Transcrição
O que está acontecendo, pessoal? Vocês estão se juntando ao segundo tutorial da nossa série de cursos. Neste tutorial, vou mostrar a vocês como criar esta animação legal de texto brilhante em 3D dentro do Filmora 13. Esta animação é fácil de fazer. Vamos entrar no Filmora e começar.
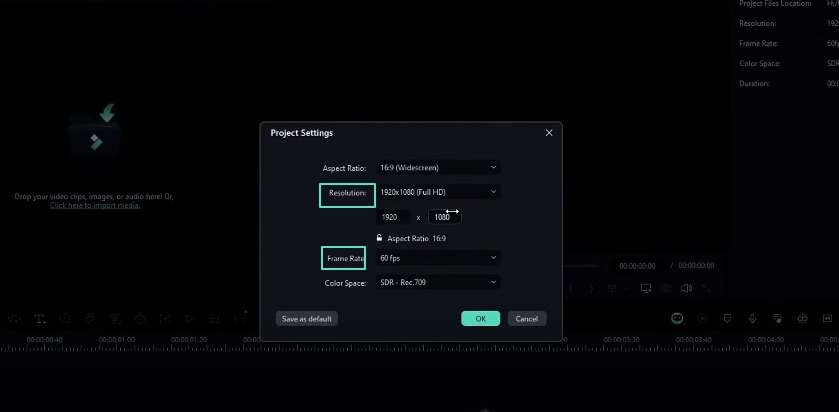
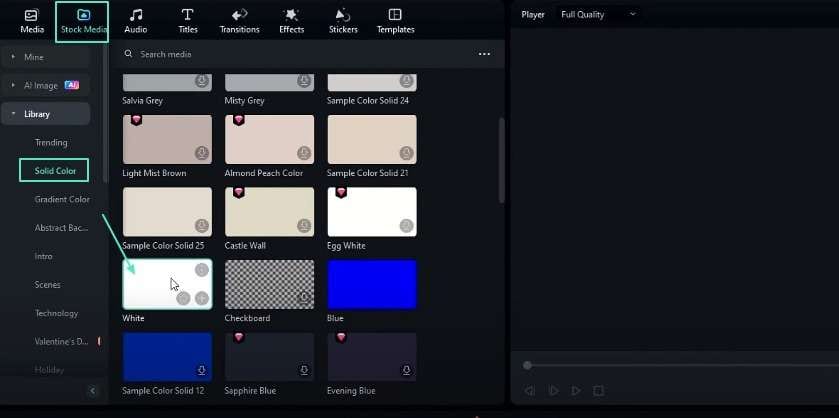
Aqui, eu uso a resolução 1920 por 1080 com 60 FPS. Você pode usar qualquer resolução que desejar aqui. Primeiro, precisamos adicionar um fundo. Vá para a mídia de estoque e escolha qualquer cor clara que você goste. Eu escolhi essa cor branca e adicionei ao cronograma.
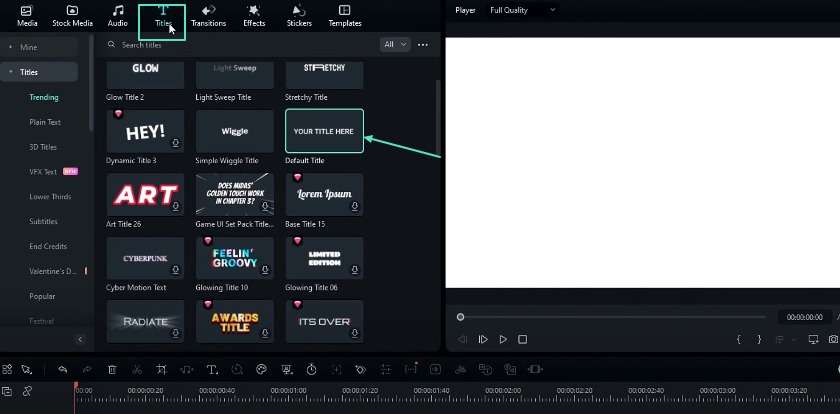
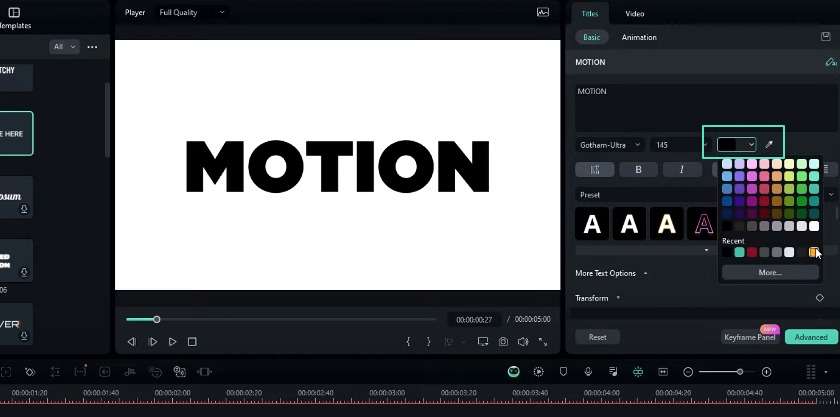
Precisamos adicionar texto. Vá para o texto e adicione o título padrão ao cronograma. Vá para as configurações de texto e mude a cor do texto para Preto. Depois disso, você pode digitar o que quiser aqui.
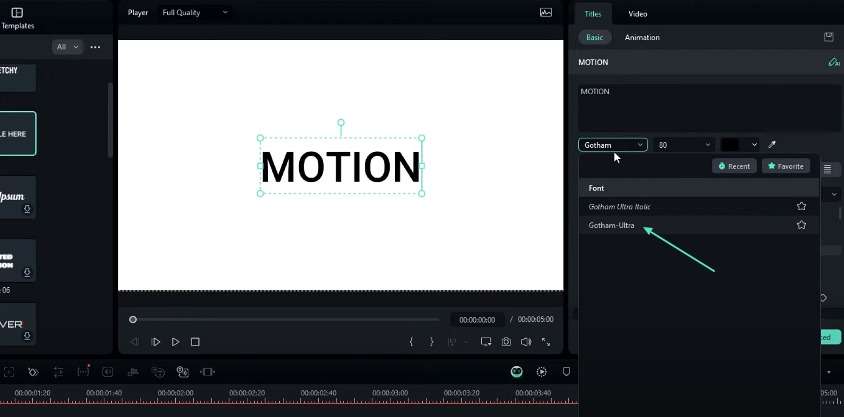
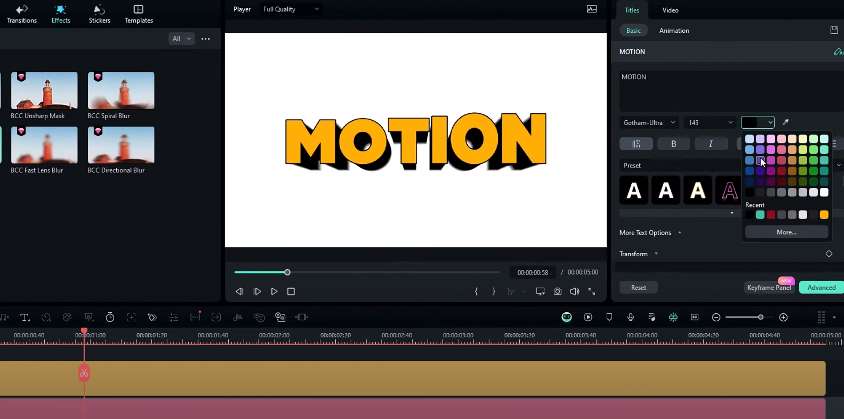
Aqui, eu digito "movimento" e uso o estilo de fonte "Gotham Ultra" para isso. Vou para a transformação e aumento a escala assim. Nossa primeira camada de texto está completa e vamos usar esta para criar o aspecto 3D, mas precisamos de outra. Eu faço uma cópia desta e colo bem aqui. Você pode personalizar isso como quiser. Eu mudei a cor para amarelo.
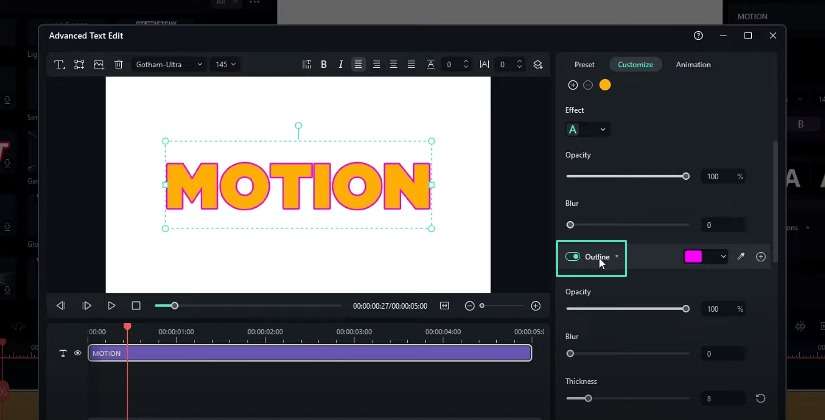
Depois disso, eu gostaria de adicionar um contorno a esta camada de texto. Vá para as configurações avançadas e ative o contorno. Adicione a cor que você quiser e eu vou mudar a espessura do contorno para 4, depois pressione o botão aplicar. Aqui estão ambas as nossas camadas de texto.
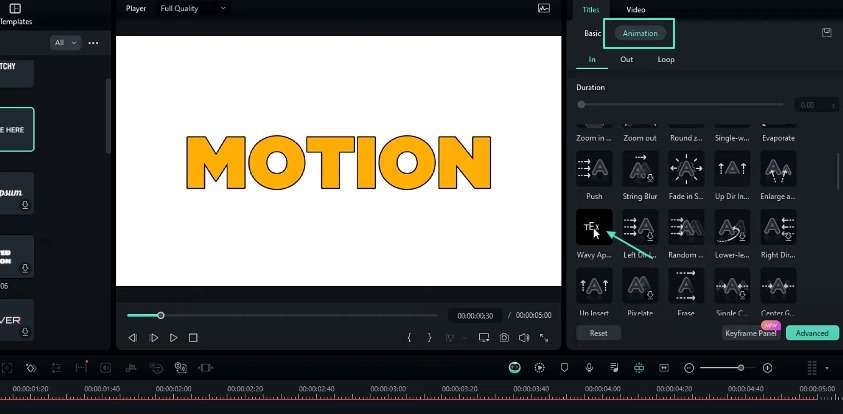
Vamos adicionar uma animação à nossa camada de texto. Primeiro, eu seleciono esta camada e vou para a animação, depois seleciono "entrar" e adiciono esta aparência ondulada à animação. Altere a duração para algo como 1.5 segundos. Depois disso, adiciono a mesma animação à nossa segunda camada de texto. Agora temos uma animação agradável e saltitante assim.
Agora, precisamos adicionar o aspecto 3D a este texto. Vamos ver como criar isso. Primeiro, arrasto esta camada de texto superior para a quarta camada. Precisamos adicionar uma camada de ajuste para adicionar nosso efeito. Eu a adiciono assim. Vamos adicionar nosso efeito.
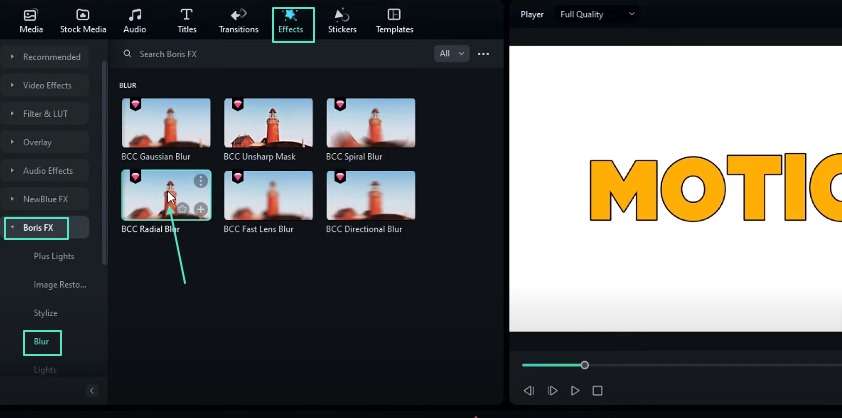
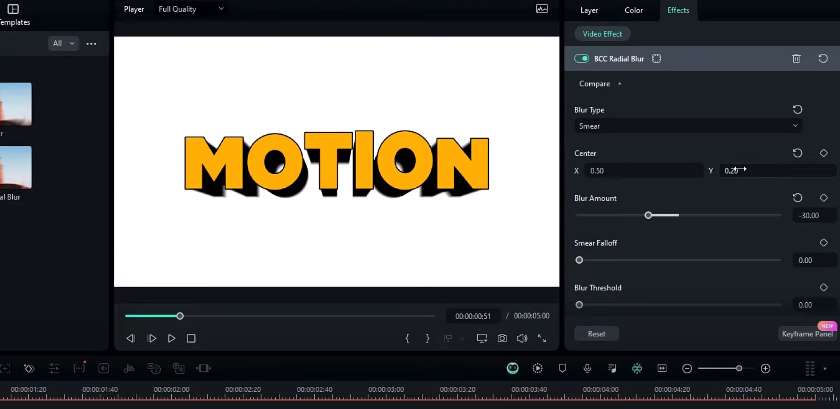
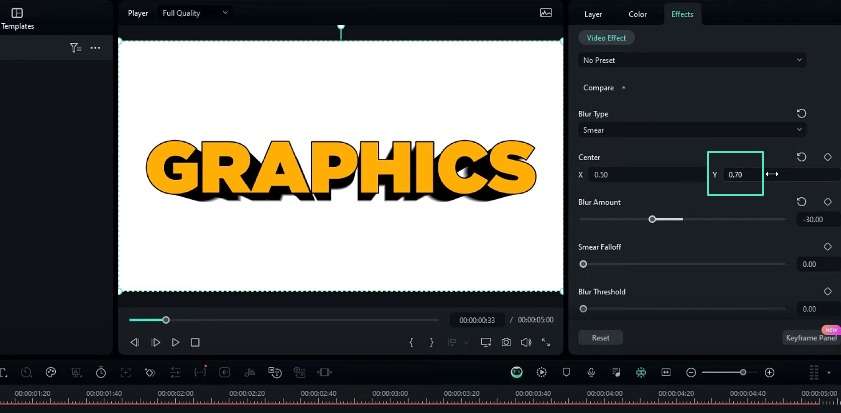
Vá para a aba de efeitos, selecione Boris FX, selecione blur, então selecione este BCC radial blur e adicione-o a esta camada de ajuste. Vá para as configurações do efeito e primeiro mude o tipo de desfoque para smear. Você pode ver que ele dá este tipo de aparência.
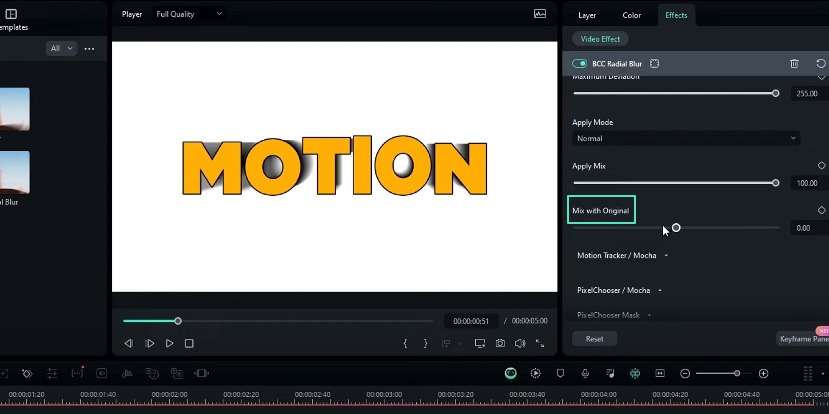
Precisamos colocar este efeito de desfoque atrás deste texto. Você pode mudar este valor de desfoque para um valor negativo. Eu mudo para algo como -30. Depois disso, vá para a configuração "misturar com o original" e você pode ajustar o aspecto nítido usando esta configuração. Eu trago para -300.
Precisamos ajustar a direção deste visual 3D. Vá para as configurações de centro e ajuste os valores que você preferir. Aqui, eu mudo o X para 0.5 e o Y para 0.2 assim. Aqui, criamos nossa animação de texto 3D. Veja como fica.
Se você precisar mudar a cor deste visual 3D, selecione sua segunda camada de texto e você pode mudar a cor do texto para o que preferir. Assim podemos mudar a cor deste visual 3D.
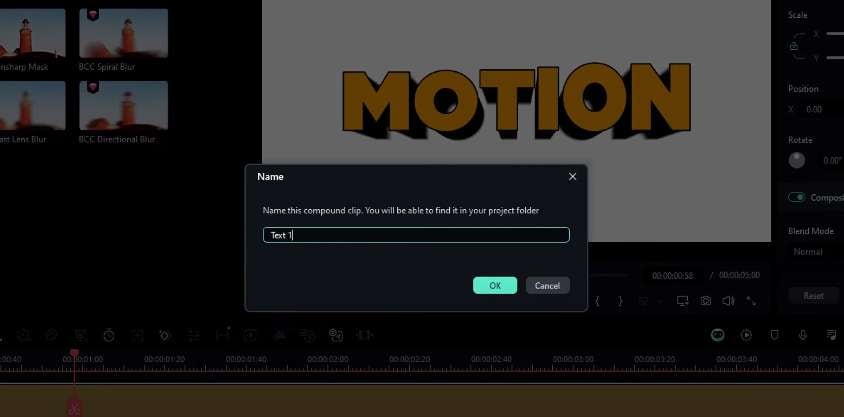
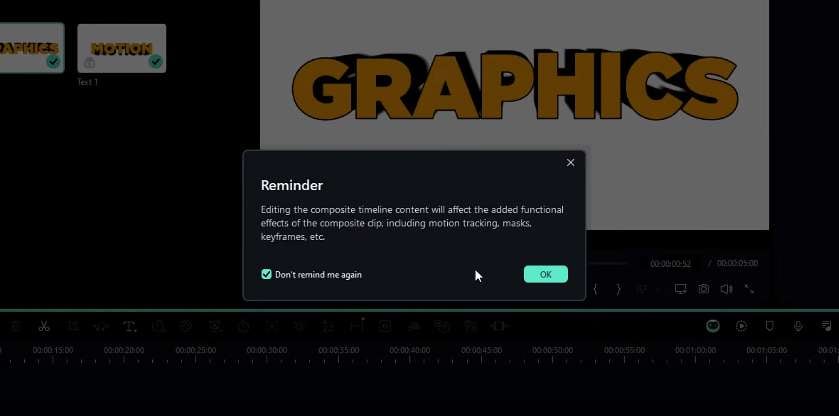
Agora, eu gostaria de adicionar outra camada de texto 3D a esta animação. Primeiro, selecione todas essas camadas e faça uma cópia pressionando Ctrl + C. Precisamos convertê-las em um clipe composto. Você pode pressionar alt + G para criar um clipe composto. Eu nomeei de Texto 1 e clique em ok. Agora, temos nosso primeiro texto 3D.
Selecione esta segunda camada e cole-a aqui nas nossas camadas copiadas. Depois disso, personalize ambas suas camadas de texto assim. Eu seleciono esta camada de ajuste e vou para as configurações de desfoque para ajustar esta direção do visual 3D. Eu mudo este valor de "Y" para algo como 0.7 assim. Selecione todas essas camadas e mude-as para um clipe composto. Eu nomeei de Texto 2 e clique em ok. Agora, temos uma segunda camada de texto 3D assim.
Agora, precisamos remover este fundo branco para nossa segunda camada de texto. Você pode dar um duplo clique para entrar no clipe composto e então pode ocultar sua camada de fundo assim. Faço o mesmo para minha outra camada de texto. Volte à linha do tempo principal e agora você pode ver que temos ambas as camadas de texto assim. Você pode ajustar a posição desses textos. Eu os ajusto assim.
Depois disso, precisamos adicionar um fundo. Primeiro, eu arrasto essas camadas para a camada superior, depois vou para a mídia de estoque e você pode adicionar qualquer cor ao seu fundo. Eu uso essa cor amarela como meu fundo. Agora, parece assim, mas você pode ver que ambas as animações de texto acontecem ao mesmo tempo. Eu arrasto esta camada de texto para frente assim. Agora, nossa animação de texto 3D fica assim. Fica perfeito.
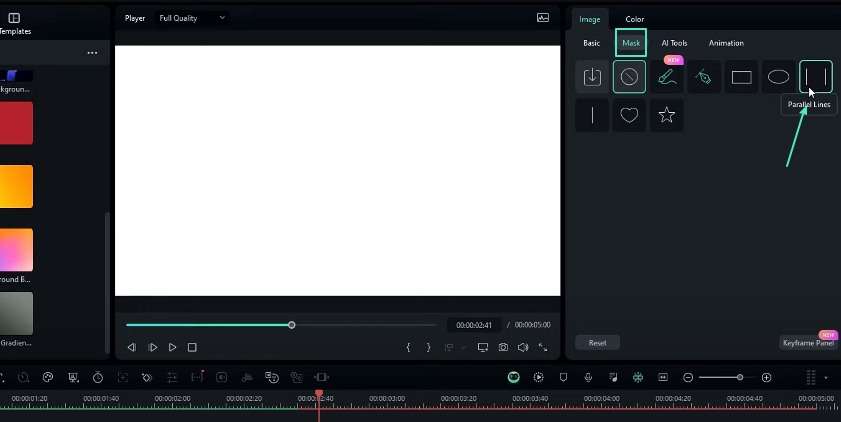
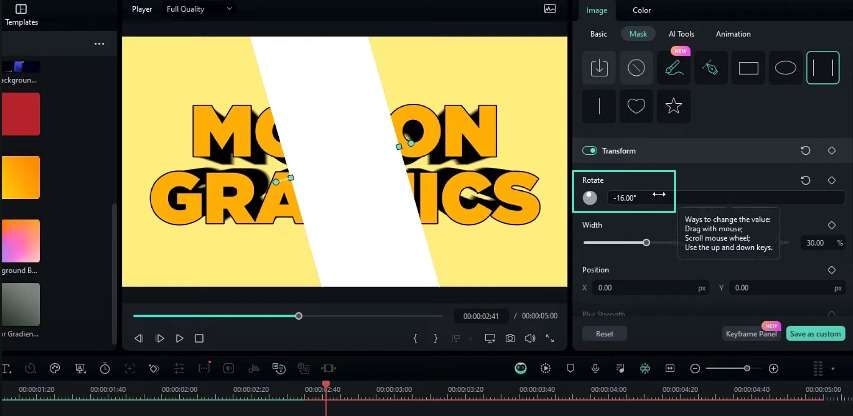
Agora, precisamos adicionar a animação de varredura de luz a isso. Vamos ver como criar isso. Primeiro, precisamos adicionar essa camada de cor branca. Eu a adiciono à linha do tempo assim. Selecione esta camada branca e vá para a máscara, então aplico esta máscara de linhas paralelas a isso. Mudo a rotação para algo como -6 e a largura da linha para 12. Depois disso, vá para o composição e mude o modo de mesclagem para Sobrepor. Agora, fica assim.
Precisamos animar nossa camada de varredura de luz. Vá para a posição, selecione a posição X e arraste esta camada para aqui. Vá para o início desta camada e crie o keyframe da posição, depois vá alguns segundos para frente e traga isso para cá assim. Abra o painel de keyframes e selecione este último keyframe, clique com o botão direito e adicione o preset de curva a isso. Agora, temos este tipo de curva. Vamos ver como fica.
Agora, parece perfeito, mas precisamos ocultar esta área indesejada neste efeito de varredura de luz. Podemos ocultar essa área criando uma máscara de texto e colocando-a sobre nossa animação. Vamos ver como fazer essa máscara de texto. Primeiro, adicione a cor exata que você adicionou para seu fundo, então faça uma cópia dessas camadas e cole-a aqui.
Vá até o final da animação de texto. Entre neste clipe composto e oculte este texto na camada de ajuste. Faça o mesmo para sua segunda camada de texto. Depois disso, nossas camadas de texto ficam assim. Remova esta camada de fundo e tire uma captura de tela assim. Depois disso, delete essas camadas, pois não precisamos mais delas, e certifique-se de desocultá-las.
Depois disso, selecione a camada de cor que você adicionou, vá para a máscara e clique neste botão de importação para importar nossa máscara personalizada. Vá para a pasta de capturas de tela do Filmora e selecione a captura de tela que tiramos antes. Você pode adicionar um nome à sua máscara. Eu mantenho o padrão. Aqui está nossa máscara de texto. Eu seleciono esta máscara.
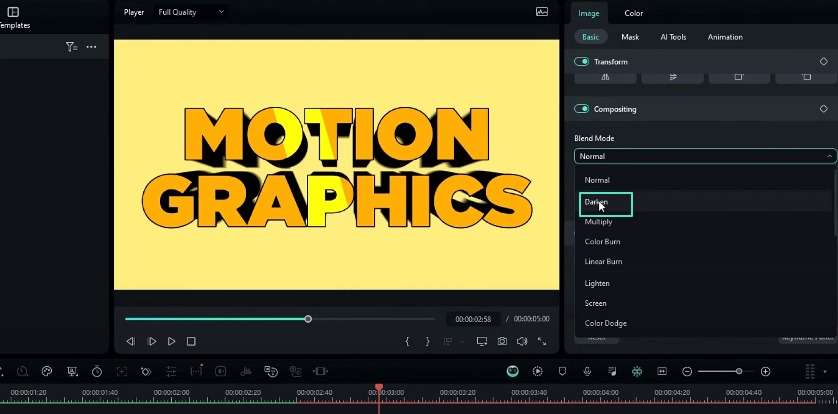
Precisamos inverter esta máscara. Você pode clicar neste botão de inverter máscara. Agora, você pode ver que ela é visível apenas dentro do texto, mas perdemos nosso visual 3D em nossa animação. Não se preocupe! Você pode corrigir isso simplesmente mudando o modo de mesclagem para Escurecer. Nossa animação de texto 3D brilhante está pronta. Aqui está o resultado.
É assim que podemos fazer uma incrível animação de texto 3D brilhante dentro do Filmora 13. Você pode ver que é simples de criar, e também, se você precisar aprender mais sobre tutoriais do Filmora, pode verificar minha playlist de tutoriais do Filmora, ou pode visitar o Filmora Creator Hub para acessar mais tutoriais incríveis. Você pode seguir os links abaixo para acessar o Filmora Creator Hub.
Isso é tudo, pessoal. Obrigado por assistir a este tutorial! Espero que tenham gostado. Também, por favor, deixem um like neste vídeo, e não se esqueçam de se inscrever no meu canal e deixar um comentário sobre isso. E que tutorial você gostaria de ver a seguir? Nos encontramos no próximo vídeo. Cuidem-se e até mais!
Dicas para criar animação de texto 3D brilhante com varredura de luz
O que você precisa preparar:
- Um computador (Windows ou macOS).
- Seus materiais de vídeo.
- Editor de vídeos Filmora.
Configurando o ambiente do projeto
Você deve abrir o Filmora no seu dispositivo. Recomenda-se que a resolução do projeto seja definida como 1920 por 1080 pixels. Além disso, selecione uma taxa de quadros de 60 quadros por segundo. No entanto, você pode escolher qualquer resolução e taxa de quadros que satisfaça suas preferências.

Adicionando um fundo de cor sólida
O próximo passo é adicionar um fundo de cor sólida à linha do tempo do projeto. Vá até a biblioteca de mídia do Filmora e selecione uma cor clara de sua preferência. Após selecionar a cor, você deve adicioná-la à linha do tempo do projeto.

adicionando fundo no filmora
Você deve então prosseguir para adicionar texto ao projeto. Você pode fazer isso acessando o menu de texto e adicionando o título padrão à linha do tempo. Nas configurações de texto, você pode alterar a cor do texto para preto.

Neste ponto, você pode digitar o texto desejado, como “movimento”, e escolher um estilo de fonte como Gotham Ultra. Você também pode tornar o texto mais proeminente. Para isso, acesse as configurações de transformação e aumente um pouco a escala.

Duplicando e personalizando a segunda camada de texto
Após a primeira camada de texto, você deve duplicá-la copiando e colando-a na linha do tempo. Esta segunda camada de texto pode ser personalizada alterando a cor do texto para um tom diferente, como amarelo.

Adicionando um contorno de traço à segunda camada de texto
Certifique-se de tornar a segunda camada de texto mais impressionante visualmente. Portanto, você deve ativar o recurso de contorno nas configurações avançadas. Você pode escolher qualquer cor para o contorno. Ajuste a espessura do contorno para 4 antes de aplicar as alterações.

Animando as camadas de texto
Agora você pode iniciar a tarefa principal de adicionar animação às camadas de texto. Você deve selecionar a primeira camada e pular para o menu de animação. Você pode escolher a opção “em” e aplicar a animação “aparência ondulada em” com duração de cerca de 1,5 segundos. Você deve repetir o mesmo processo para a segunda camada de texto. Isso resultará em um efeito de animação saltitante para ambas as camadas.

Criando o efeito 3D
Você também pode obter o efeito de texto brilhante 3D. Primeiro, você deve arrastar a segunda camada de texto para a quarta camada na linha do tempo. Depois, você deve adicionar uma camada de ajuste ao projeto. Na aba de efeitos, você deve selecionar “Boris FX”, depois “desfoque” e, finalmente, “desfoque radial BCC”. Lembre-se de adicionar este efeito à camada de ajuste.

Ajustando as configurações do efeito 3D
Nas configurações de efeito, você deve alterar o tipo de desfoque para “mancha”. Você pode ajustar a quantidade de desfoque para um valor negativo, como -30. Em seguida, você deve ajustar a configuração “misturar com o original” para um valor como -300 para obter a aparência 3D nítida desejada.

Ajustando a direção do efeito 3D
Você também pode controlar a direção do efeito 3D. É muito fácil fazer isso nas configurações do "centro". Você pode ajustar os valores de X e Y para suas posições preferidas, como X = 0,5 e Y = 0,2.

Alterando a cor do efeito 3D
Você pode alterar a cor do efeito 3D. Portanto, você deve selecionar a segunda camada de texto e modificar a cor do texto para a tonalidade desejada.

Adicionando uma camada extra de texto 3D (Opcional)
Você pode criar uma camada extra de texto 3D. Você deve selecionar todas as camadas existentes e copiá-las (Ctrl + C). Em seguida, você deve converter essas camadas em um clipe composto pressionando Alt + G e nomeando-o como “texto 1”.

Em seguida, você deve selecionar a segunda camada na linha do tempo e colar as camadas copiadas lá. Você pode personalizar as camadas de texto conforme desejado. Recomendamos ajustar a direção do efeito 3D modificando o valor “Y” nas configurações de desfoque.

Você deve selecionar todas essas camadas extras e convertê-las em um novo clipe composto. Desta vez, você pode nomeá-lo como texto 2.

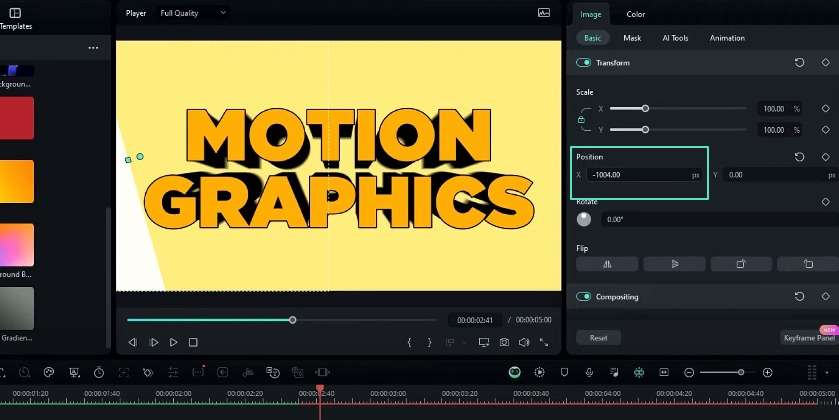
Certifique-se de remover o fundo branco da segunda camada de texto. Clique duas vezes no clipe composto e oculte a camada de fundo. Você pode repetir esse processo para a outra camada de texto. Finalmente, você pode ajustar a posição das duas camadas de texto 3D na linha do tempo principal. Adicione um fundo de cor sólida atrás das camadas.

Animando a camada de varredura de luz
Para criar uma animação de varredura leve, você deve adicionar uma camada de cor sólida branca à linha do tempo. Você deve então aplicar uma máscara de linhas paralelas a esta camada.

Ajuste a rotação para cerca de -6 graus e a largura da linha para 12. Nas configurações de composição, você deve alterar o modo de mesclagem para “Sobreposição”.

editando o efeito de máscara no filmora
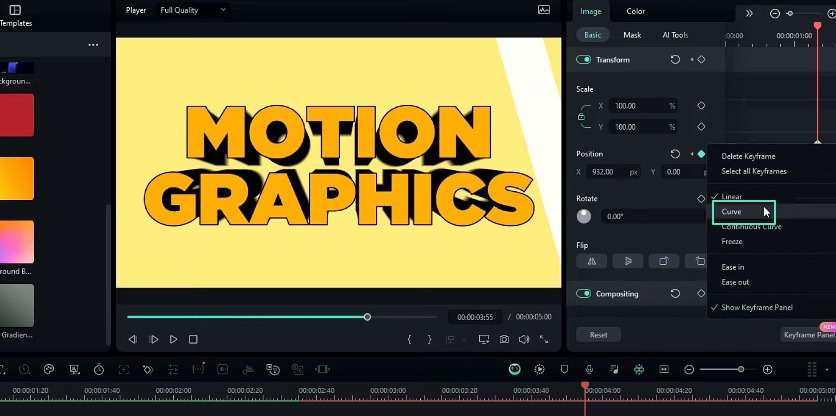
Para animar a camada de varredura de luz, você deve ir até as configurações de posição e selecionar a posição X. Você pode arrastar a camada para a posição inicial preferida. Crie um quadro-chave no início e avance alguns segundos na linha do tempo. Nesta nova posição, você deve ajustar a posição X para a posição final desejada. Além disso, crie outro quadro-chave nesse ponto.

No painel de quadros-chave, você deve selecionar o último quadro-chave. Clique com o botão direito e adicione uma predefinição de curva para obter uma animação suave.

Criando uma máscara de texto para o efeito de Varredura de Luz
Para ocultar áreas indesejadas do efeito de varredura de luz, você deve criar uma máscara de texto. Você pode fazer isso adicionando uma camada de cor sólida (igual à cor de fundo) à linha do tempo e copiando as camadas de texto existentes. Você deve então colar essas camadas copiadas no final da animação do texto.

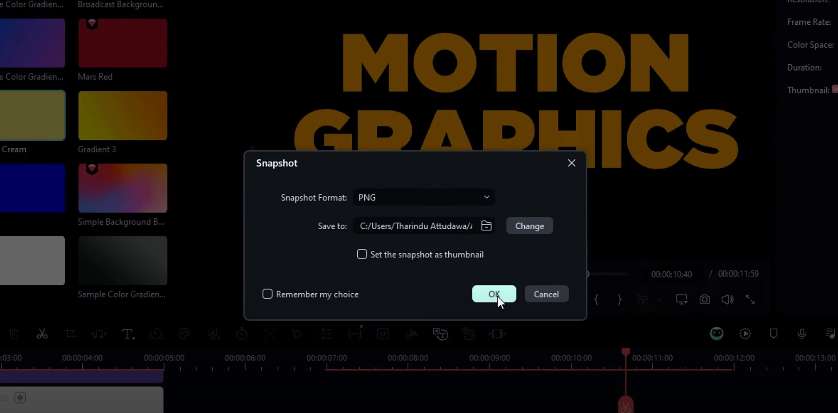
Agora você deve ocultar as camadas de texto e ajuste. Você pode fazer isso dentro dos clipes compostos das camadas copiadas. Isso significa que apenas a camada de fundo ficará visível. Você deve remover a camada de fundo e capturar uma imagem da tela das camadas restantes.

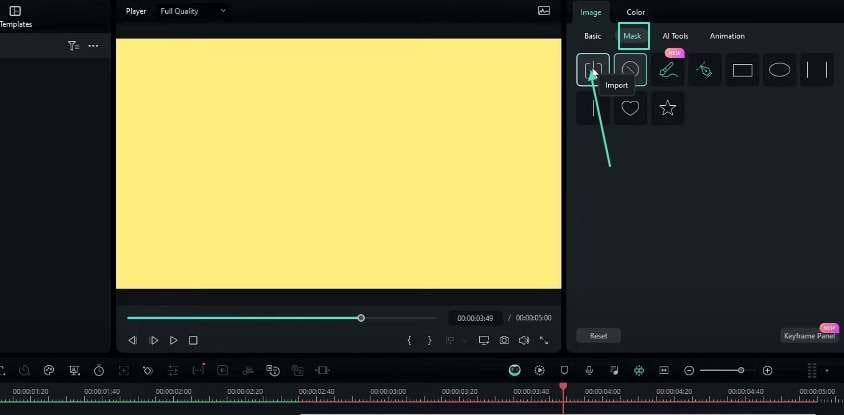
Em seguida, você deve excluir as camadas copiadas e exibir as camadas de texto originais. Na camada de cor sólida adicionada anteriormente, você deve ir para as configurações da máscara. Clique em “importar” e selecione o instantâneo que você tirou anteriormente.

Para tornar a máscara de texto visível, você deve inverter a máscara e alterar o modo de mesclagem para “escurecer”.

Estes passos podem ajudá-lo a criar uma animação de texto 3D brilhante com efeito de varredura luz no Filmora. Este efeito não apenas adiciona aspectos visuais ao seu vídeo, mas também demonstra suas habilidades. Além disso, é tão fácil que até mesmo um editor iniciante pode aprender com a prática. Você também pode descobrir outros métodos para usar em suas tarefas de edição de vídeo. Confira o Centro de Recursos do Filmora! Este fórum pode melhorar suas habilidades de produção de vídeo.

Diga o que pensa