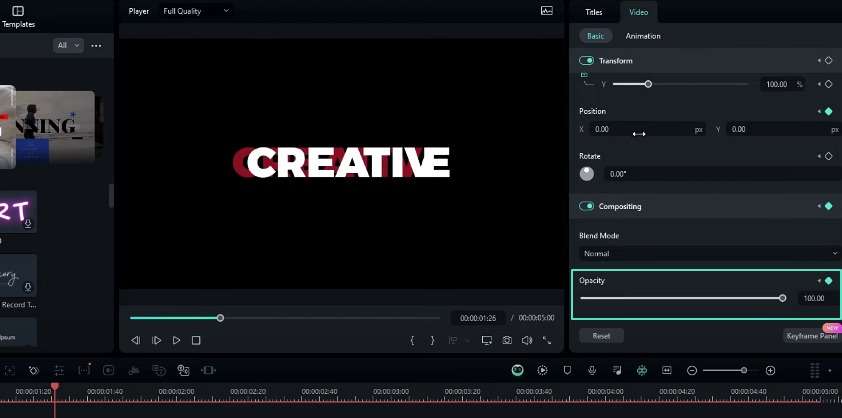
Adicione e personalize o texto
Acesse a ferramenta de texto e adicione o título padrão à linha do tempo. Você também pode personalizar o texto digitando o conteúdo desejado. Então, digite algo como “criativo” e selecione um estilo de fonte de sua preferência. Neste caso, usaremos o estilo de fonte “Montserrat black”.

Duplique a camada de texto
Duplique a camada de texto duas vezes, copiando e colando-a. Isso criará três camadas de texto idênticas na linha do tempo.

Modifique as camadas de texto duplicadas
Altere as cores das camadas de texto duplicadas para diferenciá-las. Selecione a primeira camada duplicada e remova todas as letras, exceto a última. Para a segunda camada duplicada, remova a letra anterior.

Personalize a camada de texto original
Altere a cor da camada de texto original para a cor desejada. Neste tutorial, mudaremos a cor para vermelho.

Anime a última letra
Oculte temporariamente a camada do meio e selecione a camada que contém a última letra. No início, você pode adicionar um quadro-chave e ajustar a rotação para -180 graus e a escala para zero. Avance para o primeiro segundo e redefina a escala. Você também deve modificar a rotação para -90 graus e aumentar a escala.

Alguns segundos depois, altere a rotação para zero, defina a escala para 100% e redefina a posição. Coloque a última letra no topo da camada de texto original ajustando sua posição.

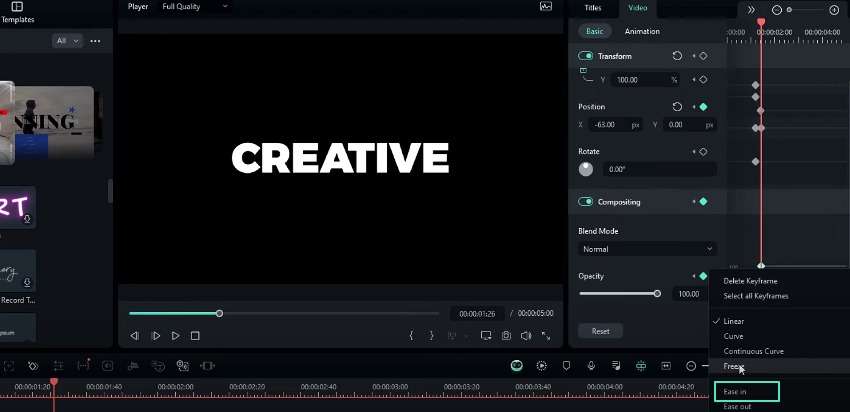
Ajuste o gráfico do quadro-chave
Abra o painel de quadros-chave e selecione apenas os quadros-chave de escala. Aplique a predefinição de gráfico "Curva" a esses quadros-chave para criar uma animação suave.

Anime a outra parte do texto
Exiba a segunda camada duplicada e selecione-a na linha do tempo. Adicione um quadro-chave no início, mova a camada de texto para fora da tela e defina a opacidade como zero. Alguns segundos depois, redefina a posição e altere a opacidade de volta para 100%. Ajuste a posição desta camada para colocá-la sobre o texto original.

Ajuste o gráfico do quadro-chave para a segunda camada
No painel de quadros-chave, selecione o quadro-chave da última posição e aplique a predefinição de gráfico "Curva". Para o quadro-chave de opacidade anterior, use a predefinição "Entrada Suave". Agora você pode excluir ou ocultar a camada de texto original para completar a animação do texto.

Adicione o efeito de fundo e trilha
Importe um vídeo de fundo da biblioteca de mídia e adicione-o ao projeto. Crie uma camada de ajuste e aplique o efeito “Desfoque Radial” dos efeitos de vídeo. Você deve ajustar as configurações alterando o valor do incremento de fase para 0 e a taxa de zoom para cerca de 1.

Crie um quadro-chave na opacidade da camada de ajuste no início. Você pode definir a opacidade como zero no final da animação.

Analise e finalize
Revise a animação de texto em escala concluída com o efeito de trilha. Agora você pode exportar ou compartilhar o vídeo conforme desejar.

O dimensionamento do texto revela que a animação é uma habilidade que todo editor de vídeo deve aprender. Este efeito pode levar seus projetos de vídeo a novos patamares. Com os recursos poderosos do Filmora, as possibilidades de criar vídeos exclusivos são infinitas. Visite o Centro de Recursos do Filmora para obter informações valiosas sobre como personalizar e ajustar animações. O conteúdo do seu vídeo pode atingir novos níveis de envolvimento assim que você refinar suas técnicas de edição.

Diga o que pensa