Criar animações de texto pode ser complicado, e às vezes o resultado não fica como imaginamos. É como sonhar com um look perfeito que não fica bem na hora de vestir. Por isso, assim como uma segunda opção salva o dia no mundo da moda, os templates de animação de texto no Premiere Pro são a rede de segurança do seu kit de ferramentas de animação de vídeo.
Neste artigo, vamos destacar alguns dos melhores templates de animação de texto no Premiere Pro. Esses presets vão te ajudar a criar conteúdo que prenda a atenção de qualquer um. Então, continue lendo e surpreenda a todos com suas criações!
Neste artigo
Ferramenta multiplataforma com opções avançadas de edição de texto!

Parte 1: Melhores templates de animação de texto no Premiere Pro em 2024
Escolher o template certo de animação de texto no Premiere Pro depende dos seus objetivos. Nesta parte, vamos ajudar você a selecionar o melhor preset de acordo com as suas necessidades. Confira os templates mais bem avaliados e descubra qual é o ideal para você:
1. Flicker Text Presets
Esse incrível template do Premiere Pro conta com 30 animações de texto simples e artísticas. Ele vem em diversas categorias, atendendo a praticamente qualquer tipo de projeto, como apresentações, vlogs, programas de TV, anúncios, promoções e filmes de evento. O processo de uso é super fácil e não requer nenhum plugin.

2. Magic Text Intro | MOGRT
Com este template, você pode criar uma introdução digna de filmes da Disney ou da Barbie! Ele oferece animações de texto com sons encantados que deixam qualquer vídeo mais mágico. Além disso, tem brilhos, fontes estilosas e combinações de cores bem chamativas. Com este template incrível, você vai impressionar o público e ainda economizar tempo.

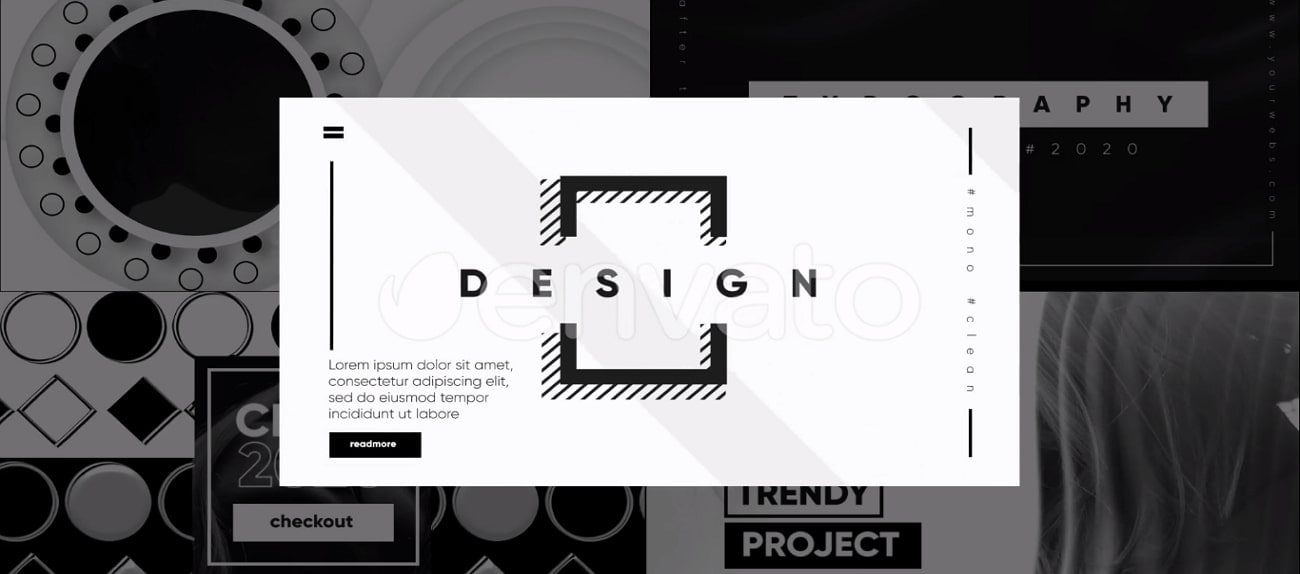
3. Typography Titles
Se você procura um template dinâmico e cheio de estilo, o Typography Titles é a escolha certa. Ele conta com 12 títulos diferentes em tela cheia, todos com animações de entrada e saída. Com opções de duração e cor ajustáveis, esse template acelera o processo criativo e ajuda a capturar a atenção do público para qualquer evento ou personagem importante.

4. Social Media Promo
Este template com estilo artístico é perfeito para criar vídeos originais para as redes sociais. Ele oferece diversas opções de decorações, como balões, correntes, adesivos e fitas. Você pode usá-lo para abrir seu canal no YouTube, criar videoclipes, promover eventos ou anunciar novos projetos. Além disso, é compatível com as resoluções das principais redes sociais, como Facebook e Instagram.

5. Distorted Lower-Third
Sabe aqueles títulos com nomes que aparecem na parte inferior da tela durante entrevistas e programas de notícias? Esses são os "lower-thirds", e este template ajuda a criá-los com um toque especial. O efeito distorcido pode ser aplicado de diversas formas, como pixelado ou glitch, deixando seu vídeo com um visual único e moderno. Com este template elegante para o Premiere Pro, você vai causar uma ótima impressão no seu público.

6. Creative Titles Pack
Solte a sua criatividade e crie títulos de vídeo divertidos com o Creative Titles Pack! Este preset de animação de texto para o Premiere Pro possui 10 espaços para mídia e 20 para texto, além de 12 títulos "lower-third" exclusivos. Você pode trocar textos e mídia com apenas alguns cliques. É perfeito para programas de TV, vídeos corporativos, documentários, anúncios e comerciais.

7. Spinning Headline Titles
Os Spinning Headline Titles chamam a atenção do público para informações importantes. Eles ajudam a introduzir um novo tópico ou enfatizar sua relevância, além de permitir apresentar o contexto do próximo vídeo. Esses títulos animados possuem cores, fontes e estilos personalizados, podendo até criar uma sensação de urgência ou empolgação.

8. YouTube End Screens
Está começando um canal no YouTube e quer adicionar telas finais atraentes? Esses presets de animação de texto no Premiere Pro são ideais para você! Organize seus vídeos, modifique o texto, ajuste cores e adicione formas. Opacidade, tamanho e posição também são personalizáveis.

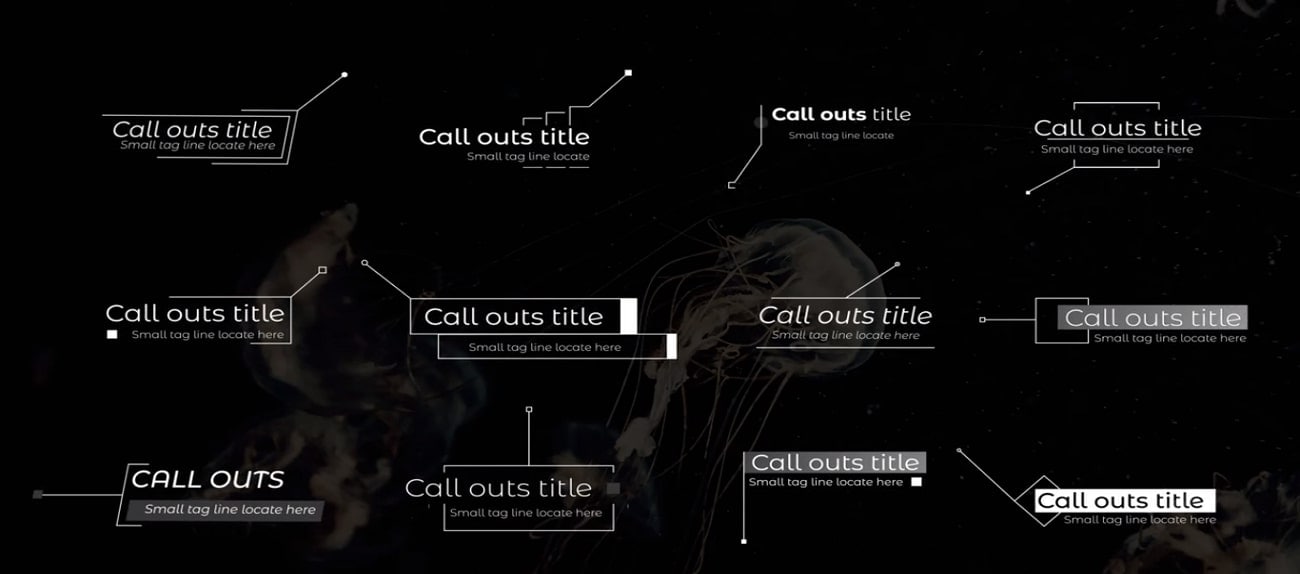
9. Animated Call-Outs
Com os Animated Call-Outs, você pode adicionar descrições informativas, divertidas ou estilosas. O template permite criar HUDs sofisticados e sequências de créditos esteticamente agradáveis, além de contar com animações prontas para promover produtos. Oferece 40 templates fáceis de usar com mais de 150 variações.

10. Fall in Instagram Story
Mantenha seu público engajado postando Stories interessantes no Instagram. Ganhe mais seguidores e melhore o visual dos seus vídeos adicionando animações de texto. Este preset permite incluir títulos e subtítulos em fundos brilhantes e com fontes estilosas, sempre se adaptando à moldura do seu Story do Instagram.

11. Modern & Minimal Call Outs
Este template adaptável possui um estilo atraente, moderno e minimalista. Os 12 títulos distintos são animados de forma profissional e fluida, além de contar com 24 espaços para texto cuidadosamente elaborados. Eles chamam a atenção e destacam as cenas principais do seu conteúdo, podendo ser usados em slideshows, programas de TV e muito mais.

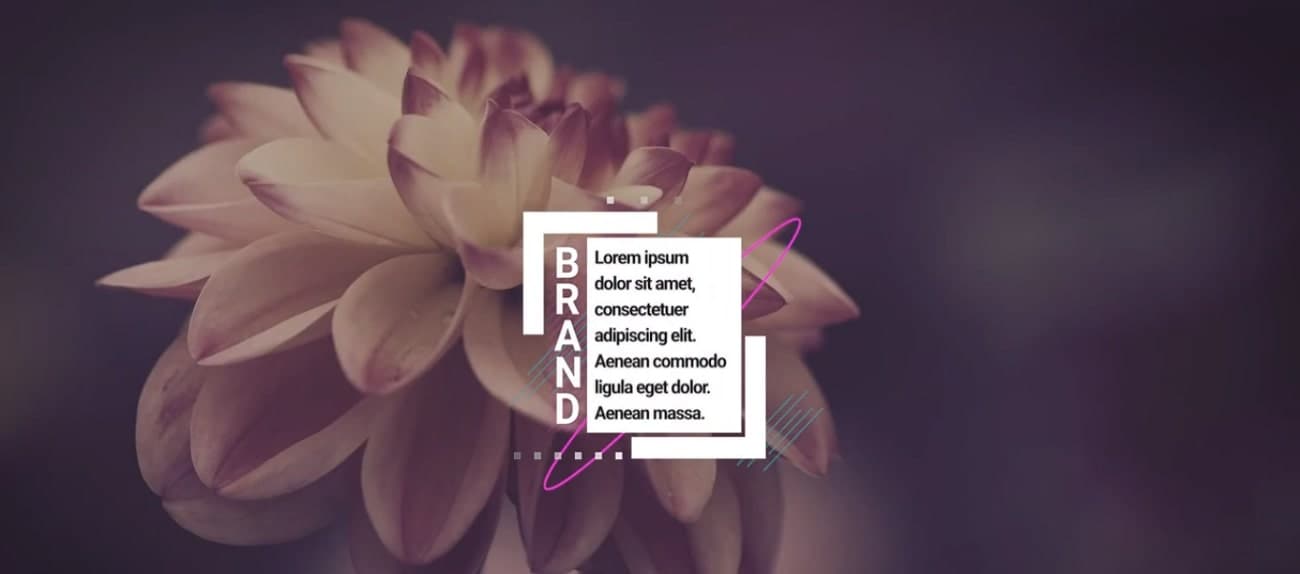
12. Monochrome Typography
O Monochrome Typography usa uma única cor para causar um impacto visual marcante. Em imagens de vídeo, transmite uma sensação de sofisticação, elegância e simplicidade. Este preset de animação de texto do Adobe Premiere possui mais de cinco opções de tipografia monocromática com letras grandes e adesivos arredondados para prender a atenção do público.

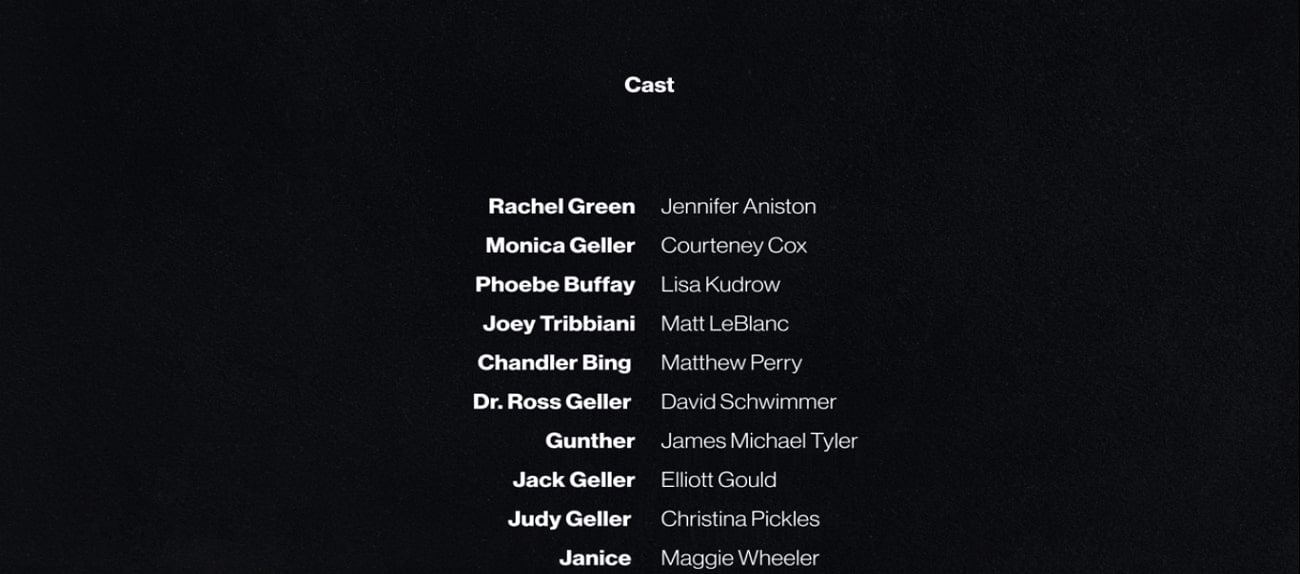
13. Classic Credit Roll
Este tipo de animação faz uma rolagem do texto de baixo para cima ou vice-versa. Pode ser exibido de várias maneiras e geralmente aparece após o vídeo. Use este template para dar um toque profissional ao seu vídeo ou curta-metragem. Fonte, plano de fundo e transições de texto garantem os melhores créditos finais para o seu conteúdo.

14. Halloween Opener
O Halloween Opener é o template ideal para animar texto no Premiere Pro e dar um toque assustador ao seu conteúdo. Crie rapidamente um vídeo de Halloween chamativo usando designs pré-montados. A biblioteca de movimento inclui planos de fundo, formas e títulos. Com fontes, molduras e músicas temáticas, é perfeito para comemorações de Halloween.

15. Isometric Title
A animação de texto isométrica é um método para produzir a aparência de visuais 3D em um ambiente 2D. É uma técnica comum e eficaz para adicionar profundidade e dimensão às animações de texto. Criadores frequentemente usam esse preset para produzir apresentações e introduções de vídeo. Você pode criar designs modernizados em qualquer estilo perpendicular à borda da descrição.

Parte 2: Quais os benefícios de usar templates de animação de texto na criação de conteúdo?
Usar templates gratuitos de animação de texto no Premiere Pro pode trazer vários benefícios para criadores de vídeo. Eles permitem adicionar efeitos instantâneos e mudar completamente a atmosfera do seu conteúdo. Vamos ver algumas vantagens incríveis de usar esses presets:
- Aparência profissional: Muitos templates são criados por designers gráficos e animadores talentosos, garantindo efeitos visuais polidos e de alta qualidade. Isso melhora o apelo visual do seu conteúdo e transmite uma imagem mais profissional. Resumindo, aprimora seu conteúdo, aumenta a organização e melhora a acessibilidade.
- Criatividade: Esses templates incentivam a criatividade sem complicações, oferecendo elementos prontos para uso. Você pode experimentar diferentes estilos e efeitos visuais sem precisar criá-los do zero. Eles oferecem opções divertidas e fáceis de personalizar.
- Multifuncionalidade: Templates de animação de texto são versáteis e podem ser usados em diversos formatos de conteúdo, como vídeos explicativos, apresentações, vídeos para redes sociais e anúncios. Eles são flexíveis e se adaptam a diferentes mídias e necessidades de comunicação.
- Economia de tempo: Efeitos pré-desenhados e presets de animação de texto poupam tempo precioso. Como você não precisa construir animações do zero, o processo de criação de conteúdo se torna mais rápido e eficiente. Isso é especialmente útil quando você está sob pressão ou precisa cumprir prazos.
- Consistência: Usar templates garante que seu conteúdo tenha uma aparência consistente. Ao manter um estilo de animação similar, você fortalece a identidade da sua marca. Isso cria uma unidade visual em todo o seu conteúdo, incluindo apresentações e vídeos.
- Acessibilidade: Os templates aumentam o nível de engajamento do público, pois o formato de texto é acessível a pessoas com deficiência auditiva. Além disso, as animações facilitam a compreensão e memorização de informações importantes, aumentando o nível de acessibilidade geral do conteúdo.
- Criação rápida de conteúdo: Quando você precisa criar conteúdo rapidamente, os templates de animação de texto são seus aliados. Eles agilizam o desenvolvimento do conteúdo e ajudam a cumprir prazos com resultados de qualidade.
Parte 3: Dando um toque criativo ao seu conteúdo com o Wondershare Filmora: criando textos personalizados
Usar presets de animação de texto no Premiere Pro tem suas vantagens, mas só isso não garante resultados incríveis. O conteúdo textual também precisa ser envolvente e criativo, algo que nem sempre os templates oferecem. É aí que a ferramenta de animação de texto e WordArt personalizada entra em jogo: o Wondershare Filmora.
O Filmora gera automaticamente títulos, descrições de vídeo, slides e outros elementos textuais. Além disso, permite adicionar animações de texto com apenas alguns cliques. Ele elimina o trabalho pesado e gera vídeos bonitos e cativantes. A plataforma também conta com templates de animação pré-montados que você pode baixar e aplicar facilmente. O processo de adicionar animações é simples e livre de complicações.
Guia passo a passo para adicionar animações de texto usando o Wondershare Filmora
Com o Filmora, é muito fácil adicionar animações de texto atraentes. Veja os passos abaixo para adicionar animações de texto aos seus vídeos gratuitamente:
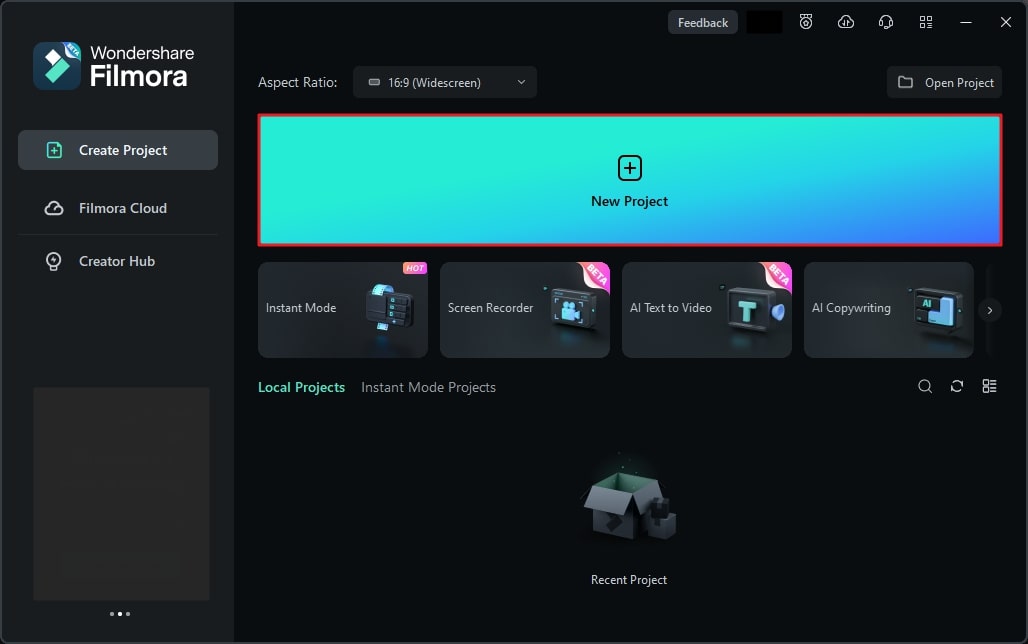
Passo 1: Crie um novo projeto no Filmora e adicione mídia à linha do tempo
Ao iniciar o Wondershare Filmora, selecione "Novo Projeto" na janela principal. Clique no botão "Importar arquivos" e selecione o vídeo que deseja editar. Após a importação, arraste e solte o vídeo na seção de edição da ferramenta.

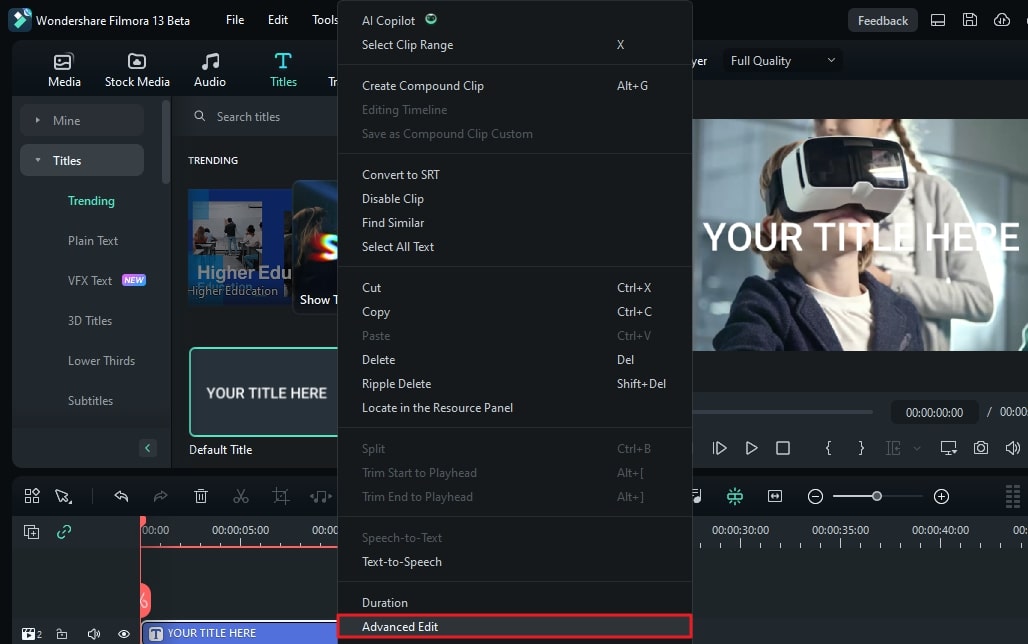
Passo 2: Insira texto animado a partir do menu Títulos
Na barra de ferramentas personalizada, selecione "Títulos" e escolha o tipo de texto que deseja adicionar. Em seguida, escolha o template de texto e coloque-o na linha do tempo. Clique com o botão direito no template e selecione "Edição avançada". Na janela que se abre, aplique diferentes animações ao seu texto.

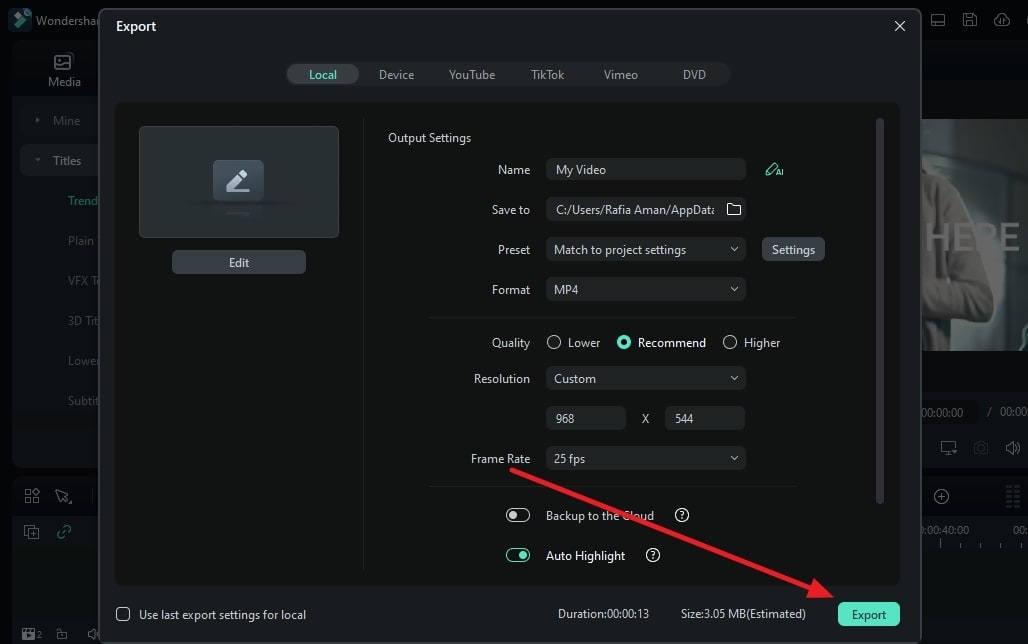
Passo 3: Salve o vídeo e exporte-o para o computador
Após fazer os ajustes necessários, clique no botão "Exportar", no canto superior direito. Escolha o destino do vídeo exportado e clique no botão novamente. Seu vídeo será salvo e estará pronto para uso em cerca de um minuto.

Conclusão
Usar templates de animação de texto no Premiere Pro pode ser um divisor de águas na sua edição de vídeos. Eles oferecem animações prontas para usar, mas ainda assim personalizáveis, o que significa que você não precisa começar do zero toda vez que quiser animar um texto. Neste artigo, exploramos a fundo esses templates e como colocá-los em prática.