Transcrição
O que está acontecendo, pessoal? Bem-vindos de volta a mais um vídeo. Neste tutorial, vou mostrar como criar esta excelente animação de pop-up de mensagem usando o Filmora 13. É muito simples de fazer, então vamos direto ao Filmora e começar.
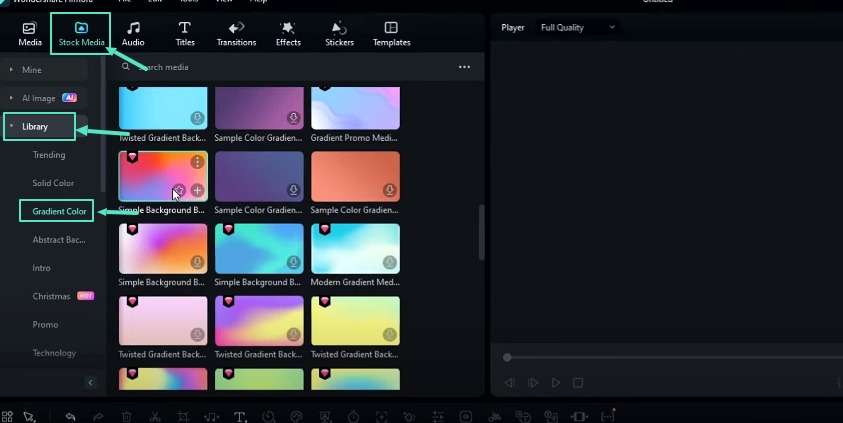
Primeiro, vamos ver como criar o ícone da mensagem. Vá para a mídia de estoque, selecione uma biblioteca, depois escolha um gradiente de cor. Você pode escolher qualquer gradiente que goste. Eu selecionei este e adicionei à linha do tempo. Fica assim.
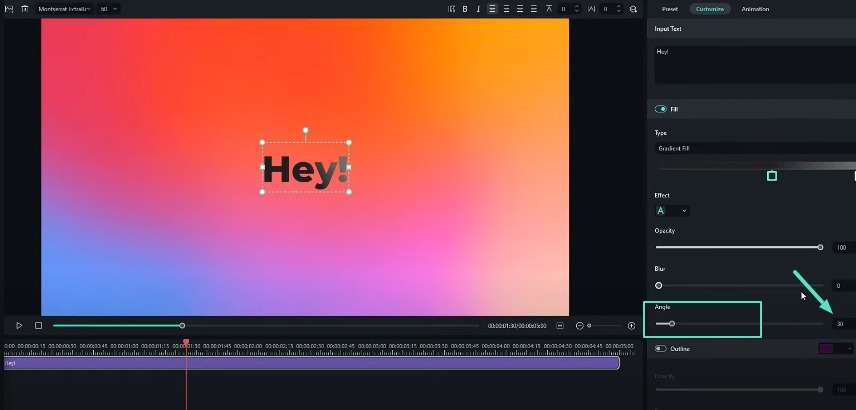
Precisamos adicionar texto. Vá para o texto, e vou adicionar o título padrão à linha do tempo. Personalizo minha camada de texto assim. Vou para as configurações avançadas e adiciono um gradiente de cor ao meu texto. Adiciono assim, depois mudo o ângulo para 30 e clico no botão aplicar.
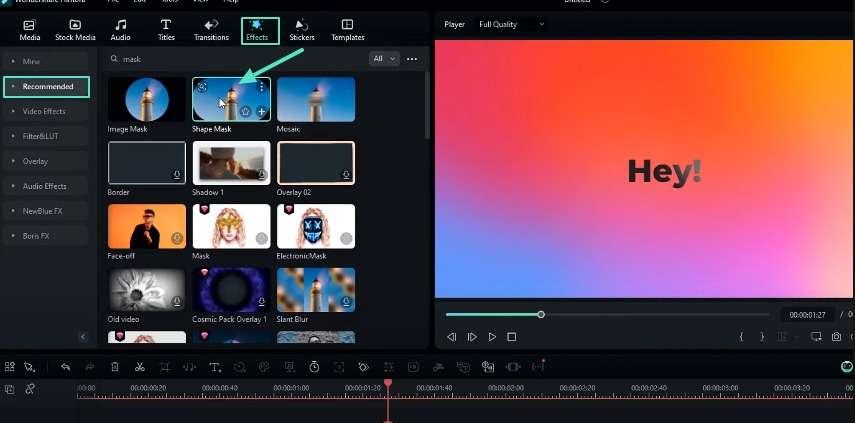
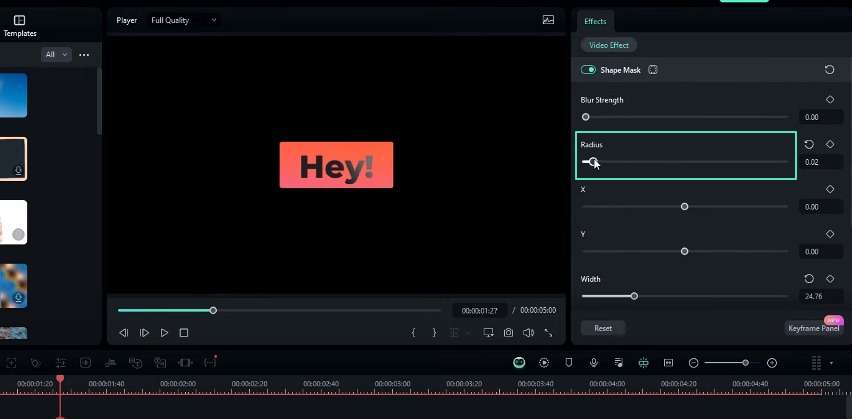
Precisamos mudar isso para parecer um ícone de mensagem. Vá para a aba de efeitos e procure por máscara de forma, depois adicione à linha do tempo assim. Vá para as configurações de efeito. Mude a largura e altura assim. Aqui, você pode ajustar o raio desejado. Eu mantenho o padrão. Preciso centralizar a camada de texto para movê-la para cima assim. Selecione nossa camada de fundo, e vou diminuir a escala para algo assim.
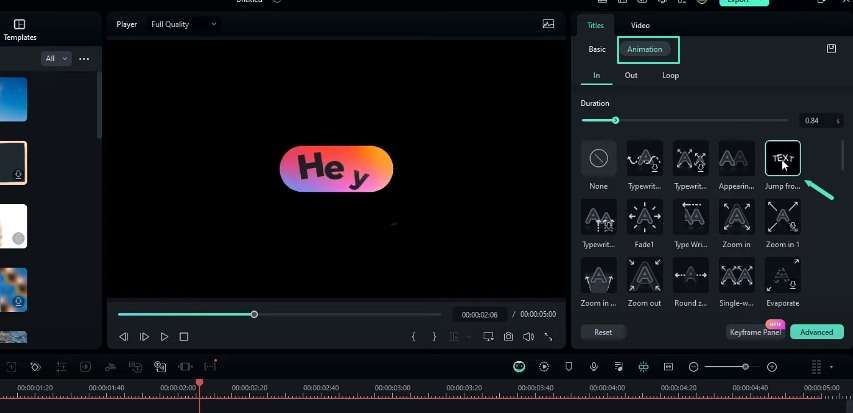
Precisamos adicionar animação a esta camada de texto. Selecione sua camada de texto e vá para a animação. Adicionei esta animação à minha camada de texto e mudei a duração para 1 segundo. Agora, nossa parte do ícone de mensagem está completa.
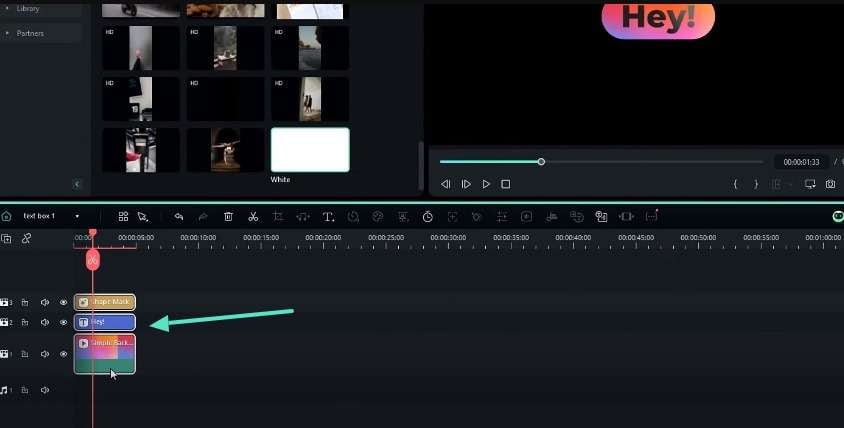
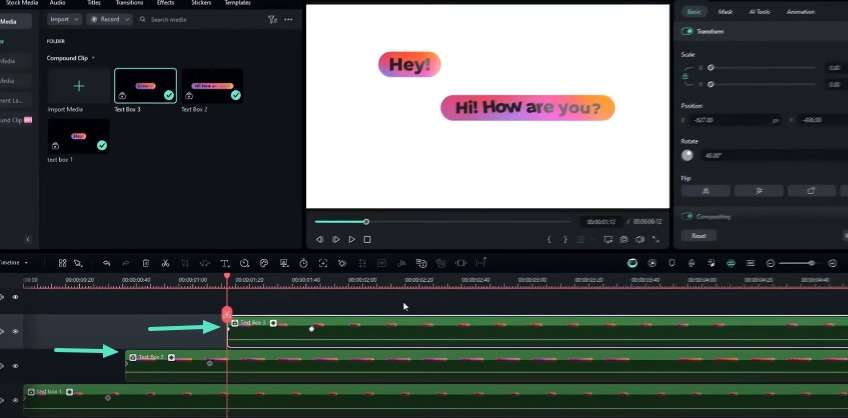
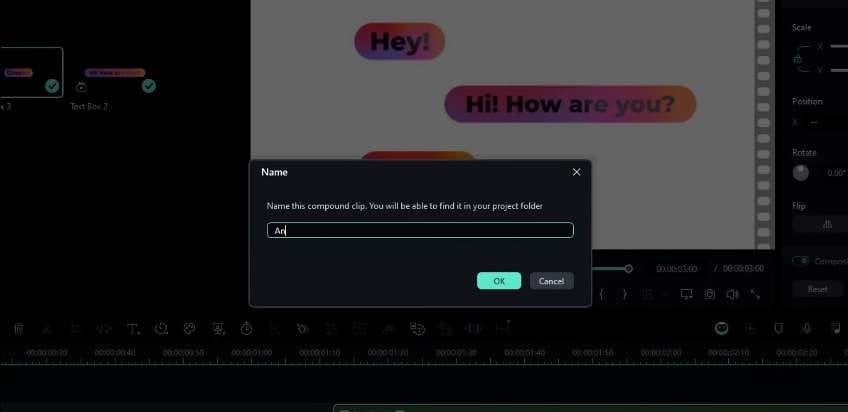
Eu seleciono todas essas camadas. Crio um clipe composto e o nomeio como Caixa de Texto 1. Depois, arrasto isso para a segunda camada. Precisamos adicionar um fundo a isso. Vá para a mídia de estoque, e eu seleciono esta cor branca para minha camada de fundo. Escolhi esta camada e mudei a posição para algo assim.
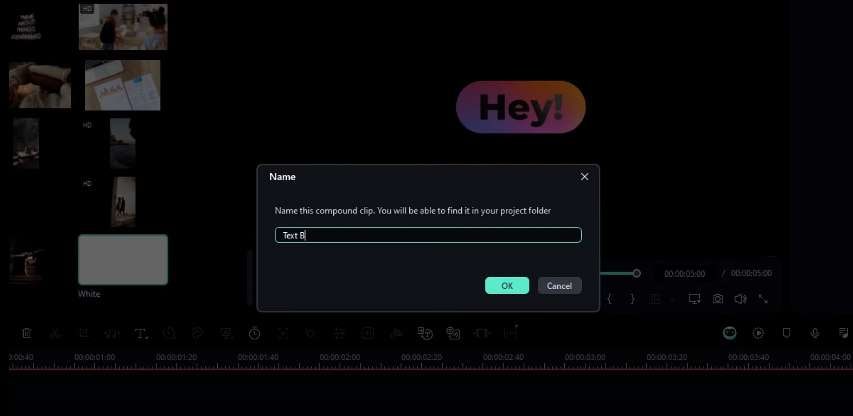
Precisamos adicionar mais algumas dessas caixas de mensagem. Entre neste clipe composto, e vou copiar todas essas camadas. Volte à linha do tempo principal, e cole aqui. Mudei essas camadas para um clipe composto e o nomeei de Caixa de Texto 2.
Vá para a camada Caixa de Texto 2 e personalize-a assim. Aqui, mudei a animação da camada de fundo para reverso porque precisa parecer ligeiramente diferente das outras caixas de mensagem. Mudo um pouco o tamanho da fonte. Volte à linha do tempo principal, e ajustarei a posição assim. Aqui, adicionei outra caixa de mensagem.
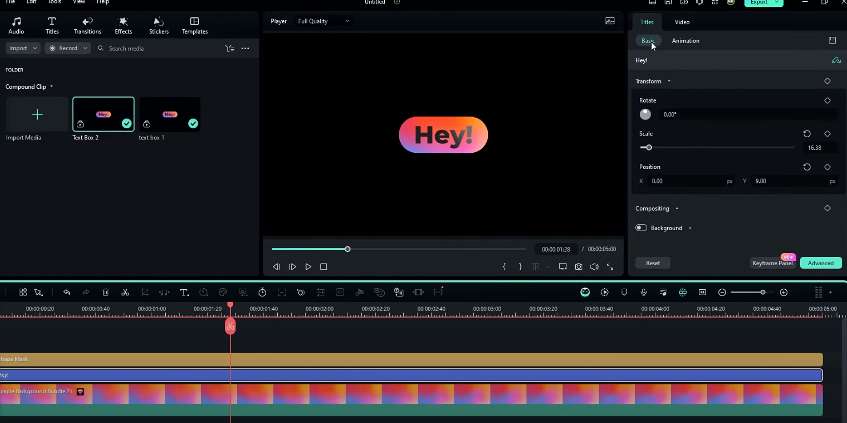
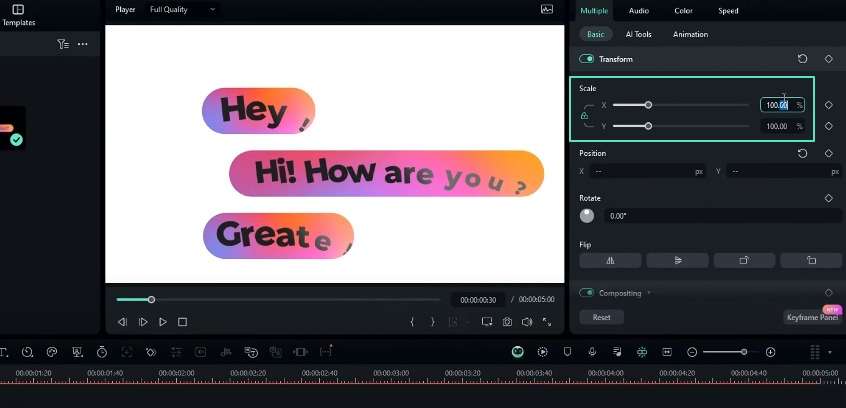
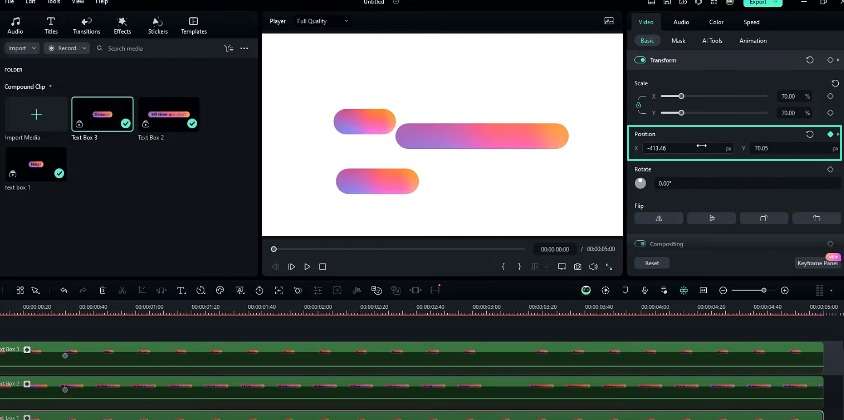
Agora, precisamos criar a animação de pop-up. Primeiro, seleciono todas essas camadas e altero a escala para 70. Escolho esta camada, crio um keyframe na posição e mudo a posição assim. Faço o mesmo para todas as outras camadas. Depois disso, volto ao início e mudo as posições de todas essas camadas para algo assim. Agora fica assim.
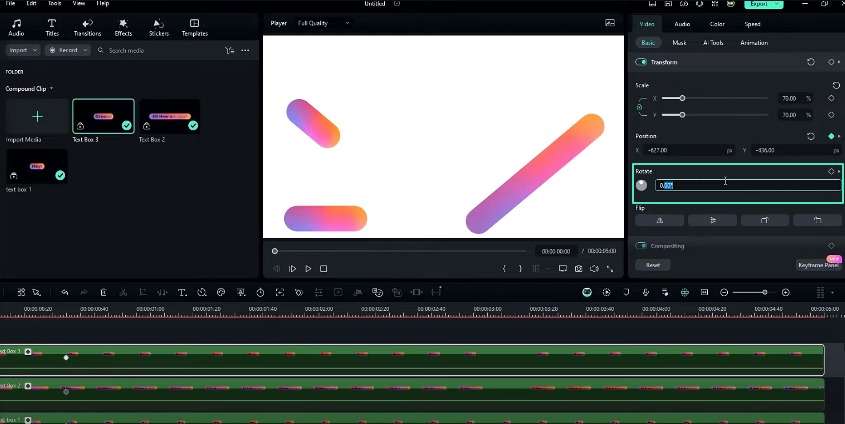
Precisamos adicionar rotação a isso. Eu seleciono na linha do tempo e crio keyframes para rotação em todas as camadas. Vou para o início e mudo a rotação desta camada para 40. Também mudo a rotação desta camada para -40 e a rotação desta camada para 40 novamente. Agora, nossa animação parece assim.
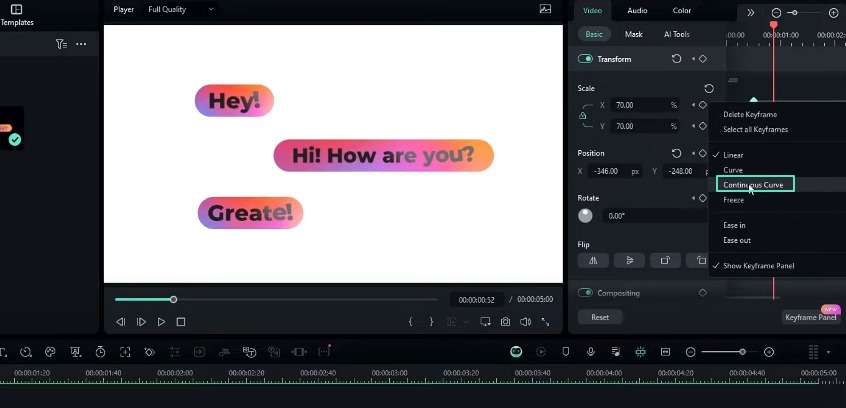
Finalmente, precisamos adicionar animação de escala a isso. Eu vou aqui e crio keyframes na escala de todas essas camadas. Vou para o início e mudo a escala de todas essas camadas para zero assim. Agora, fica assim. Abra o painel de keyframes, selecione todos esses keyframes e adicione o preset de curva contínua a esses keyframes.
Faço o mesmo para minhas outras camadas. Agora, fica assim. Agora você pode ver que tem um excelente visual de pop-up. Vamos ajustar as camadas. Eu seleciono aqui na linha do tempo e arrasto minha segunda camada para cá. Escolho aqui, e arrasto minha terceira camada aqui assim. Agora, nossa parte principal está completa.
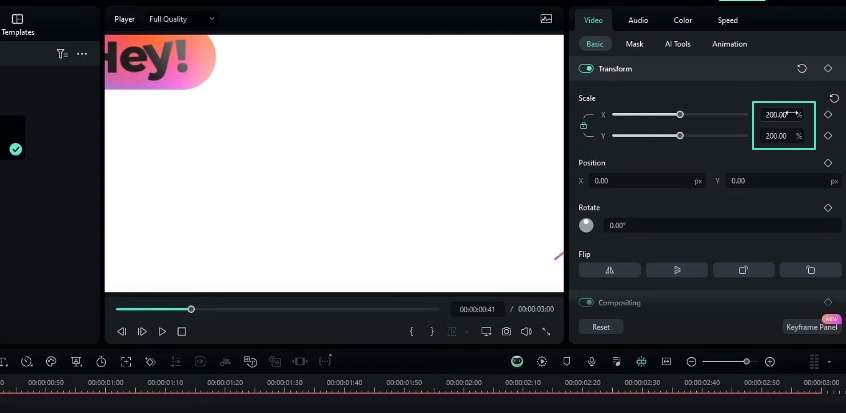
Agora, vamos ver como criar esta animação de movimento. Primeiro, seleciono essas camadas. Eu as transformei em um clipe composto e nomeei de Animação. Escolho aqui na linha do tempo, seleciono esta camada, e mudo a escala para algo como 200, e trago isso para o centro assim. Crio keyframes na posição e escala. Depois disso, avanço alguns segundos, mudo a escala para 120 e mudo a posição assim. Arrasto este keyframe aqui.
Agora, nossa animação de movimento fica assim. Eu seleciono aqui e crio keyframes na posição e escala, depois avanço alguns segundos, e mudo a escala para 100 e a posição para algo assim. Arrasto este keyframe aqui, e agora nossa parte de animação está completa.
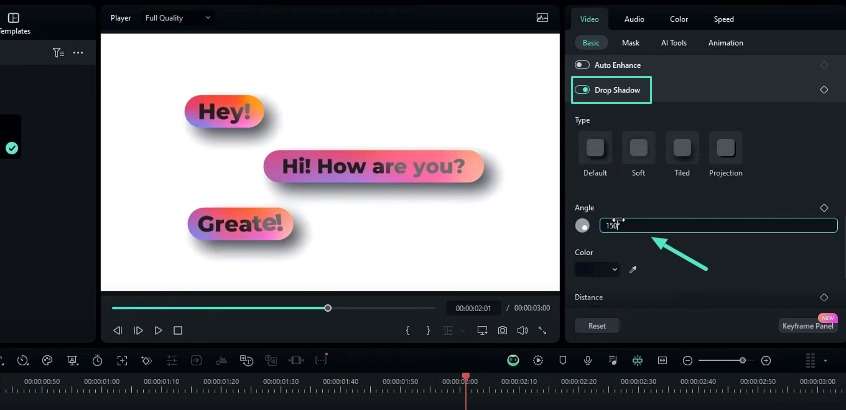
Por fim, gostaria de adicionar uma sombra a esta animação. Vá para a sombra, e mude o ângulo para 150, a cor da sombra para preto, e a opacidade para algo em torno de 60. Nossa animação de pop-up de mensagem está completa. Aqui está o resultado.
É assim que podemos criar uma excelente animação de pop-up de mensagem dentro do Filmora 13. Você pode ver como é fácil de criar, e também, se precisar aprender mais sobre tutoriais do Filmora, pode conferir minha playlist de tutoriais do Filmora. Já fiz muitos tutoriais sobre o Filmora, e você pode vê-los depois de assistir a este vídeo.
Obrigado por assistir a este tutorial! Por favor, deixe um like neste vídeo, e não se esqueça de se inscrever no meu canal e deixar um comentário sobre este vídeo e qual tutorial você gostaria de ver a seguir. Vamos nos encontrar no próximo vídeo! Cuide-se e até mais!
Como criar animações impressionantes de mensagens flutuantes?
O que você precisa preparar:
- Um computador (Windows ou macOS).
- Seus materiais de vídeo.
- Editor de vídeos Filmora.
Crie o ícone da mensagem
Primeiro, você precisará criar o ícone da mensagem. Assim, acesse a mídia de estoque, biblioteca e selecione a opção de cor gradiente. Escolha qualquer cor de gradiente de sua preferência e adicione-a à linha do tempo.

Em seguida, vá para a ferramenta de texto e adicione o texto do título padrão à linha do tempo. Você também pode personalizar a camada de texto acessando as configurações avançadas. Ajuste o ângulo para 30 graus e clique no botão Aplicar.

Transforme o texto em um ícone de mensagem
Para transformar o texto em um ícone de mensagem, acesse a aba de efeitos e procure pelo efeito “máscara de forma”. Adicione-o à linha do tempo. Agora, abra as configurações do efeito e ajuste a largura e a altura conforme desejado.

Você também pode modificar o raio de acordo com sua preferência. Centralize a camada de texto movendo-a ligeiramente para cima. Selecione a camada de fundo e reduza sua escala para criar uma aparência de ícone de mensagem.

Anime a camada de texto
Para animar a camada de texto, selecione-a e navegue até a aba de animação. Aplique um efeito de animação adequado e altere a duração para 1 segundo. Isso lhe dará o ícone da mensagem.

Crie um clipe composto e adicione um plano de fundo
Selecione todas as camadas envolvidas na criação do ícone da mensagem e crie um clipe composto. Você pode dar qualquer nome, como Caixa de Texto 1. Arraste este clipe composto para a segunda camada da linha do tempo. Em seguida, acesse a mídia padrão e selecione um branco ou qualquer outra cor para a camada de fundo. Ajuste a posição desta camada de fundo conforme desejado.

Adicione mais caixas de mensagens
Para adicionar mais caixas de mensagem, vá para o clipe composto Caixa de Texto 1 e copie todas as camadas dentro do clipe. Volte para a linha do tempo principal e cole as camadas copiadas. Isso o ajudará a criar um novo clipe composto a partir dessas camadas coladas. Você pode chamá-lo de Caixa de Texto 2.

Abra o clipe composto Caixa de Texto 2 e personalize seus elementos. Você pode alterar a animação da camada de fundo para reverter ou ajustar o tamanho da fonte. Repita esse processo para adicionar caixas de mensagens adicionais conforme necessário.

Crie a animação flutuante
Comece selecionando todas as camadas da caixa de mensagem e reduzindo sua escala para um valor específico. Digamos, 70%. Selecione uma camada e crie um quadro-chave para essa posição. Você pode repetir este método para todas as outras camadas.

Vá para o início da linha do tempo e ajuste as posições de todas as camadas. Isso criará o posicionamento inicial desejado.

Adicione rotação à animação flutuante
Ainda no início da linha do tempo, crie quadros-chave para a rotação de cada camada. Ajuste os valores de rotação para cada camada. Você pode fornecer valores positivos e negativos para criar um efeito de rotação escalonada. Este passo adiciona rotação à animação flutuante.

Incorporar animação em escala
Você deve adicionar quadros-chave para a propriedade de escala de todas as camadas. Vá para o início da linha do tempo e defina a escala de todas as camadas como zero. Agora, abra o painel do quadro-chave! Aqui, selecione todos os quadros-chave e aplique a predefinição de “curva contínua”. Isso ajudará a suavizar a animação. Repita este processo para todas as camadas para obter um efeito flutuante suave com animação em escala.

Ajuste o tempo da camada
Selecione um ponto na linha do tempo e arraste a segunda camada da caixa de mensagem para alinhar com esse ponto. Repita esse processo para a terceira camada da caixa de mensagem. Você pode posicioná-lo em um ponto diferente na linha do tempo. Este passo garante o tempo adequado para a sequência de animação flutuante.

Crie a animação de movimento
Selecione todas as camadas da caixa de mensagem e crie um novo clipe composto. Você pode atribuir qualquer nome, como "Animação". Em um ponto específico da linha do tempo, aumente a escala deste clipe composto para cerca de 200%. Você pode reposicioná-lo no centro do quadro.

Crie quadros-chave para as propriedades de posição e escala. Avance na linha do tempo e diminua a escala para 120% enquanto ajusta a posição. Arraste o quadro-chave de escala para alinhá-lo com o quadro-chave de posição. Este passo completa a animação do movimento.

Adicionar um efeito de sombra projetada
Você também pode suavizar o apelo visual da animação. Um efeito de sombra projetada pode fazer seu vídeo parecer profissional. Ajuste o ângulo para 150 graus, defina a cor da sombra para preto e modifique a opacidade para cerca de 60%. Isso adicionará uma sombra elegante à animação flutuante da mensagem.

Muitos editores de vídeo usam animações flutuantes de mensagens para tornar seu conteúdo impressionante. Este efeito dinâmico pode elevar seus projetos de vídeo. Experimente vários estilos e técnicas para personalizar ainda mais suas animações. Junte-se à comunidade do Centro de Recursos do Filmora para aprender mais dicas de edição de vídeo.

Diga o que pensa