- Gravação e upload no YouTube
Como Criar Gráficos em Movimento no After Effects
Gráficos em Movimento usam vídeo ou animação para criar a ilusão de movimento e realmente decolaram com o desenvolvimento de programas como o After Effects, que tornam a criação desse estilo de animação bastante simples. Devido à popularidade dos gráficos em movimento, muitas pessoas querem ver o que está envolvido, então vamos dar uma olhada no conceito básico.
Como Criar Gráficos em Movimento no After Effects
1. Configuração
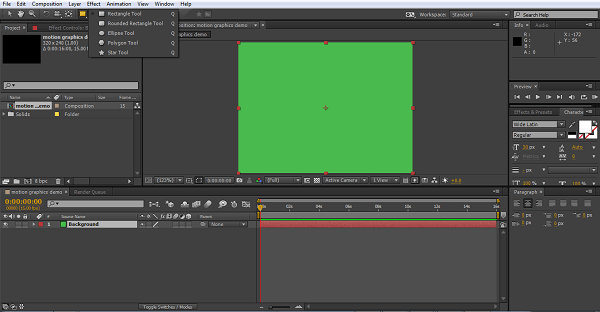
Abra uma nova composição, use as configurações de resolução em que deseja trabalhar e, em seguida, crie uma camada de plano de fundo para o projeto usando Camada>Novo>Sólido, você deseja escolher uma boa cor brilhante para isso para que a animação se destaque.
Então você terá isso como ponto de partida para o seu projeto.

2. Criando sua forma
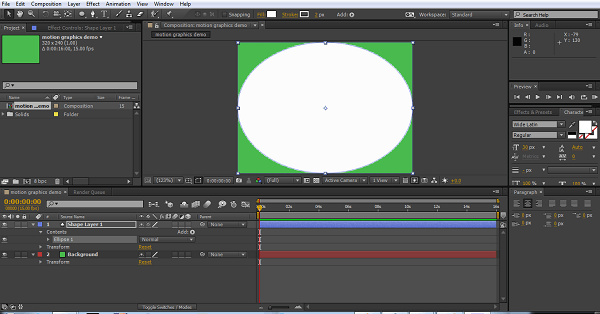
Para este Gráfico em Movimento eu vou criar uma bola e depois animá-la. A ferramenta de forma em si está no menu superior, o padrão é normalmente um quadrado, mas clique e segure-o e você pode selecionar entre as outras formas disponíveis. Você também pode usar o atalho Q para fazer isso.

Eu escolhi uma elipse aqui, você pode selecionar a ferramenta e, em seguida, clicar na composição e arrastar uma forma, se quiser, no entanto, um atalho rápido é simplesmente clicar duas vezes no ícone da ferramenta quando ele estiver definido para a forma desejada, e ele criará automaticamente uma forma do tamanho total da composição e centralizada. Isso também tem o benefício de tornar o ponto de ancoragem do objeto o centro do quadro, o que pode, dependendo da sua ideia de animação, ser útil.

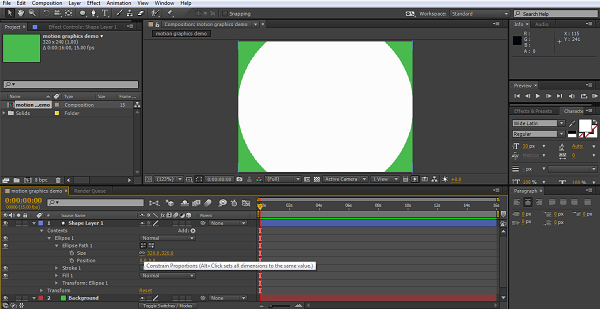
Outro truque ao trabalhar com formas é que, se você quiser um círculo perfeito, poderá começar com a elipse e ir para a propriedade size do objeto e clicar no ícone de cadeia para restringir as proporções, e isso automaticamente torna a altura e a largura iguais. Para uma elipse, isso significa que ela se torna instantaneamente um círculo.

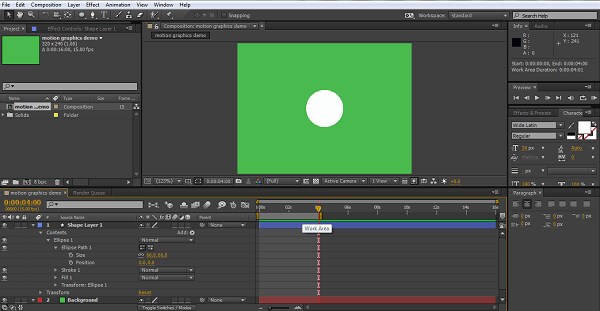
Então é apenas o caso de ajustar o tamanho para se adequar, vamos finalmente criar uma animação de bola quicando por isso precisa ser um pouco menor.
Repetir o mesmo na 2ª camada de texto nos dá palavras demais com uma profundidade de extrusão de 20.

Então agora temos a nossa bola, pronta para animar.
3. Animando a bola
Com gráficos em movimento, muitas vezes há muitos pequenos elementos de movimento e, portanto, para tornar as coisas mais fáceis de seguir, podemos tornar nossa área de trabalho para cada elemento menor. A bola quicando na verdade será apenas uma pequena sequência de cerca de 4 segundos, que podemos então apenas repetir (loop), se necessário. Assim, podemos definir o cursor de tempo para 4 segundos e pressionar N no teclado e criamos nossa área de trabalho do início até esse ponto de quatro segundos. Você pode animar seu projeto sem essa etapa, é claro, mas isso torna a organização das coisas um pouco mais fácil.

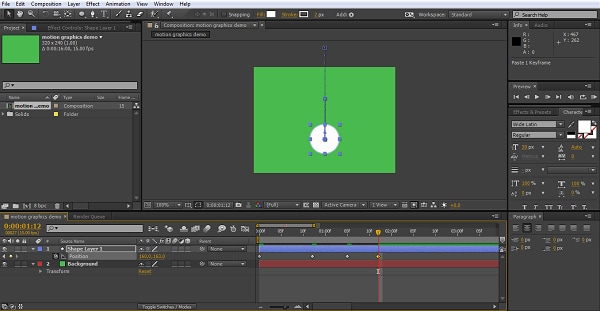
Agora, ao animar, você realmente precisa planejar o que deseja fazer antes de começar, pelo menos uma ideia básica. Aqui eu quero que a bola saia do topo da tela e quique. A primeira coisa que faço é mover a linha do tempo para cerca de três quartos de segundo, mover a bola para o ponto mais baixo que quero ir e criar um quadro-chave clicando no cronômetro ao lado da posição.

Em seguida, volto ao início e defino meu ponto de partida para a bola fora da tela. Para garantir que ele caia verticalmente, mantenha pressionada a tecla shift enquanto arrasta o objeto com o mouse (isso bloqueia o eixo x para que ele se mova em um único plano) ou use os valores de posição para ajustar os valores apenas para um único eixo.

Agora você tem a bola caindo na tela e atingindo o nível que designamos o chão. Agora precisamos configurar o salto. Então, avançamos a linha do tempo novamente além do nosso primeiro quadro-chave, mais três quartos de segundo ou mais, não é uma ciência exata, veja o que funciona melhor aqui. Agora criamos nossa terceira posição. Agora, como regra geral, para o melhor efeito, um objeto deve saltar em algum lugar entre um terço a metade de sua altura original, então posicionamos nossa bola adequadamente neste quadro-chave.

Obviamente, o que sobe deve descer, então o próximo passo é voltar ao chão novamente. Para garantir que você tenha exatamente o mesmo lugar de antes, basta copiar o quadro-chave do primeiro andar, definimos e o colamos na linha do tempo onde quer que o cursor esteja.

Agora temos nossa animação básica, nossa bola cai na tela, salta uma vez e pousa.
4. Ajustando a animação
Embora tenhamos nosso movimento, ele realmente não dá o efeito de uma bola quicando, pois se move de forma muito uniforme de um ponto para outro. Para ajudar aqui, podemos selecionar todos os 4 quadros-chave, clique com o botão direito do mouse e selecione Easy Ease no assistente de quadro-chave, isso ajusta a velocidade do movimento entre os pints para um movimento mais agradável.

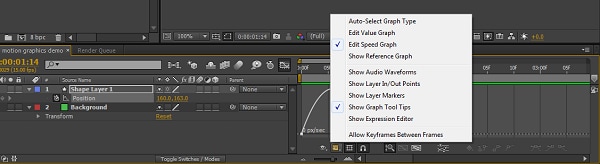
No entanto, podemos refinar isso ainda mais usando a ferramenta de gráfico.

Agora, o gráfico pode mostrar muitas propriedades diferentes, como estamos focados aqui na velocidade do movimento, selecionamos a seleção Editar gráfico de velocidade

Embora aqui estejamos nos concentrando na velocidade, essa técnica pode ser aplicada a qualquer atributo e você pode fazer ajustes em suas animações aqui para praticamente qualquer coisa.
Eu ajusto as curvas de velocidade aqui para tentar criar um efeito de tipo flutuante, diminuindo o movimento em cada ponto alto e um movimento mais rápido no próprio "salto". Você ajusta os gráficos simplesmente clicando e arrastando.
Agora eu tenho uma bola que acelera no salto, e meio que flutua um pouco no ponto alto antes de cair novamente. Não é realista, mas aos meus olhos parece agradável.

5. Adicionando movimento de forma
Uma das coisas sobre gráficos em movimento é que você precisa exagerar para o efeito, fizemos isso com velocidade de movimento, mas a bola permanece resolutamente o mesmo círculo perfeito ao longo de suas viagens. Nosso próximo passo é fazer com que ele se estique um pouco à medida que acelera para baixo e esmague um pouco à medida que atinge o chão, adicionando isso apenas torna o processo mais agradável aos olhos, e o alongamento e a abóbora são de fato um grampo do meio de animação precisamente por esse motivo.
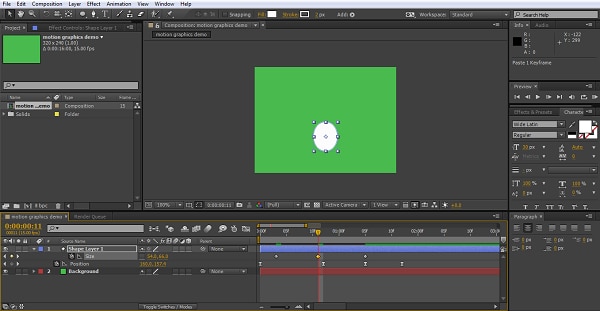
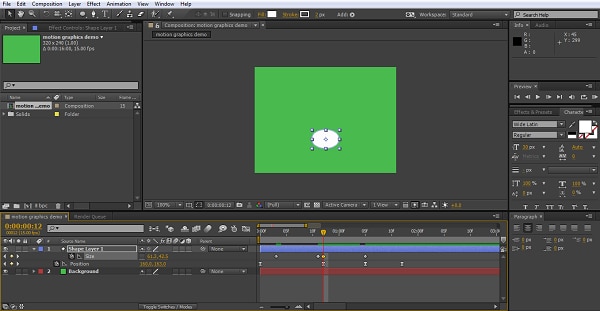
Primeiro, decidimos onde a bola será perfeitamente redonda em sua jornada e criamos nosso quadro-chave lá para a propriedade de tamanho. Eu decidi no topo do salto, mas pode ser em qualquer lugar que você quiser realmente.

Como aqui vamos querer combinar as mudanças de forma com os quadros-chave de devolução, uma boa dica aqui é recolher todas as propriedades da camada e pressionar U no teclado. Isso revela apenas as propriedades com um quadro-chave ativo (portanto, certifique-se de definir um quadro-chave de tamanho de antemão). Isso desordena a linha do tempo e apenas torna o processo de trabalho um pouco mais fácil.

Em seguida, é um caso de criar quadros-chave para onde você quer a bola esticada, e onde você quer a bola esmagada, use copie e cole para colocá-los nos lugares certos, e experimente um pouco até obter as transformações que você gosta. Você cria a deformação real desmarcando o ícone de proporções de restrição na propriedade size e, em seguida, apenas alterando o vale x ou y para obter o efeito desejado.


Isso adiciona essa sensação de movimento tão essencial para os gráficos em movimento, mas é, como o movimento, um pouco linear, então novamente podemos selecioná-los todos e ir para o assistente de quadro-chave e, em seguida, Easy Ease para suavizar as transformações.
Agora, obviamente, esta é uma animação muito básica, mas os princípios permanecem os mesmos para todos os gráficos em movimento, você pode adicionar cor e transformação de cores, usar a ampla gama de efeitos dentro do After Effects, a seleção de simulação de efeitos de partículas são muito populares em gráficos em movimento e assim por diante.
Conclusão
Espero que qualquer um que pensou que o conceito estava além deles possa ver que realmente é um caso de trabalhar com cada movimento e deixar o After Effects fazer o trabalho para você, os gráficos em movimento são divertidos, assim como criá-los. Se você quiser fazer gráficos em movimento facilmente, experimente o Filmora. Faça o download agora para experimentar (Gratuito)!
Tem vídeos com problemas de áudio baixo ou pouco claro? Saiba como aumentar o volume sem distorções usando o Filmora e outros intensificadores de volume de MP3.
por João Pedro Mar 17, 2025 14:59 PM
Se você não gosta de assistir vídeos com o player embutido do FB, descubra o melhor player para usar. Neste artigo, nossos especialistas selecionaram cuidadosamente os melhores players de mídia do Facebook.
por João Pedro Mar 17, 2025 14:58 PM
Adicionar som a uma publicação do Facebook pode ser desafiador devido a certas limitações. Felizmente, este guia explora como adicionar música a uma publicação do Facebook e aborda os possíveis obstáculos ao longo do caminho.
por João Pedro Mar 17, 2025 14:58 PM



João Pedro
staff Editor
Comentário(s)